こんにちは。FASTCODINGデザイナーの七転び八重子です。
今回は、Sketchで愛用しているプラグイン、オススメをまとめて見ました。合わせて、プラグインの探し方からインストール方法もおさらいです。
目次
プラグインのダウンロード
プラグインは公式ページからダウンロードできます。

Sketch Plugins – https://www.sketch.com/extensions/plugins/
プラグインのインストール方法
プラグインのインストールは、「プラグインマネージャを使う場合」 と 「配布ページからダウンロードする場合」 の2つの方法があります。
プラグインマネージャを使う場合
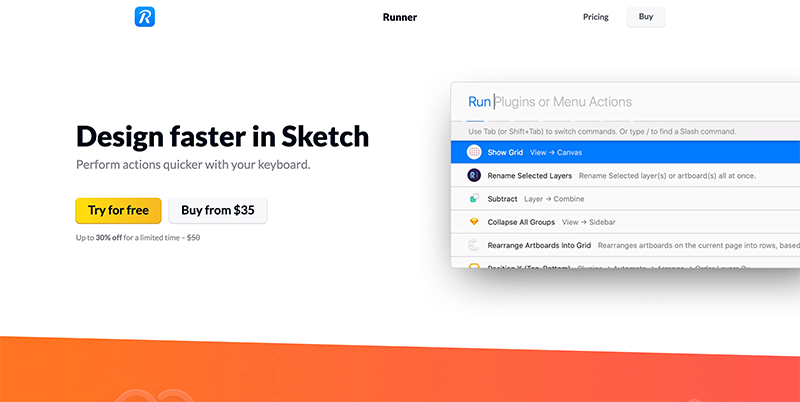
「Runner」というプラグインのinstall機能を使えば、Sが簡単ですが、このプラグインは、Sketchをコマンドで動かせるプラグインで有名です。とても便利なので入れておきましょう。
