こんにちは。FASTCODINGデザイナーの七転び八重子です。
WordPressに便利なプラグイン!今日は、ページスピードを上げてくれるプラグインをご紹介したいと思います。
ページスピードの重要性
2012年、Googleはページ表示速度がランキング要因の一つであることを公表しています。2018年7月からは、ページスピードがモバイル検索のランキング要因として使用されるようになりました。
また、ページ表示速度の向上はUX(ユーザー体験)の向上にもなります。一般に表示が遅れるごとにコンバージョン率、顧客満足度は大幅に低下します。表示に3秒以上かかるページは40%以上のユーザーが離脱するとまで言われています。
ページスピードに関しては、こちらの記事も合わせてどうぞ。
ページスピードを上げるWordPressプラグイン
1) WebP Express
次世代画像フォーマット[ WebP(ウェッピー) ]をWordPressで利用できるようにするプラグインです。
画像を軽量化することでページの読み込み速度も改善されます。Googleも「WebP」を推奨しています。
Googleの[ PageSpeed Insights ]でサイトの測定を行うと、
JPEGやPNGやGIF画像などを使用している場合は、「改善できる項目」に「次世代フォーマットでの画像の配信」と表示されます。
WebP(ウェッピー)とは?
Googleが開発している画像フォーマットで、 画像サイズを小さくできるという特徴があります。JPEG画像やPNG画像と比べて容量が20~30%ほど削減できると言われています。
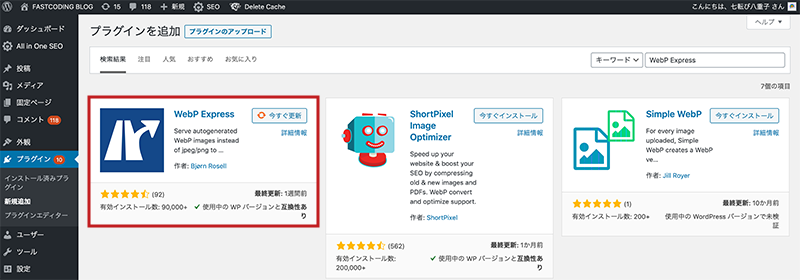
① インストール→有効化
WordPressの管理画面上から該当プラグインを検索してインストール、もしくは以下よりダウンロードして、管理画面からアップロードし有効化します。
WebP Express – WordPress プラグイン | WordPress.org 日本語

② 管理画面から設定
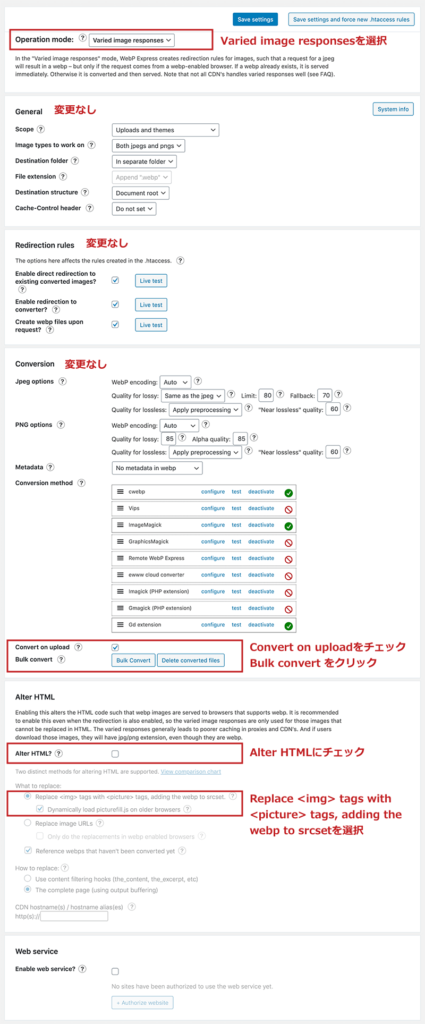
WordPress管理画面左メニューの「設定」→「WebP Express」から下記を設定して下さい。
① [ Operation mode ]で[ Varied image responses ]を選択
② [ Convert on upload ]をチェック
③ [ Bulk convert ]をクリック
④ [ Alter HTML ]にチェック
⑤ [ Replace tags with

2) PageSpeed Ninja
PageSpeed Ninjaは、Google Pagespeed Insightsで指摘された問題点を修正したい項目だけを選んで、ワンクリックで修正できるプラグインです。
① インストール→有効化
WordPressの管理画面上から該当プラグインを検索してインストール、もしくは以下よりダウンロードして、管理画面からアップロードし有効化します。
PageSpeed Ninja – WordPress.org

