こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。
デザインが完成したものの、何となくしっくりこない…何が原因か分からない…などのお悩みはありませんか?
デザインは、各要素を組み合わせたバランスで成り立っていますが、美しい・洗練されていると感じるデザインには共通するルールがあります。そのルールとは何なのか?今回はデザインがしっくりこない場合、確認すべきポイントをまとめてみました。
画像の選定
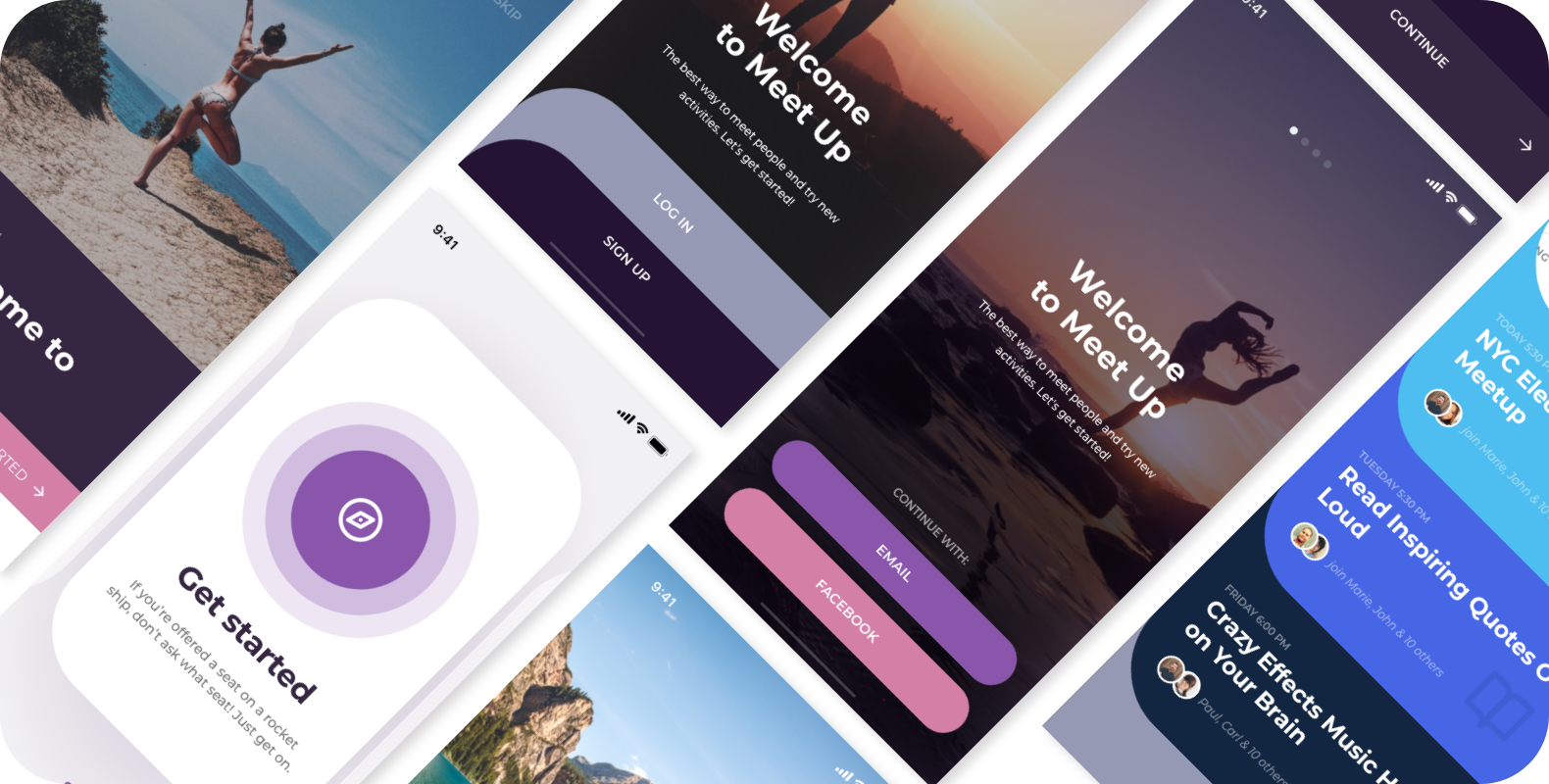
まず第一に、写真の選定に気をつけましょう。
写真が美しいサイトは、それだけで目を引くサイトになります。
逆に、細部までこだわって作り込んだとしても、使われている画像がイマイチの場合、何となく野暮ったく見えてしまいます。それだけ使用する画像は重要な要素で、サイトの印象を左右します。
また、サイトの顔となるキービジュアルは最も重要な部分です。
ユーザーはそのサイトが自分にとって有益か否かを3秒で判断していると言われています。ファーストビューで伝えたいメッセージを伝えられているか、興味をそそるデザインになっているか否かが決め手となり、ユーザーの滞在時間に影響します。
