こんにちは。FASTCODINGデザイナーの七転び八重子です。
2021年にFont Awesomeから最新バージョンがリリースされます。
その前に、アイコンをフォントとして扱える便利ツールFont Awesomeの使い方をまとめて見ました。
Font Awesomeって何?
Font Awesomeとは、商用利用が可能で、Webサイトやアプリケーション、WordやPDFなどのドキュメントに埋め込めるWebアイコンフォントです。
Font Awesome – https://fontawesome.com/
Webアイコンフォントとは?
Webサイトでフォントと同じように表示できるアイコンのことです。画像アイコンと違い、拡大してもくっきり表示され、色やサイズの変更や、アニメーションを加える事もできます。
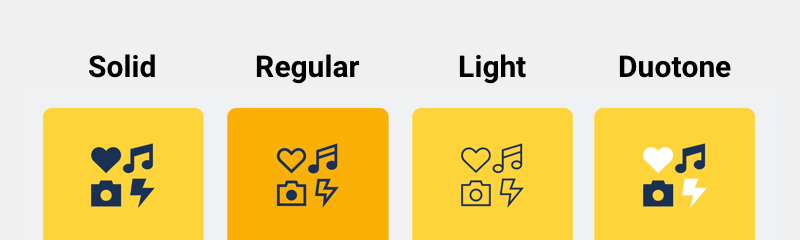
Font Awesome の5つのIcon Style
・Solid 塗り潰したタイプ
・Regular ラインタイプ
・Light 細いラインタイプ
・Duotone 濃淡で立体的
・Brands ブランドロゴ
上記5つのIcon Styleが存在します。

Font Awesome 無料版と有料版の違い
無料版も有料版も、商用利用可能で、使用できますが、使用できるアイコンが限定されています。
無料版では、限定されたアンコンに加え、「Light」「Duotone」が使えません。
Font Awesome 6 が2021年リリース!
2021年、Font Awesome 6 がリリースされますが、「$99 per year」とありますので、有料版は年間99ドルになります。
4,845種類のアイコンが、7,842種類に増えます。
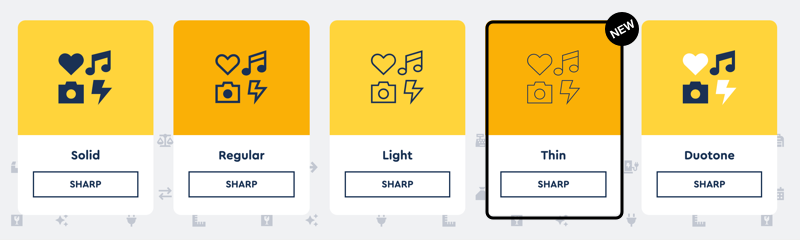
新しいIcon Styleが追加
新しく「Thin」という、スタイルが追加されます。

独自のアイコンをアップロードできる
Font Awesome 6では、独自のアイコンをキットにアップロードして、Font Awesomeアイコンと一緒に簡単に使用できるようになります。
Font Awesome 5 を使う準備
<方法1> CDNを使う
CDNを活用すると、HTMLにタグを貼り付けるだけなので導入がとても簡単です。
個人的にはこの方法をオススメします。新しいアイコンが追加される度に、アイコンをダウンロードし直す必要がありません、またサーバーへの負荷を減らすこともできます。
CDNとは?
CDNとは、Content Delivery Networkの略で、同じコンテンツをユーザーの端末に効率的に配布するために使われる仕組みです。ものすごく簡単に説明すると、専用のサーバー上にある画像やフォントなどのデータを読み込んで自分のWebサイトに表示させます。つまりアイコンをダウンロードして自分のサーバーにアップロードしなくても使うことができるのです。
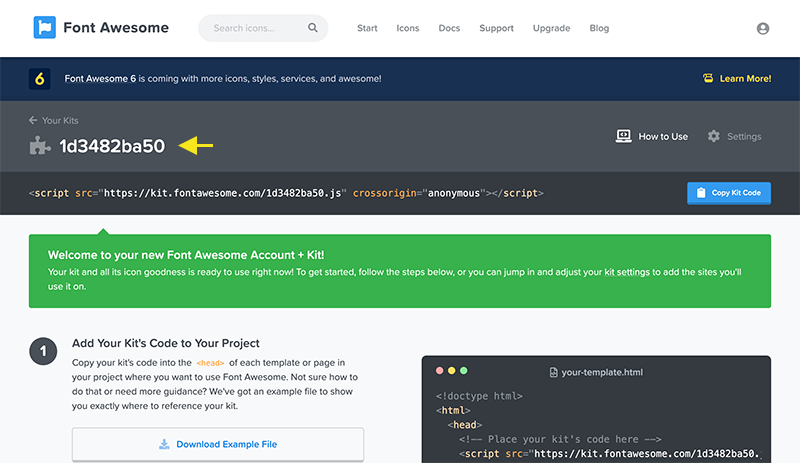
アカウント登録して「Kit’s Code」を<head>内に貼り付けます。
アカウント登録を済ませると、専用のKit’s Codeが割り当てられます。
<!doctype html>
<html>
<head>
<!-- Place your kit's code here -->
<script src="https://kit.fontawesome.com/[Kit's Code = 1d3482ba50].js" crossorigin="anonymous"></script>
</head>
<body>
<!-- Ready to use Font Awesome. Activate interlock. Dynotherms - connected. Infracells - up. Icons are go! -->
</body>
</html>

