こんにちは。FASTCODINGデザイナーの七転び八重子です。
UIデザインツールと言えば、Figma、Adobe XD、Sketchなどが代表的ですが、2020年頃を境にFigmaユーザーが圧倒的に増えました。
そこで、今回は 3つのデザインツールの特徴や違いを比較してみました。
はじめに
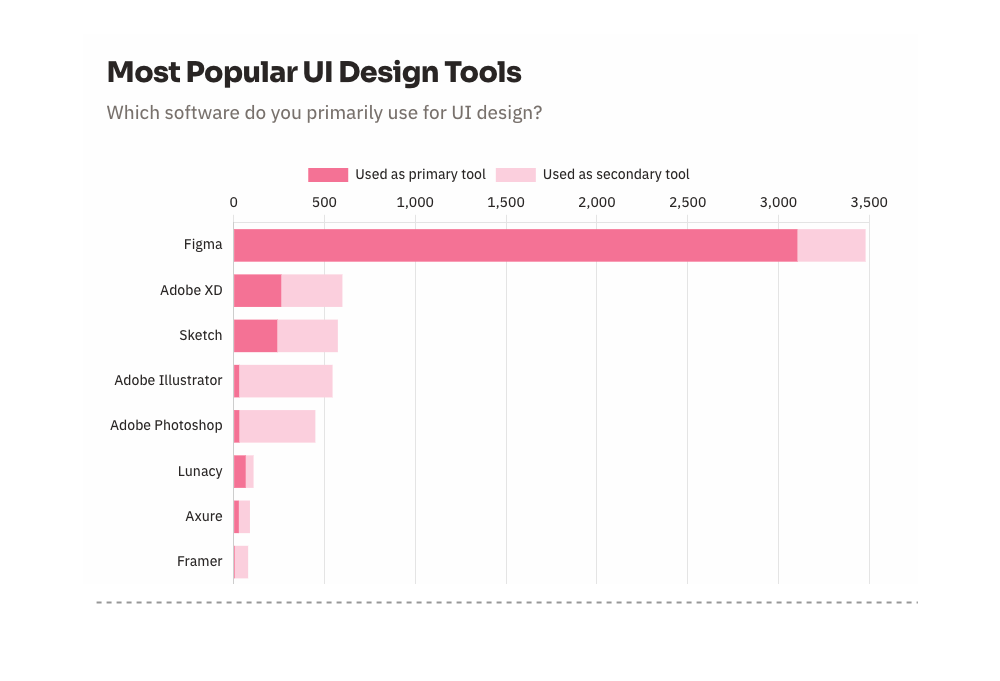
一番、利用されているツールは、Figma !!
色々な、比較検討をしても、やはり多くの人に利用されているのは、Figmaです。
コーダーとデータのやり取りをすることも多いので、「デザインデータの共有はFigmaでお願いします」ということも多々あるはずです。
私は、Macユーザーなので、Figmaの前にリリースされていたSketchを利用していますが、デザイン共有だけはFigmaを利用しています。

参考サイト: UI design Tool
Adobeに買収されたFigmaの今後は? Adobe XDとの棲み分けは?
2022年9月、Figmaを200億ドルで買収したニュースはまだ記憶に新しいですよね。
(当時は、Adobe独占?とか色々思いましたけど、、、w)
既存ツールのXDとの棲み分けの方向性はまだ決まってないといった印象です。
今後もXDは利用でき、サポートも続くようです。
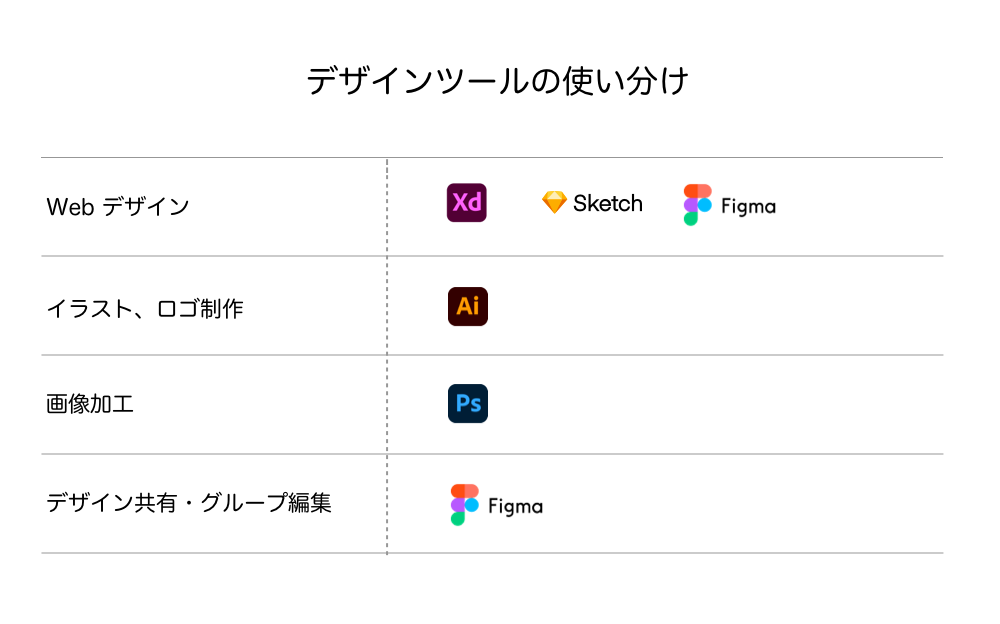
それぞれのツールの特徴のまとめ
黄色は良いなと思ったところ。こうして比較すると、一長一短ですが、用途によって自分に合ったツールを利用すると良いですね。

