こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。
webサービスやアプリのコンバージョンを向上させる上で、UIデザインは非常に重要な役割を果たしています。分かりやすく使いやすいサイトを目指す上では、UIを見直し改善していく事が大切ですが、どこから改善すれば良いのか分からないというような場合も多いのではないでしょうか。
今回は、まず見直すべきUIと改善例について解説します。
選択肢を減らしてみる
迷いは離脱のもと?
選択肢が多い場合、考えて操作する必要が出てくるためユーザーの精神的な負担が大きくなります。
下の図の様に会員登録やお問合せのボタンが並んでいるUIは、サービスサイトやLPなどでよく見かけるパターンですが、デザイン処理によっては混乱を招きやすくなってしまいます。

それぞれのボタンの色を変える事で多少見やすくなりますが、デザインルールとしてブランドカラーしか使えない場合もあります。左下の図の様に、見やすさを重視して関連性の無い色を使うのは、サイト全体のトーンや世界観を壊してしまう可能性もあるので避けたほうが無難です。この様な場合はCVボタンを並べるのは避け、どちらか一つのボタンに絞って設置する様にしましょう。
選択肢はできるだけ排除し、ユーザーの視覚的な負担を軽減する工夫が必要です。

情報の優先順位を付ける
重要な要素を目立たせる
デザイン制作する上では要素を減らせない状況もあります。その場合は情報を並列にせず、優先順位を付ける事で見やすいUIになります。
人は「小より大」「線より面」「薄いより濃い」に目が留まります。これらの特性をデザインに利用することで認知しやすくなり、誘導させることができます。
ただし、左下の図の様に並列したボタンに「薄いより濃い」の特性を利用したデザインを適用する場合は注意が必要です。
確かに濃いボタンの優先度は高く見えますが、薄い色のボタンは非活性(押下出来ないボタン)の様に見えてしまう事がある為、かえって混乱を招いてしまうかもしれません。この様な場合は、面と線で強弱をつける様にしましょう。

隠しすぎない
情報量を考慮する
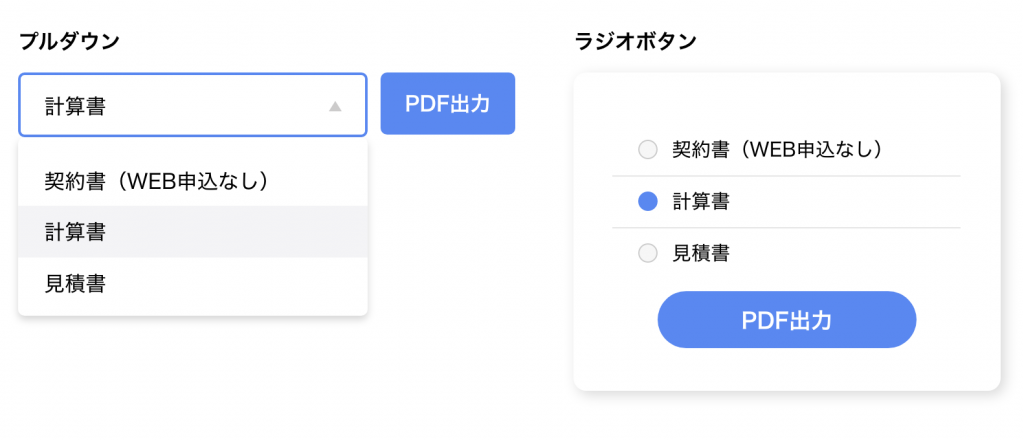
複数の選択肢の中から1つを選択させたい時、よく使われるのがプルダウンです。
ここ数年は、無駄を削ぎ落としたミニマルなデザインが主流となっていることもあり、画面をすっきり見せる事が出来るプルダウンはよく利用されるUIです。
しかし、ユーザーにとってプルダウンは展開してみないと中身が見えません。また、クリックして中身を開いた後に選ぶという2アクションになる為、一連の動作が手間に感じられる場合もあります。
これに比べ、ラジオボタンは1クリックのみで選択可能です。
2〜3個程度の選択肢であれば、なるべくラジオボタンで表示する様にしましょう。