ちなみに、有料版と無料版が提供されており、有料版は14日間のお試し期間後に20ドルの支払いが必要になりますが、「run」と「install」機能は、お試し期間を過ぎても無料で使えます。

Runner – https://sketchrunner.com/
- Runnerプラグインをダウンロードする
- zipファイル解凍してインストール
- メニューバー Plugins > Runner > install 欲しいプラグインの名前を入れる
- 出てきたプラグインの欄をダブルクリックし、インストールする
配布ページからダウンロードする場合
- 配布先からプラグインをダウンロード
- 解凍してダブルクリックしてインストール
オススメプラグイン7選
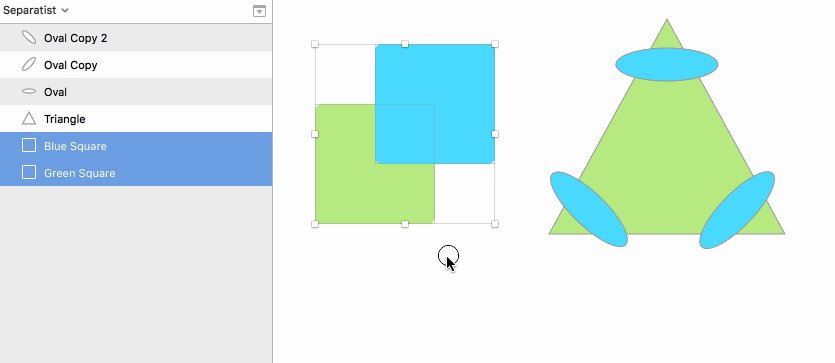