使ってみた感想!!
私の感想です。笑
一人でデザインするなら、シンプルな操作で使い易いのが、XDとSketchかなと思います。
Figmaは、なんといってもグループでの作業にとっても便利です。
ユーザー登録不要! URLだけで共有できるので、一般のクライアント様でも、面倒な操作が不要で喜ばれます。
私は先に述べた通り、この中では、リリースが一番古いSketchを利用しています。
SketchはPhotoshopのPSDファイルを配置できるので、画像の色味や加工しながら、Webサイトのデザインをするにはとっても便利だと感じています。
アイコンやイラストは、基本的にIllustratorを使っていますが、3つのToolで共通して便利だなと思うのは、簡単な図形なら描けてしまうところ。
特にSketchは、三角形などをかくと、センターの位置でカチッとスナップしてくれるところでです。

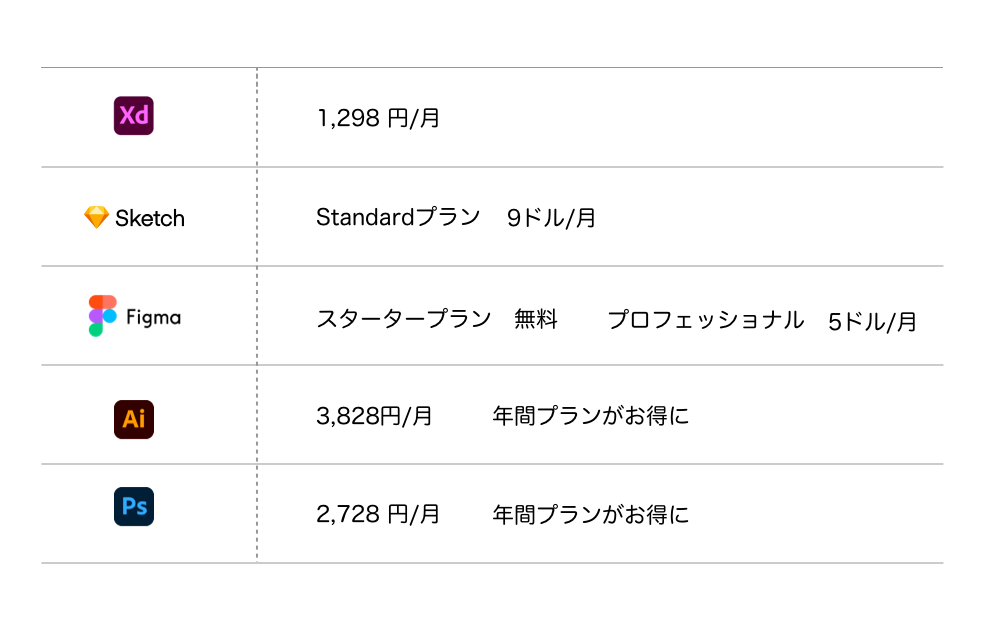
さいごに料金の比較

まとめ
今回は、簡潔に分かりやすくまとめてみました。今後もAdobeにお世話になっていく流れですが、ソフトの特性を把握して、便利に使い分けをしていきましょう!!
ファストコーディングでは、様々なコーディング手法で目的に合ったSEOに強いコーディングを提供しています。ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。