-
Webデザイン
【YouTube,mp4】 Webサイトトップに動画を利用する時のメリットと注意点

こんにちは。FASTCODINGデザイナーの七転び八重子です。 動画シリーズです。Webサイトのファーストビュー(FV)に動画を利用する場合は注意点があります。 どんな動...
-
Webデザイン
動画編集ソフト!Adobe After EffectsとPremiere Proどっちを利用するべき?

こんにちは。FASTCODINGデザイナーの七転び八重子です。 Adobeの動画編集ソフト、Premiere ProとAfter Effectsは、プロが利用する動画編集ソフトのド...
-
Webデザイン
【YouTube,mp4】 Webサイトに動画掲載する方法まとめ

こんにちは。FASTCODINGデザイナーの七転び八重子です。 前回、動画をメインビジュアルに掲載したWebサイトを紹介しました。 今回は、動画を掲載する方法をまとめま...
-
Webデザイン
【2024年版】 目的別に無料で使える 動画編集ソフト4選

こんにちは。FASTCODINGデザイナーの七転び八重子です。 Webサイトに掲載する動画やYouTubeにアップする動画のような本格的な動画から、アプリで簡単に作れる動画まで、様々...
-
Webデザイン
【UI Design Tool】 Figmaと XDとSketchの分かりやすく比較まとめ

こんにちは。FASTCODINGデザイナーの七転び八重子です。 UIデザインツールと言えば、Figma、Adobe XD、Sketchなどが代表的ですが、2020年頃を境にFigmaユーザーが圧倒的...
-
Webデザイン
【YouTube,mp4】 Webサイトに動画を上手に利用しているサイト

こんにちは。FASTCODINGデザイナーの七転び八重子です。 Webサイトに、動画を掲載しているサイトがとても増えましたね。 場面が次々と切り替わり、ユーザーの注意をひき、短い時...
-
Webデザイン
【2023年12月】推奨Webサイト横幅サイズとファーストビュー結果

こんにちは。FASTCODINGデザイナーの七転び八重子です。 半年ごとの恒例テーマ、2023年も残り1ヶ月となってきたので、早速「Webサイトのベストな横幅サイズ(コン...
-
Webデザイン
【Illustrator-Hack_1】イラストレーターでぷっくりした3Dイラストを作ろう

こんにちは。FASTCODINGデザイナーの七転び八重子です。 イラストレータで簡単に、ぷっくりした3Dイラストを作ってみましょう。 ニューモフィズムなWebサイトにもピ...
-
Webデザイン
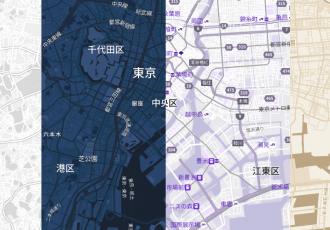
GoogleマップをWebサイトのデザインに合わせてオシャレにする方法

こんにちは。FASTCODINGデザイナーの七転び八重子です。 GoogleマップをWebサイトのデザインに合わせてカスタマイズする方法をまとめました。 サイトのカラーとマップ...