こんにちは。FASTCODINGデザイナーの七転び八重子です。
アニメーションをシリーズでまとめて見よう!第6回は、「アニメーションを最適化してパフォーマンスを高める」です。これまでの特集で、CSS、JavaScriptアニメーションの基本からおすすめライブラリをまとめましたが、アニメーションをWebサイトに取り入れる際に、一番大事なのは、パフォーマンスを維持する事です。
例えば、アニメーションが1秒間に60フレーム(60fps)未満の速さでレンダリングされると、滑らかな動きにならず、UXは低下すると言われています。せっかくこだわったアニメーション!しっかり最適化しましょう。
目次
CSSアニメーションを最適化する
アニメーションの開始をほんの少し遅らせる
ブラウザの初期表示の際、ブラウザはサイトの処理に追われます。最初のイベント開始を少し遅らせる事で、全体的なパフォーマンスの向上に繋がります。
アニメーションの同時再生を避ける
1つのアニメーションならスムーズに動いていたとしても、同時に2つ以上のアニメーションが実行されると動作が遅くなる可能性が高いです。全てのアニメーションを一度に実行しないように、開始のタイミングを調整しましょう。
スローモーションでアニメーションを確認する
スローモーションで再生してもアニメーションがきれいな場合は、通常再生でもカクカク動く事はありません。60fps(1秒間に60フレーム)を意識してアニメーションをスムーズに動かしましょう。
SVGを利用する
SVGは、解像度を下げずに拡大縮小できるため、アニメーションに向いています。 Adobe IllustratorでSVGを作成し、CSSを適用して外観を変更することができます。
JavaScriptアニメーションを最適化する
イベントとアクションの分量を考える
JavaScript、CSSアニメーションのどちらにも言えますが、「イベント」と「アクション」を考えて設計すると、きれいで速いコードになります。
・イベント=どのタイミングで
・アクション=どんなアニメーション
つまり、沢山発生するイベント×表示の時間が長いアニメーションは、処理速度が遅くなります。解決する方法として、
・沢山発生するイベントだけど簡単なアニメーションにする
・最初しか発生しないイベントで長いアニメーションにする
そしてアニメーションどうしをできるだけ同じタイミングで実行させないようにすると、パフォーマンス維持できます。
Web Workersを使って別スレッドで実行させる
Webページに膨大な量のJavaScriptを追加すると読み込みに大きな負荷がかかります。Web Workersを使えば、JavaScriptアニメーションを別のスレッドで実行することができます。
Web Worker(ウェブ・ワーカー)とは?
全てのタスクがシングルスレッドで処理されるJavaScriptの持つ問題を解消するための仕様である。JavaScriptで長時間かかる処理を実行すると、入力や画面の描画処理がブロックされて、アプリケーションが操作不能となってしまうため、処理を分割して何度もSetTimeout等で呼び出すなどの工夫が必要であった。しかし、Workerを使用することによって、一部の操作について並行処理(バックグラウンド処理)が可能となる。
引用:フリー百科事典『ウィキペディア(Wikipedia)』
jQueryをできれば使用しない
Queryの依存なしを推奨する流れが3年ぐらい前からありますが、理由は、Queryと同じ機能をもち、はるかに高速でサポートも多いライブラリあること、バージョン管理が必要などが理由のようです。
ですが、jQueryがダメと言う訳ではありません。
実装が簡単なのでコスト面は安くすみます。用途と使い方を間違えなければ、利用した方が良い場合もあります。念の為以下の2点を注意して利用しましょう。
jQueryを利用する場合の注意点
・ページの読み込み時点で実行するものは使わない(ユーザークリックやスクロール量で開始するアニメーションに利用)
・常に最新版を利用する
画像は事前に読み込んでおく
画像読み込みがあるアニメーションは、事前に画像を読み込んでおいて表示するような処理にすることで、読み込み時の速度(ネットワークの速度)に依存しなくなります。アニメーション中にネットワーク速度が遅くなると、画面が固まり易くなります。
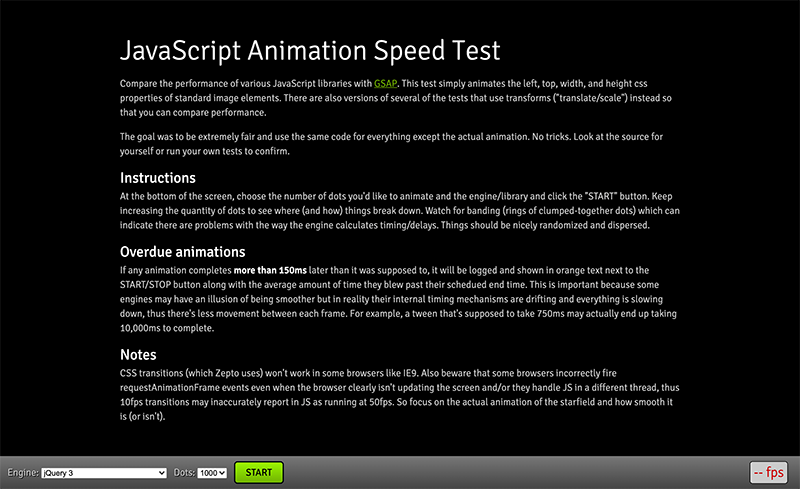
アニメーションスピードテスト
こちらの記事でも紹介したライブラリの速度をテストできる便利サービスです。このテストはあくまでドットを動かすというアニメーションに限ったものなので、アニメーションの種類によっては変わってくると思います。参考までに利用してみて下さい。
JavaScript Animation Speed Test

まとめ
今回は、アニメーションの最適化をまとめました。
基本的には、読み込み開始タイミング調整、同時再生注意、イベント回数とアニメションの長さを考慮してアニメーションを組むと良いです。
どのライブラリを利用した方が良いのか、0からコードを書く方が良いのか、など選択肢は様々ありますが、できるだけパフォーマンスの維持を考慮してアニメーション制作をしましょう。
Webサイトのパフォーマンスが落ちないように最適なアニメーションの制作なら、ファストコーディングまで。ファストコーディングは、アニメーション制作を専門に行うチームが、全ての環境で高いパフォーマンスを維持したアニメーション制作を提供しています。お困りの際は、ぜひご相談下さい。