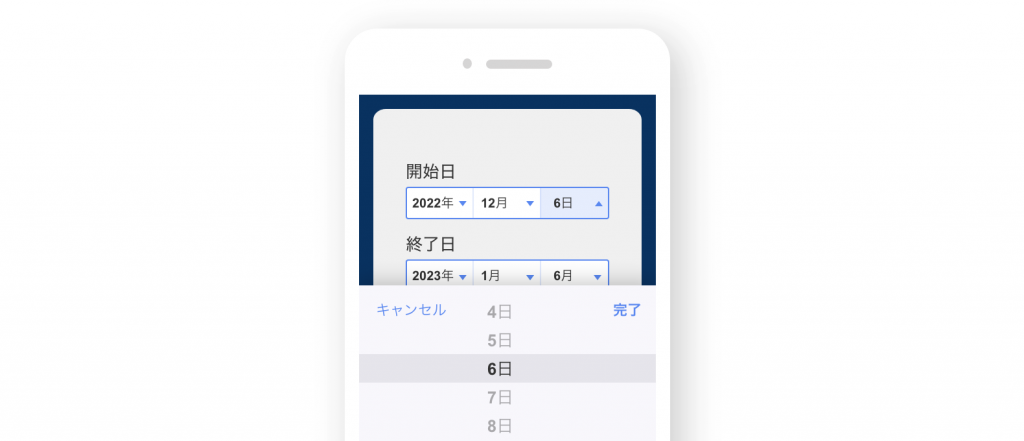
では、選択肢が多い場合にプルダウンが適しているのか?と言われると、そうでもありません。
よく日付けなどを選択する際にプルダウンが使われている事がありますが、選択肢が多い場合にプルダウンを使うとスクロールが面倒になる為、ストレスを感じてしまう事があります。

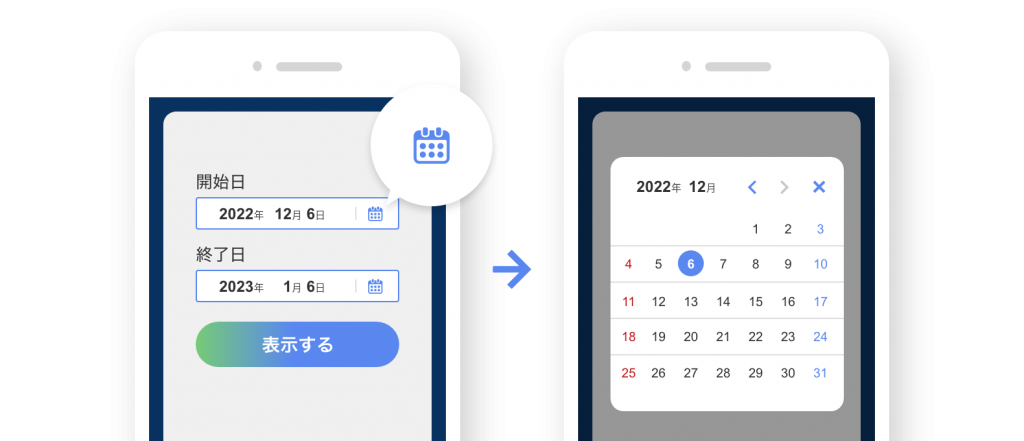
レイアウトを工夫する
多すぎる選択肢の中から一つを選択させる場合は、状況に合った配置の工夫が必要です。
例えば、こちらのようにカレンダーを表示させ、直接選択してもらう方法です。それぞれ「月・日」を選ぶより、カレンダーで全体を俯瞰できる方が選択しやすくなります。

まとめ
いかがでしたでしょうか?
「デザインの改善」というとビジュアルを大きく変えなければいけないイメージですが、今回の様に小さな所を見直すだけで大幅に効果が上がるケースもあります。また、UI改善を行なった後は意図した結果になっているか検証しながら進めていく事も大切です。
Web制作でお悩みの方はファストコーディングにお任せください!
ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。
お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。