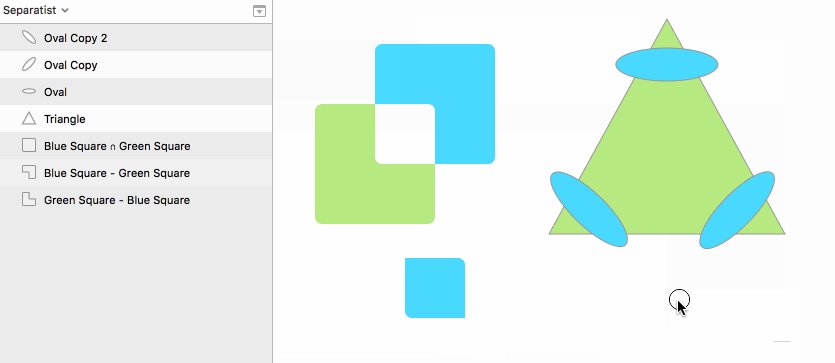
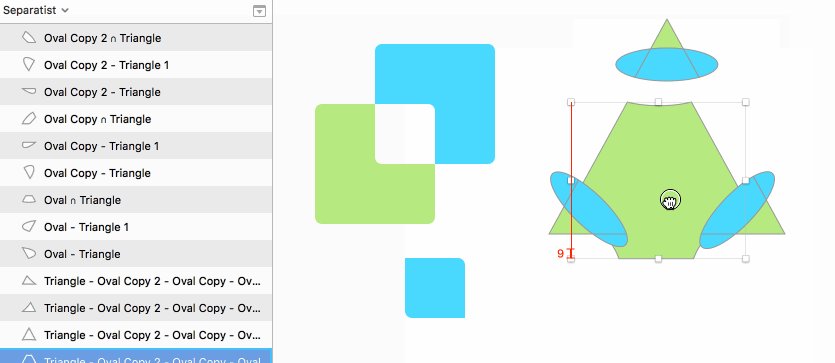
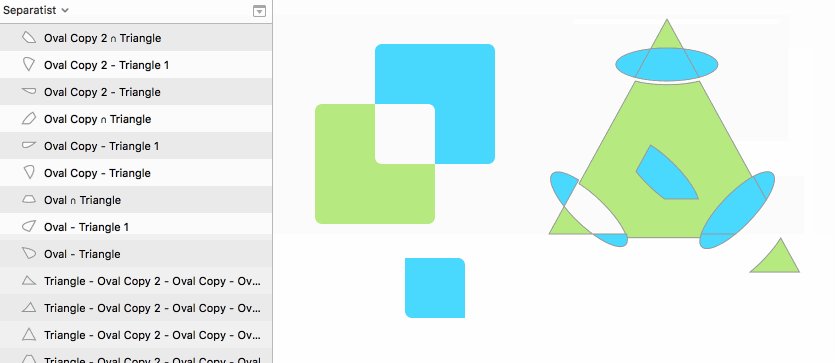
① Separate Shapes
Separate Shapes は、Adobe Illustratorのように「パスの分割」ができるプラグインです。 Sketchでは通常「パスの分割」ができないので、このプラグインは本当に重宝しています。

② Rename It
Rename It は、アートボード名・レイヤー名・シンボル名などを、一括で変更(リネーム)できるプラグインです。
例えば、つけたい名称が「icon」の場合、プラス「変数(KEYWORDS)」を設定すると、「icon-3, icon-2, icon-1」と表示されます。

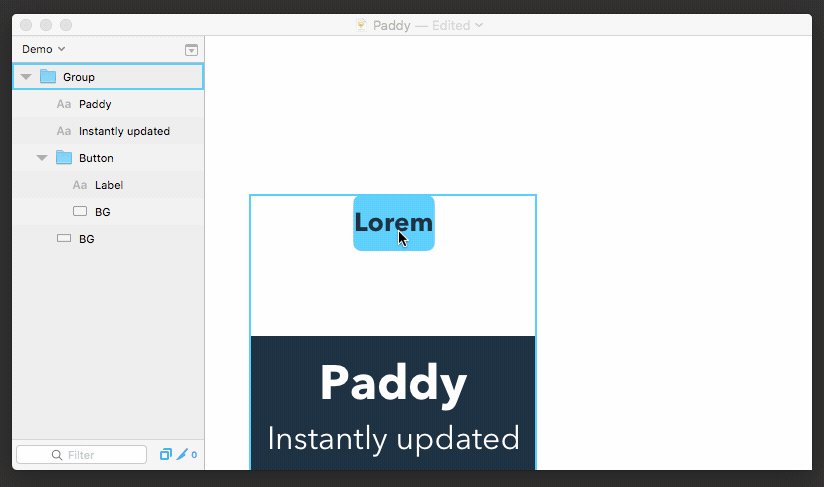