② 管理画面から設定
WordPress管理画面左メニューの「設定」→「PageSpeed Ninja」から下記を設定して下さい。
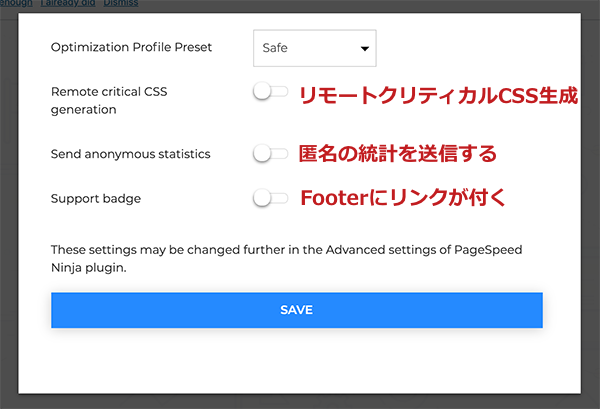
まず、このような画面が表示されるので、必要に応じてチェクを外して下さい。

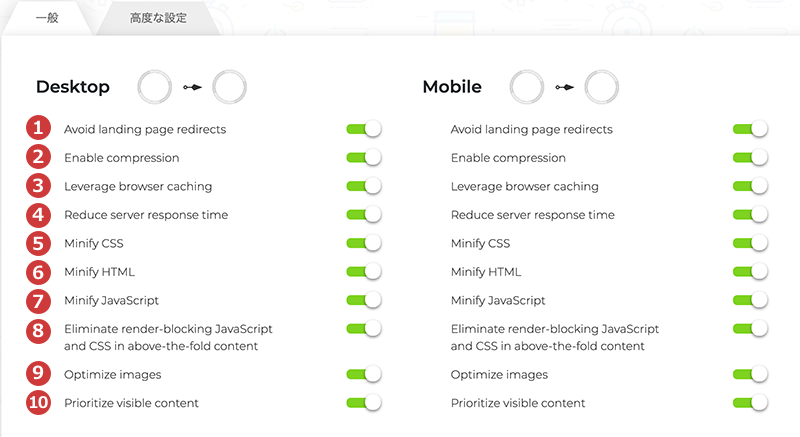
デスクトップ・モバイルの設定項目

① Avoid landing page redirects
リンク先ページのリダイレクトを無効にします。
② Enable compresstion
GZIP圧縮を有効にします。
GZIP圧縮とは、ファイルサイズを小さくする圧縮方法の1つです。 gzip 圧縮を取り入れることで、ユーザと Web サーバ間でやりとりされている HTML ドキュメントのファイルサイズが小さくなり、転送速度が向上します。
③ Levarage browser caching
ブラウザのキャッシュを利用します。
④ Reduce server responce time
サーバーの応答時間を短くします。
⑤ Minify CSS
CSSファイルを圧縮して軽量化します。
⑥ Minify HTML
HTMLを圧縮して軽量化します。
⑦ Minify JavaScript
JavaScriptを圧縮して軽量化します。
⑧ Eliminate render-blocking JavaScript and CSS in above-the-fold content
レンダリングブロックをするCSSとJavaScriptを除去します。
レンダリングブロックとは、ブラウザのコンテンツのファーストビューに関する表示処理がブロックされる現象を改善します。
⑨ Optimize images
画像を最適化します。
⑩ Prioritize visible content
可視化コンテンツの優先順位付け
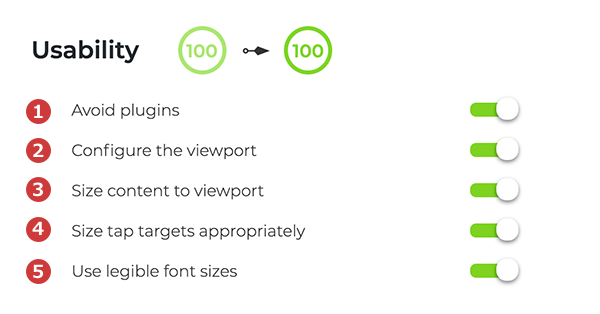
ユーザビリティの設定項目

① Avoid plugins
Flash / ActiveX / Silverlight などの埋め込みプラグインを除去します。
② configure the viewport
ビューポートを設定します。
ビューポートとはウェブページを表示するための領域のこと。
③ Size content viewport
ビューポートへのコンテンツサイズ
④ Size tap targets appropriately
適切にタップターゲットへのサイズを決めます。
タップターゲットとは、スマートフォンやタブレットでタップすることができるエリアのことで、操作性を考慮するとタップターゲットのサイズを大きくすることでユーザビリティの向上を図ることができます。
⑤ Use legible font size
読みやすいフォントサイズを使用します。
ページスピードをテストする
・WebPに対応することでどのくらい軽量化できるかを計算してくれるツール
・ホームページ表示速度の分析
まとめ
サイトスピードは、SEOやUX的に近年重要視されていますが、対策方法は複数あるので全て対応するのは大変な作業でもあります。WordPressを利用しているとプラグインがたくさんあるので便利ですね。