こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。
気付けば2023年も残りわずかという事で、今年のデザインの傾向について振り返ってみたいと思います。ビジュアル面・レイアウト面・操作感などのインタラクティブ面でそれぞれ分けてご紹介します。
ビジュアル
Y2K
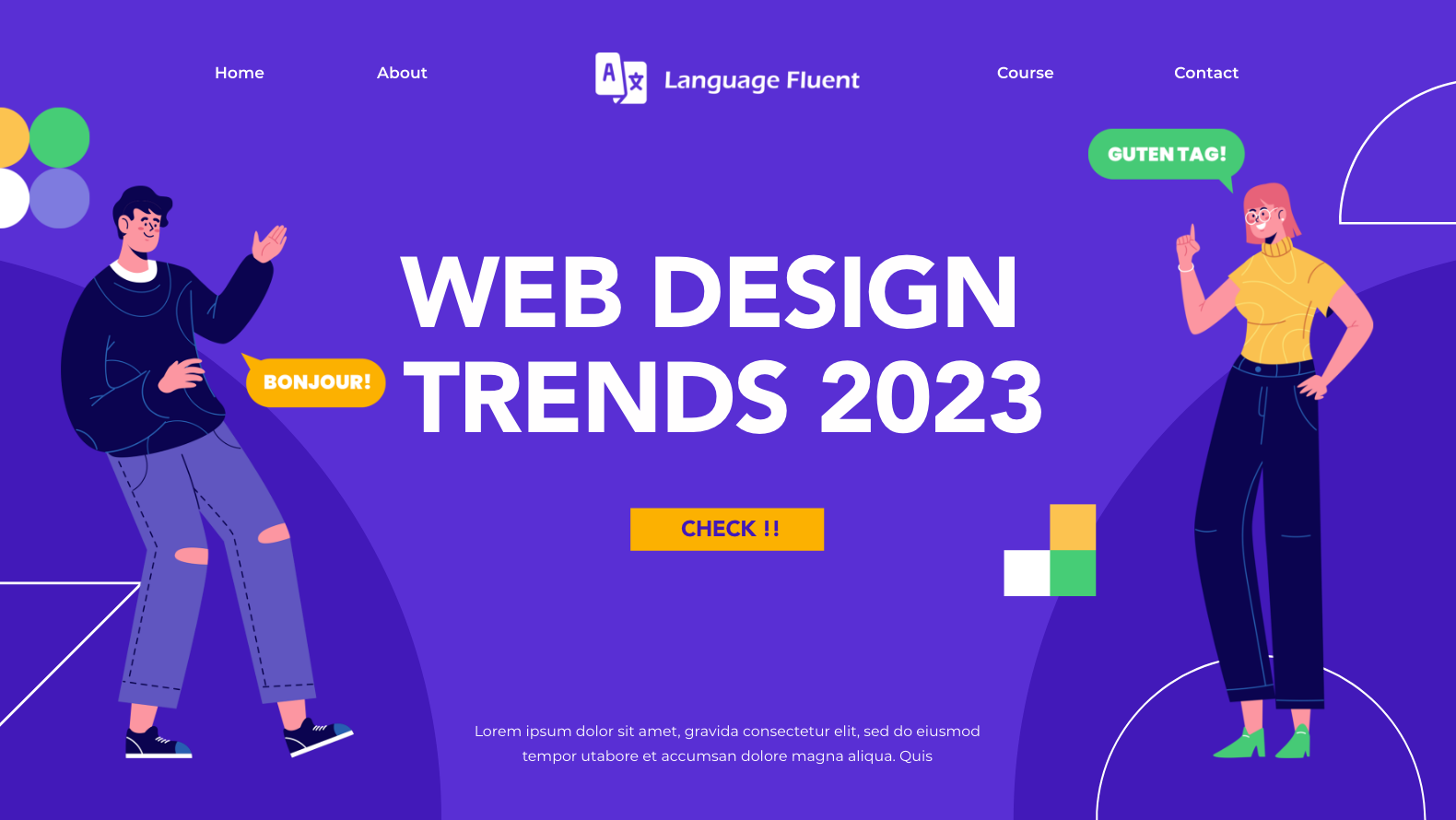
「Y2K」(2000年代初頭のスタイル)は音楽・ファッション業界等、様々な分野でリバイバルされ、webデザインにも影響を与えています。
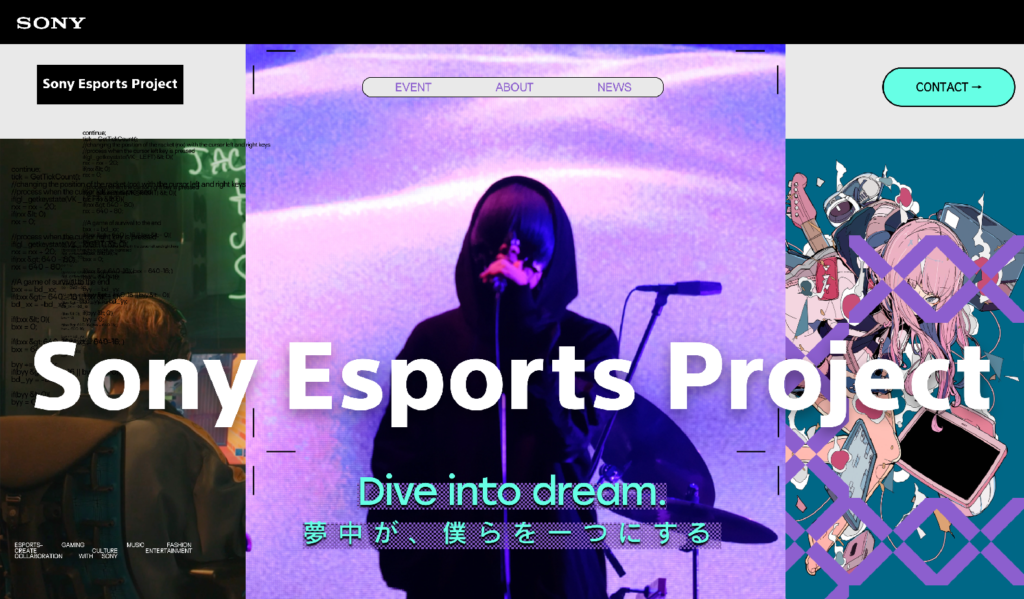
Y2Kはピンク・紫・緑など鮮やかなネオンカラーが特徴で、あえて低画素にして当時のWebサイト風にしたり、ピクセルアート風のフォントを使うなどレトロで懐かしい雰囲気ですが、最新のエフェクトと組み合わせる事で、逆に新鮮で新しくも感じられます。