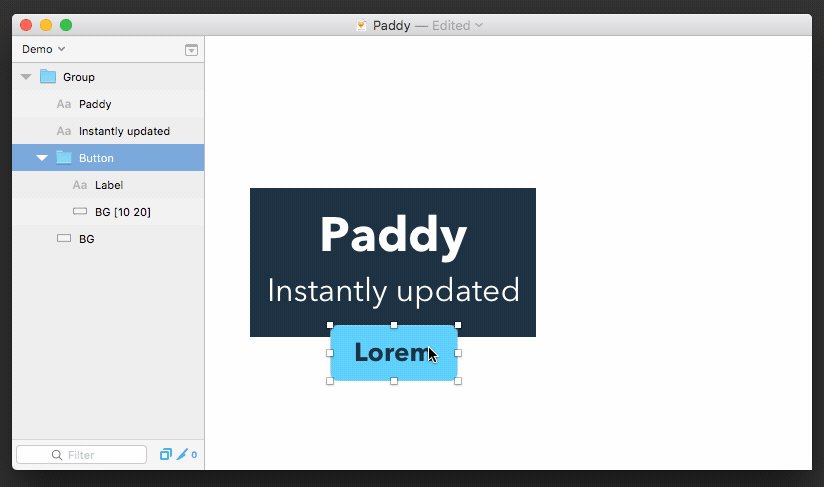
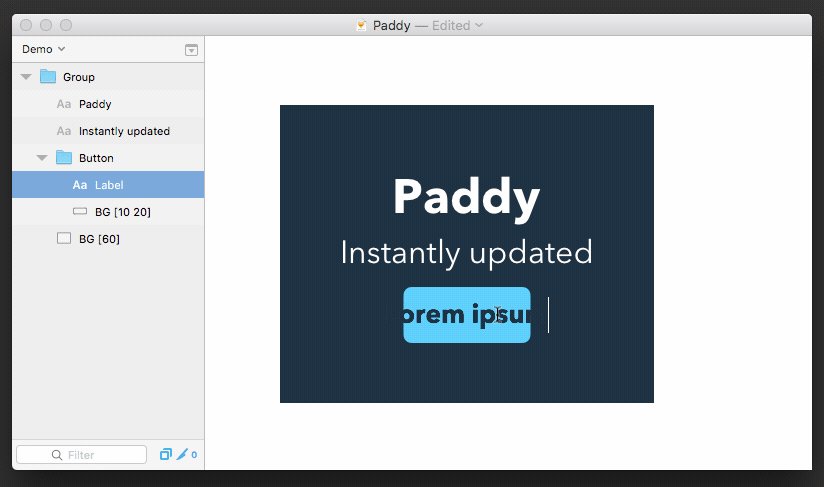
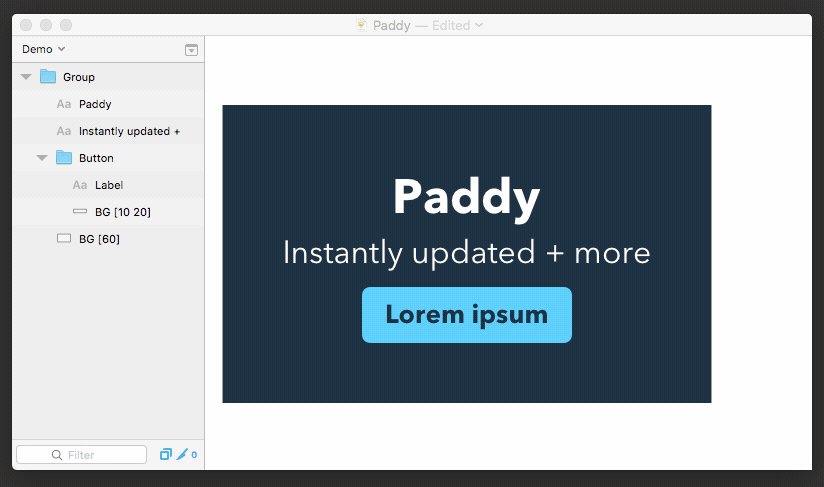
③ Paddy
Paddy は、自動にレイヤー間を指定した数値を保つことができるプラグインです。

④ Craft
Craft は、UIのデザインやプロトタイプを作る際に面倒な作業を全て自動化してくれるプラグインです。
ダミーテキストやストックフォトから画像を挿入できます。
また、Sketchで作成したものをプロトタイプツール、Invisionにアップロードできる機能もあります。

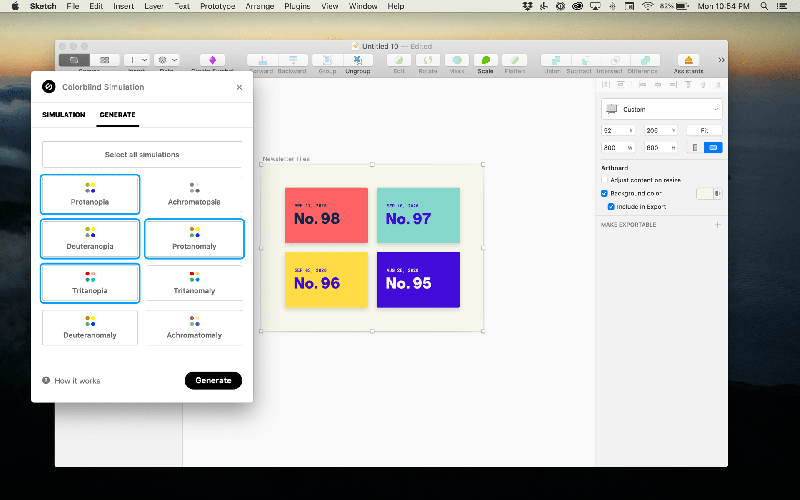
⑤ Stark