<方法2> サーバーにアップロードする
サーバーにファイルを配置する場合は、下記のページでファイルをダウンロードしてください。
<head>内に、JavaScriptのファイルを読み込みます。
<script src="/{ファイルのディレクトリ}/all.js"></script>
Font Awesome 5 を表示する
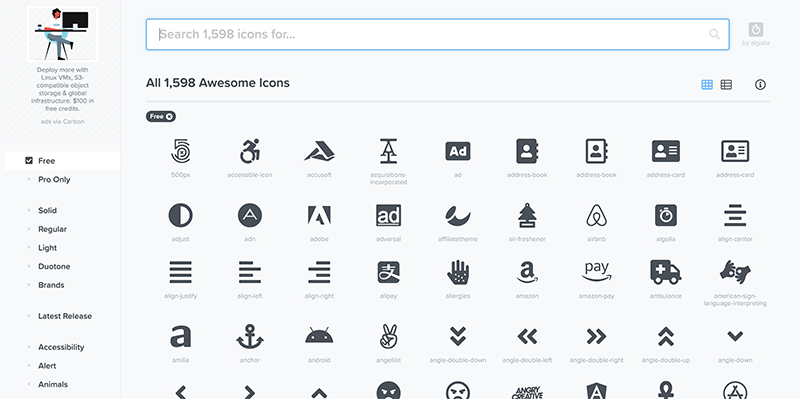
<手順1> 使いたいアイコンフォントを探す
アイコン一覧から使いたいアイコンを選びます。グレーアウトしているアイコンは、有料版のみ利用可能なフォントです。左メニューから、絞り込みができます。

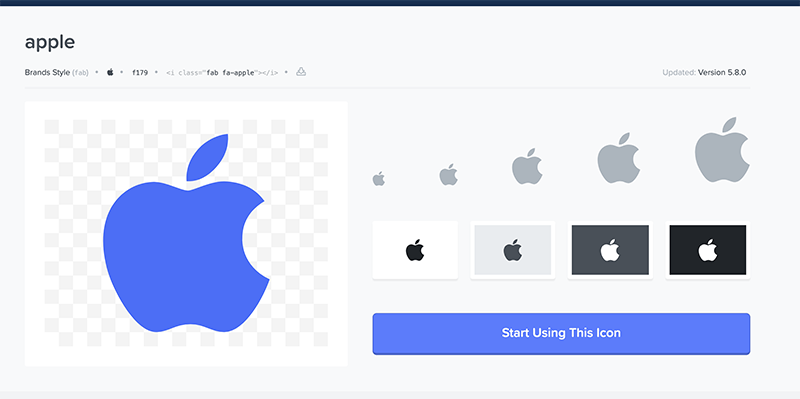
<手順2> アイコンフォントのコードをコピー
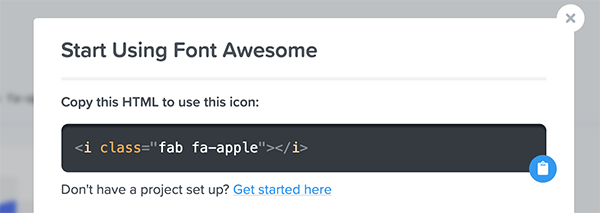
使いたいアイコンをクリックして詳細ページへ、「Start Using This Icon」をクリックして、コードをコピーします。

<手順3> アイコンを表示させたい位置にペースト

表示したアイコンを加工してみる
<その1> アイコンのサイズを変える
以下のコード fa lg をi class=”〜”内に書くことでサイズを大きくすることができます。
<i class="fab fa-apple fa-lg"></i>
fa-lg (1.333…倍)
fa-2x (2倍)
fa-3x (3倍)
fa-4x (4倍)
fa-5x (5倍)
<その2> アイコンの色を変える
【HTML】
<i class="fab fa-apple sample1"></i>
【CSS】
.sample1 {color: ◯◯}
スタイルでカラーを設定してあげるだけです。簡単ですね。
<その3> アイコンの幅を統一する
以下のコード fa-fw をi class=”〜”内に書くことでアイコンの幅を揃えることができます。
【HTML】
<i class="fas fa-apple fa-fw"></i>
【CSS】
.fa-fw {padding: 10px 0}
<その4> アイコンを回転させる(アニメーション)
以下のコード fa-spin をi class=”〜”内に書くことでアイコンをクルクル回転させることができます。
【HTML】
<i class="fas fa-apple fa-spin"></i>
<その5> アイコンにボーダーをつける
以下のコード fa-border をi class=”〜”内に書くことでアイコンの周りにボーダーを追加できます。
【HTML】
<i class="fas fa-apple fa-border"></i>
<その6> アイコンを重ねる
アイコン同士を重ねて表示する事もできます。
【HTML】
<span class="fa-stack"> <i class="fas fa-cloud fa-stack-2x"></i> <i class="fab fa-twitter fa-stack-1x"></i> </span>
①class名が fa-stack のspanタグの中に、2つのアイコンを入れる
②背面にくるアイコンを最初に記述、class名に fa-stack-2x を追加
③次に前面のアイコンを書き、class名に fa-stack-1x を追加
まとめ
とても、簡単でしたね。今年からアカウント登録して「Kit’s Code」が発行されるので、前のようにバージョンの記載が無くなって、さらに便利になりました。
色々なアイコンを使うには、年間99ドル必要になりますが、まずは、無料でお試し下さい。