こんにちは。FASTCODINGデザイナーの七転び八重子です。
前回、動画をメインビジュアルに掲載したWebサイトを紹介しました。
今回は、動画を掲載する方法をまとめました。
埋め込み方法は、大きく分けて2つ
1) 動画共有サイトにアップロードして、埋め込む方法
ブランティングや商品・サービスの紹介動画をYouTubeにアップすることで、コメントからユーザーからの反応や感想も聞くことができます。
2) 動画自体をサイトに埋め込む方法
メインビジュアルなどに動画を利用する場合は、動画自体を埋め込む方法が多いです。
1) 動画共有サイト「YouTube」から埋め込みする
動画共有サイトに動画をアップロードするので、サーバーへの負担を気にする必要がなく、比較的簡単に動画を設置する事ができます。特にYouTubeは世界中に多くのユーザーがいるので、それだけ多くの人の目にふれる機会があります。
YouTubeに動画をアップする
YouTubeの利用には、Googleアカウントが必要です。
GoogleアカウントでYouTubeにログインしたら、右上のメニューから「動画をアップロード」へ進み、動画をアップロードします。
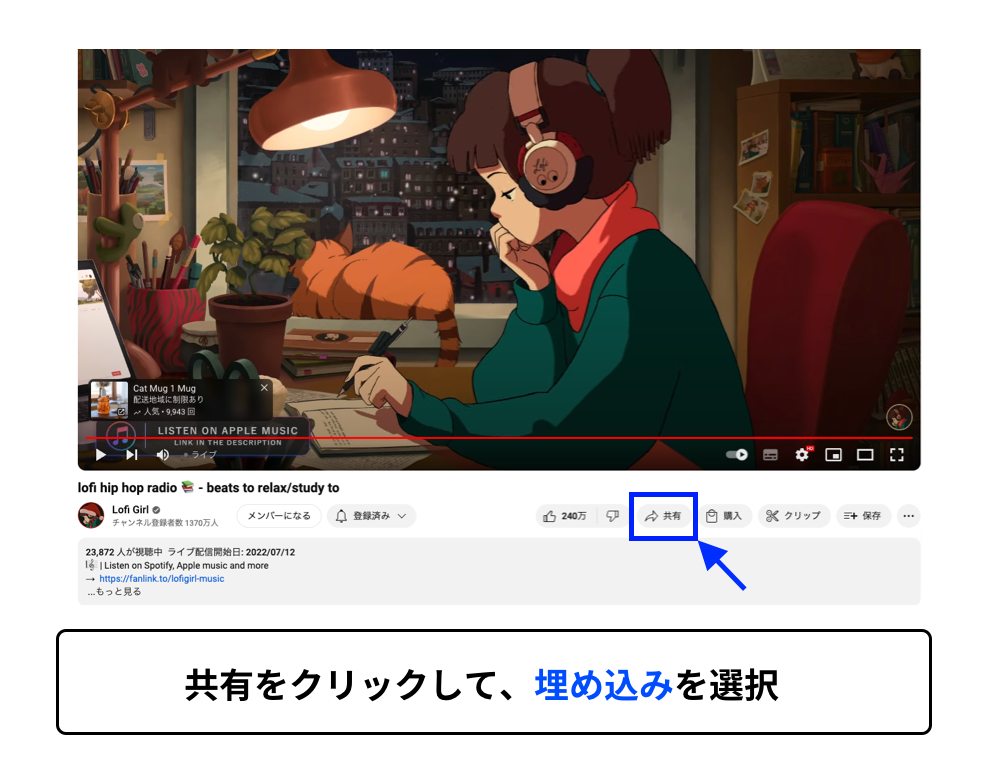
HTMLへ埋め込みする
動画をアップロードしたら、「共有」から埋め込みタグをコピーして、サイトの表示したい箇所に貼り付けるだけです。
とっても簡単ですね。

2) 動画自体をサイトに埋め込む方法
最適な動画のファイル形式
動画のファイル形式には、MP4、AVI、MOV、WMVなど、多くの種類があります。ファイル形式によって、ブラウザが対応していない場合、再生できないこともあります。
※YouTubeに動画アップする場合は、どんな動画ファイルでもアップすることが可能です。
一番、最適なファイル形式は、MP4!
こちらの形式にしておけば、ほぼ最新のどのブラウザでも再生が可能です。
HTML5ではvideoタグで埋め込みする
記述はとっても簡単です。表示したい箇所に以下のタグを貼り付け。()
<video src="sample.mp4"></video>
src属性には、動画ファイルまでのパスを指定してください。
videoタグで指定できる属性一覧
埋め込みをしたら、動画をカスタマイズしていくのに必要な属性を追加します。
| controls | コントロールパネルを表示する |
|---|---|
| autoplay | 動画の自動再生を有効にする |
| muted | 動画に含まれる音声を消す |
| playsinline | 動画のインライン再生を有効にするにする |
| preload | 動画が読み込まれている間に表示する画像を指定する |
| poster | 動画が読み込まれている間に表示する画像を指定する |
まとめ
動画の埋め込み方法は、意外と簡単なのですが、次回は、準備する動画についての注意点をまとめようと思いいます。
ファストコーディングでは、様々なコーディング手法で目的に合ったSEOに強いコーディングを提供しています。ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。