Stark は、色盲・色弱のシミュレーションやコントラストをチェックできるプラグインです。アクセシビリティの確認作業として重宝します。

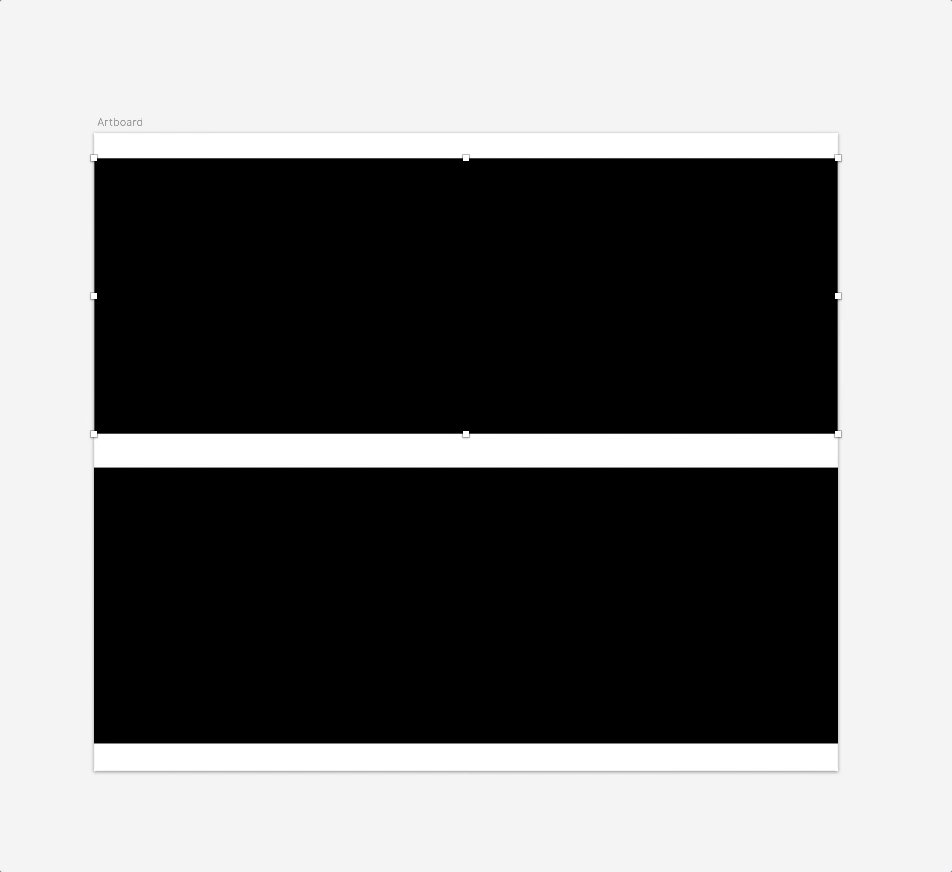
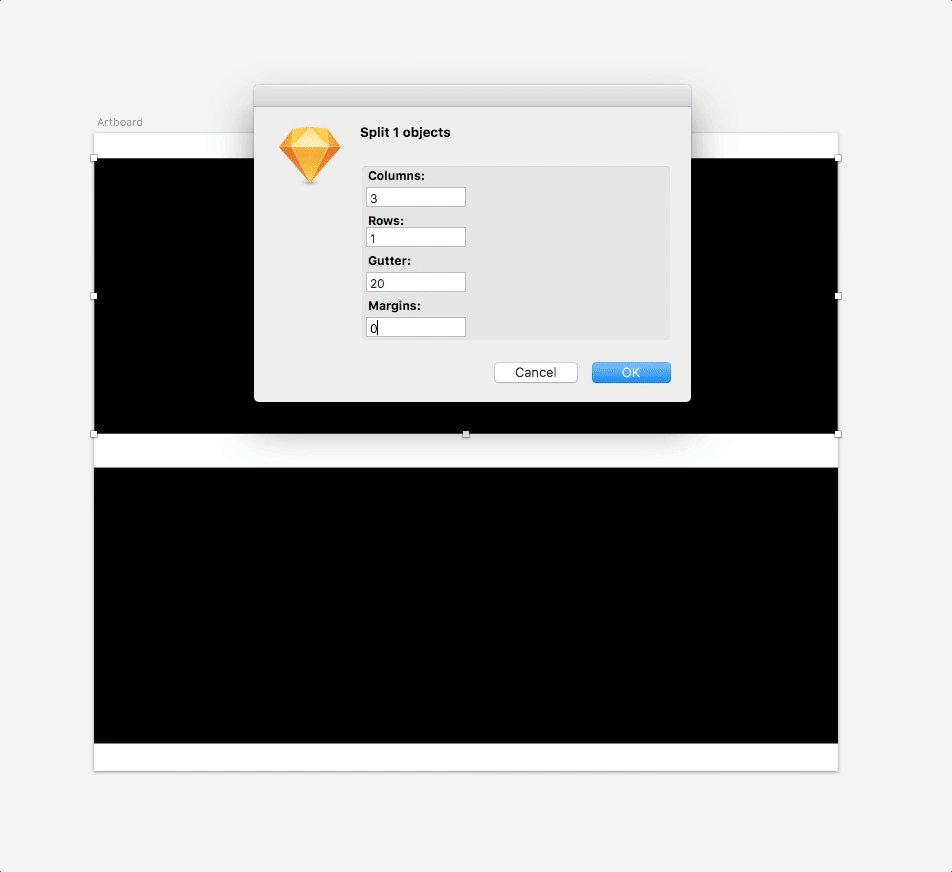
⑥ Split Shape
Split Shape は、Gナビを作るときに便利で、「column」を「5」と設定し、すると5つの長方形を作ってくれるプラグインです。
「column」の間にmarginがかかっている場合も計算してくれるので、助かります。

まとめ
Sketchユーザの方なら、プラグインを使いこなせるとますます便利になりますね。私は、アイコンはもはやSketch内で作っているので、「Separate Shapes」は本当に使いまくりです。
毎年、かなりの数nの便利なプラグインが追加されているので、また定期的にまとめてみたいと思いおます。