https://sonyesportsproject.com/
こちらのリンク先は現在見ることができなくなっております(2025年5月現在)
3D空間
VRの様な3D空間を取り入れたサイトも多く見かけました。スクロールによって画面が進み、さらに360°ぐるっと回転する事によって、あたかもその空間にいるかの様なリッチな視覚体験ができます。

https://aquaplayart-ipsa.com/
こちらのリンク先は現在見ることができなくなっております(2024年10月現在)
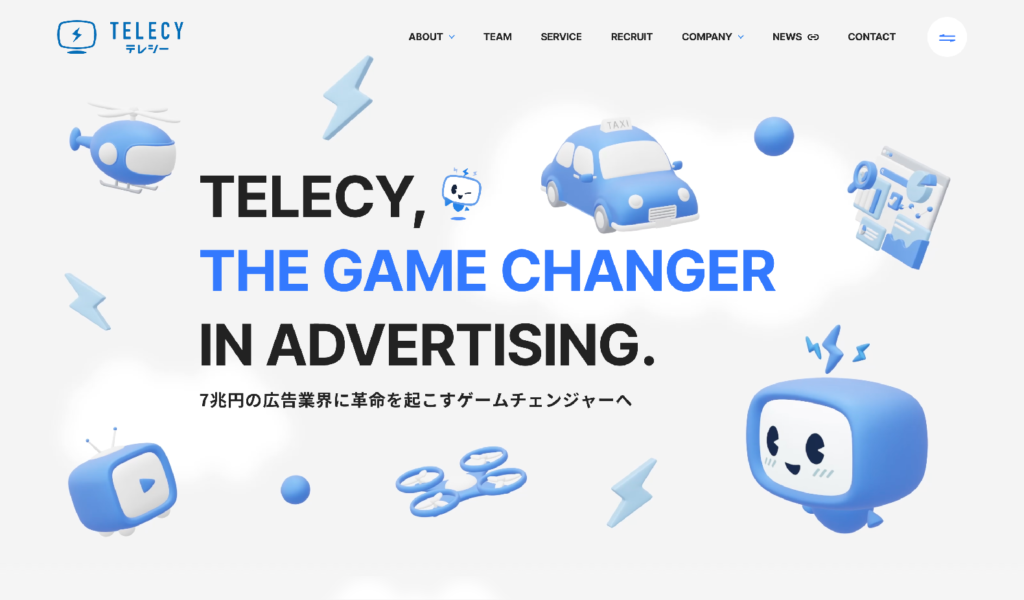
クレイモーフィズム
