こんにちは。FASTCODINGデザイナーの七転び八重子です。
動画シリーズです。Webサイトのファーストビュー(FV)に動画を利用する場合は注意点があります。
どんな動画を用意すれば良いか参考にしてみて下さい。
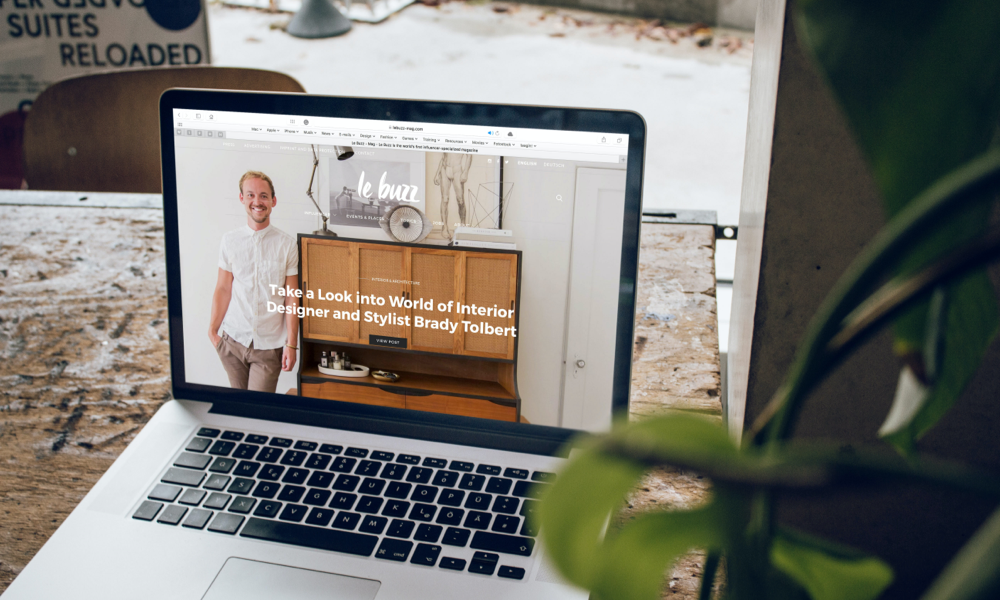
ファーストビューに動画を使うメリット
多くの情報を伝える
サイトに訪れたユーザーが最初に目にするファーストビューは、商品やサービスの情報を的確に伝える必要があります。
動画を利用すると、サービスのイメージや商品の情報を多く伝えることができます。
ユーザーの滞在時間の増加
動画は人の注意を惹きます。続きが見たくなって、最後まで動画を見てしまうってことが多いです。「滞在時間が長い = 優良なサイト」 という判定をされやすいので、SEOにも良い効果があります。
ブランドのストーリーを伝える
企業ロゴや商品画像に加えて、動画にストーリー性を持たせることで、ブランドのイメージを伝えることができます。
ファーストビューに動画を使う場合の注意点
動画の画質に注意しながら、動画のファイルサイズを軽量化する
FVに動画を利用すると、画面いっぱいなど、大きなサイズの動画になるので、読み込みに時間がかかってしまう場合があります。読み込み速度は、Googleの評価基準に大きく影響する指標の一つでもあるので特に注意して下さい。
動画を軽くしようとすると、どうしても画質を落ちる事になるのですが、あまりにも荒くしてしまうと、かえってイメージを損ねてしまいます。
あえて、ノイズを加えておしゃれにするなど、画質を最低限キープするようにしましょう。
基本的には5MB以下で作りましょう。大きい場合でも10MB程度までにして下さい。
動画の尺を短くする
動画の尺は短めにしましょう。あまりに長いと重たくなりますし、ユーザーが飽きてしまいます。
伝え切れない情報は、別ページへのリンクボタンを設置するなどして対応します。
目安は20秒、長くても30秒以内に。
サウンドはオフ
サイトを開いた途端、音楽が流れるとユーザーの環境によっては迷惑にしかなりません。
まとめ
ファーストビューに動画を使う場合の注意点をまとめてみましたが。読み込み速度や動画の長さに注意しつつ、飽きないような動画を作りたいですね。次回は、動画制作に関わる、ソフトなどをまとめてみようかなと思います。
ファストコーディングでは、様々なコーディング手法で目的に合ったSEOに強いコーディングを提供しています。ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。