フラットなら2Dから、最近は立体感ある3D表現も増えてきています。粘土のようなマットな質感を持った立体感のある表現が特徴的なクレイモーフィズムは、2023年も引き続きトレンドとなっています。フラットなデザインと相性が良く、ポイント的に使う事で先進的なイメージを与えることが出来ます。
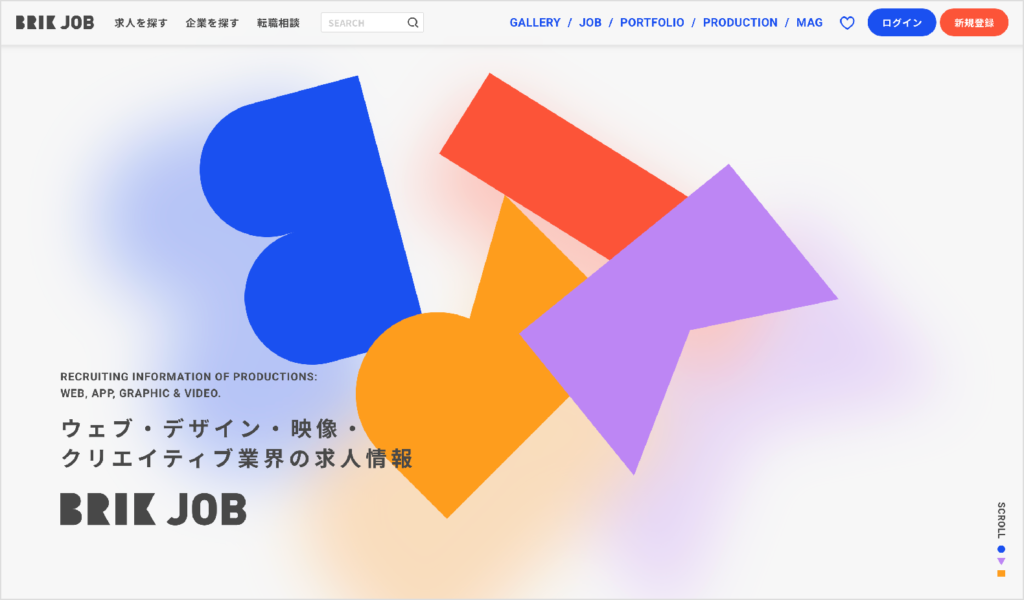
グラスモーフィズム
グラスモーフィズムは背景の上に半透明のレイヤーを重ね、すりガラスのような質感にみせるデザイン手法です。iPhoneのUIでも採用されており馴染みのあるデザインですが、軽やかで透明感のある表現が出来るため、使い方次第で洗練さや高級感を演出する事が出来ます。
レイアウト
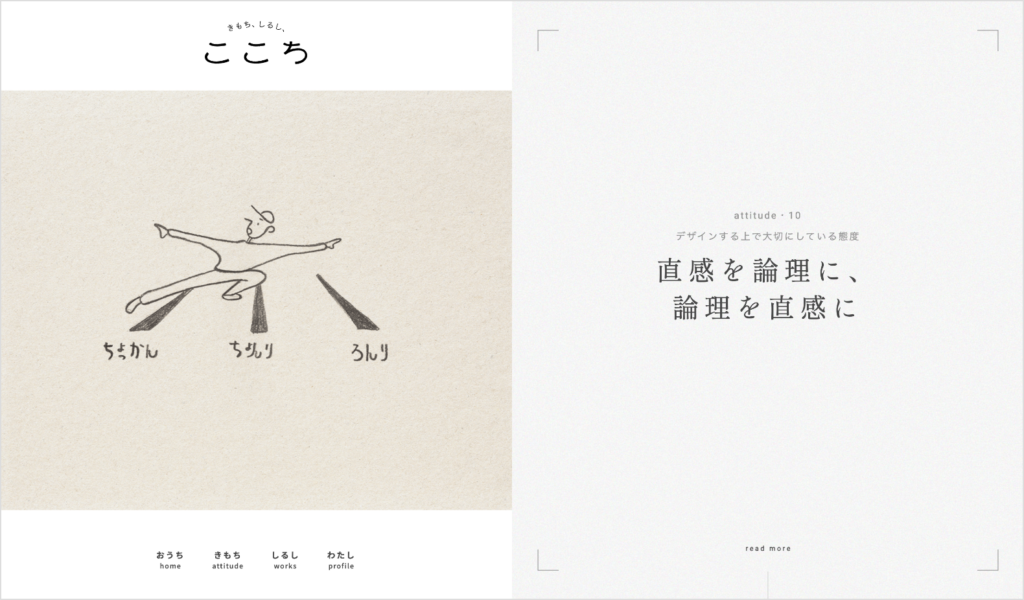
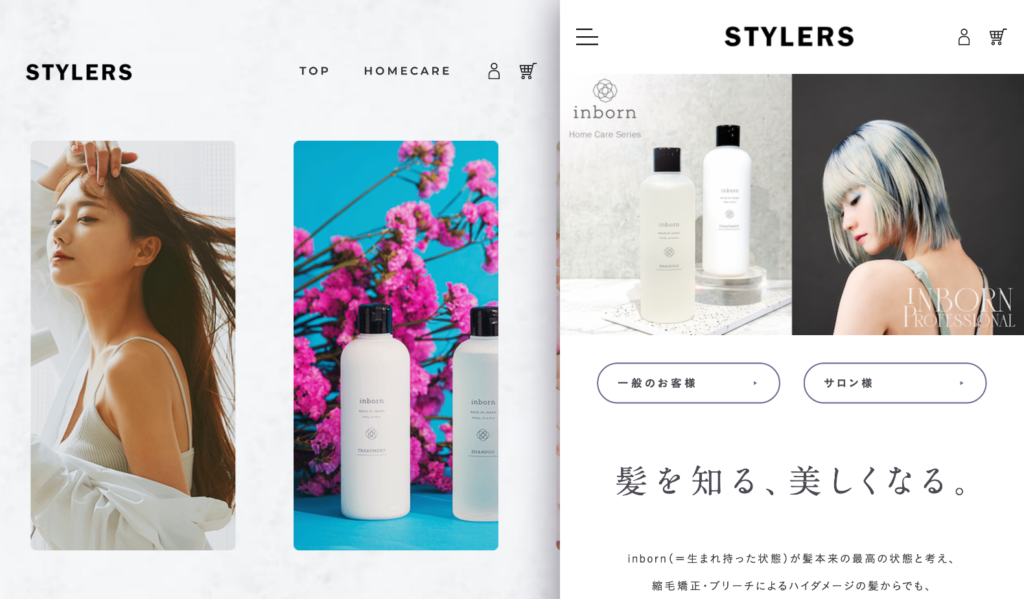
スプリットレイアウト
スプリットレイアウトは画面を大きく二分割したレイアウトです。
情報量の少ないサイトは単調になりがちですが、このように大胆なレイアウトで見せ方に変化をつける事によって、オリジナリティが生まれます。
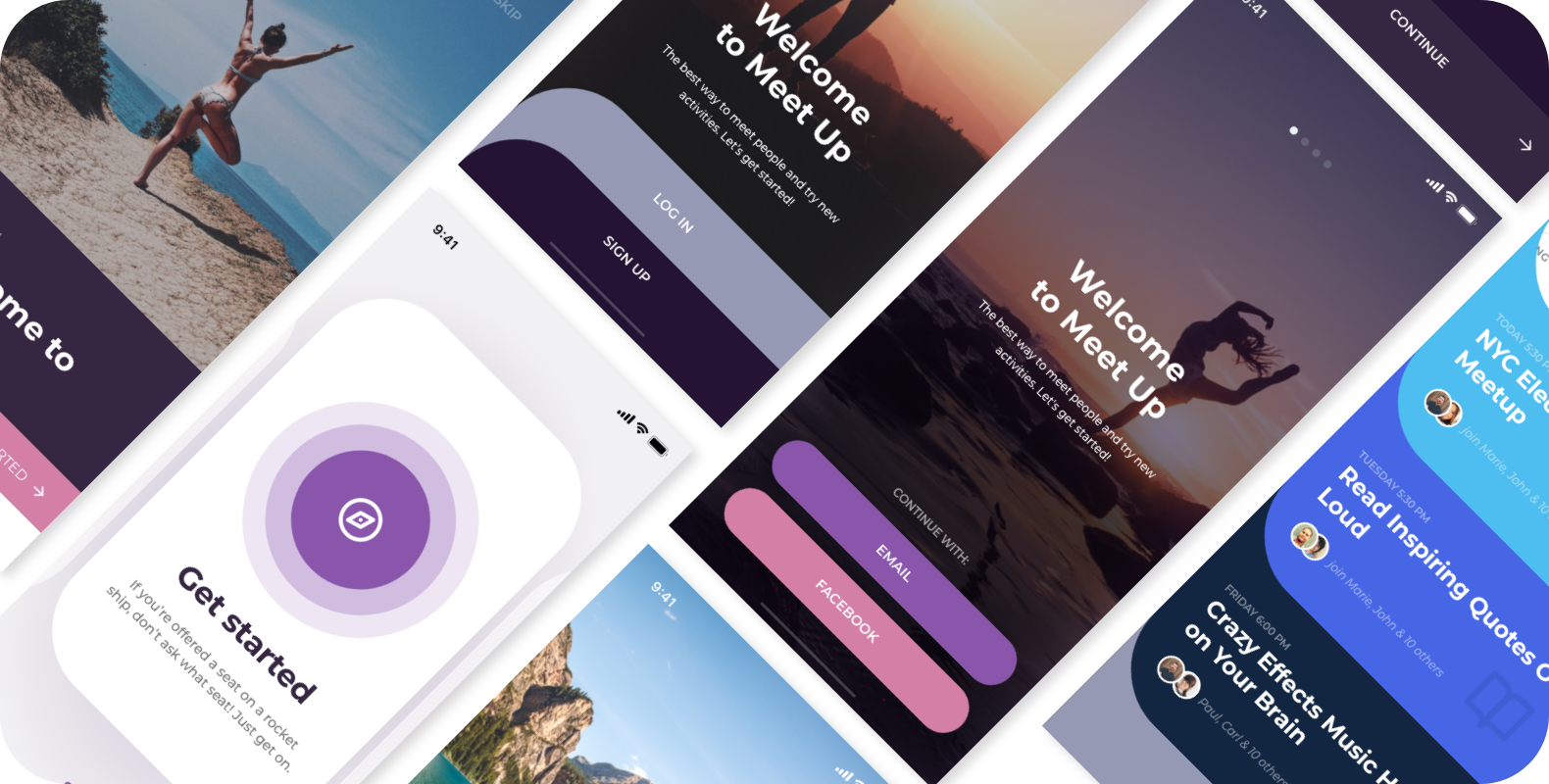
スマホ風のレイアウト
近年レスポンシブデザインが主流となっており、PCとスマホでレイアウトを変えるのが一般的でしたが、最近はモバイルファーストの影響から、PCでもスマホのレイアウトを表示するサイトが増えてきました。
レイアウトを同一にする事で開発コストは下がりますが、PCで見るとどうしても余白が多くなる為、背景にも変化を付けたり、余白を生かしたデザインにする事がポイントです。
インタラクティブ
スクロールエフェクト
スクロールによって画面上のストーリーが展開され、ユーザーを引き込みます。
クリックで画面遷移しなくてもスクロールだけでストーリー展開されるため、ユーザーのインタラクションコストを低減させたり、画面領域の狭いスマホとも相性が良い手法です。
まとめ
いかがでしたでしょうか?
デザイン制作で迷ったら、ぜひ参考にしてみてください。ただ、トレンドを意識しすぎるあまり使いずらいサイトになってしまっては本末転倒ですので、制作の目的やコンテンツ内容にマッチするかについては検討する必要があります。
Web制作でお悩みの方はファストコーディングにお任せください!
ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。
お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。