ではどんな画像を選ぶべきか?ですが、画像を選ぶ際に気をつけるべきは、被写体の「背景」です。
背景がシンプルな画像を選ぶだけで、簡単に洗練された印象のデザインにすることができます。
逆に写真全体の雰囲気が良くても、背景がごちゃついているとキャッチコピーなどのテキストもうまくハマらず、なんとなく野暮ったい印象になってしまいます。
どうしてもその画像を使わなければならい場合は、背景を綺麗に加工処理し、キャッチコピーがうまく入る様バランスを整えましょう。
文字、画像、余白のバランス
美しく見やすいデザインを作る上で重要なのが、文字・画像・余白のバランスが心地よい配置になっているかどうかです。バランスを見るには、文字や画像を「塊」として捉えると調整しやすいと思います。
この塊が一箇所に集中しすぎたり、重心が左右どちらかに偏りすぎると、画面内の空白が気になってしまったり、のっぺりした印象に見えてしまうので要注意です。
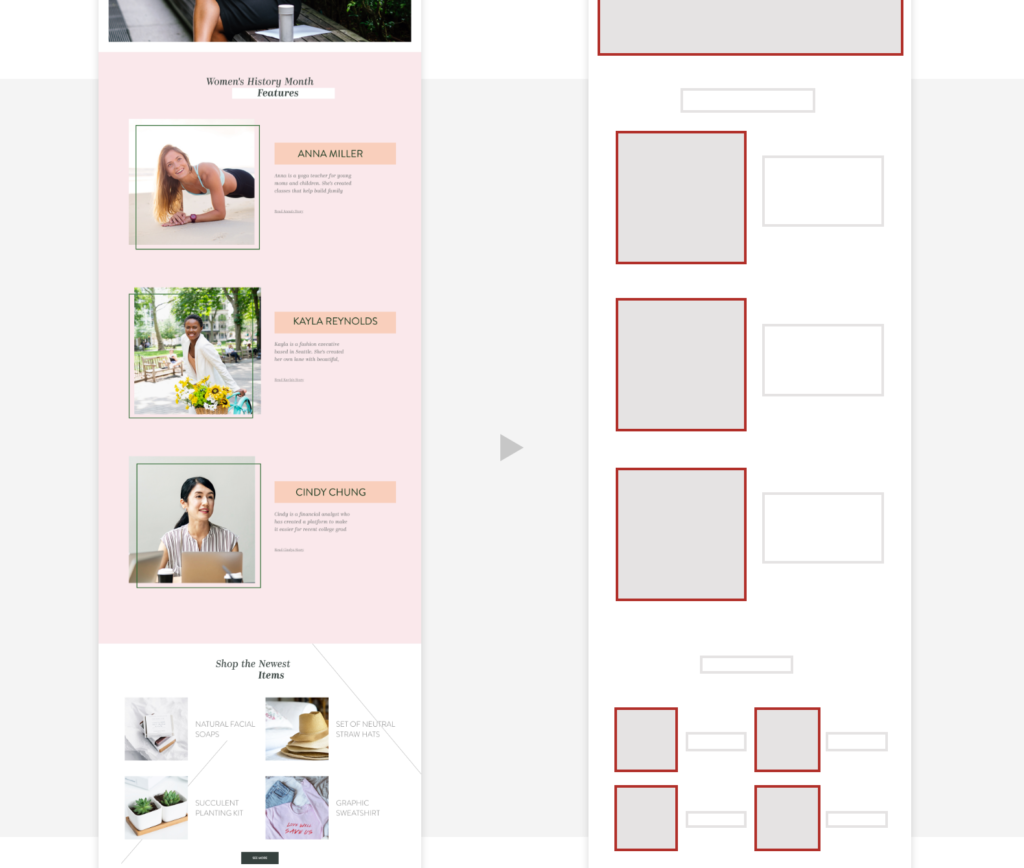
塊として捉える

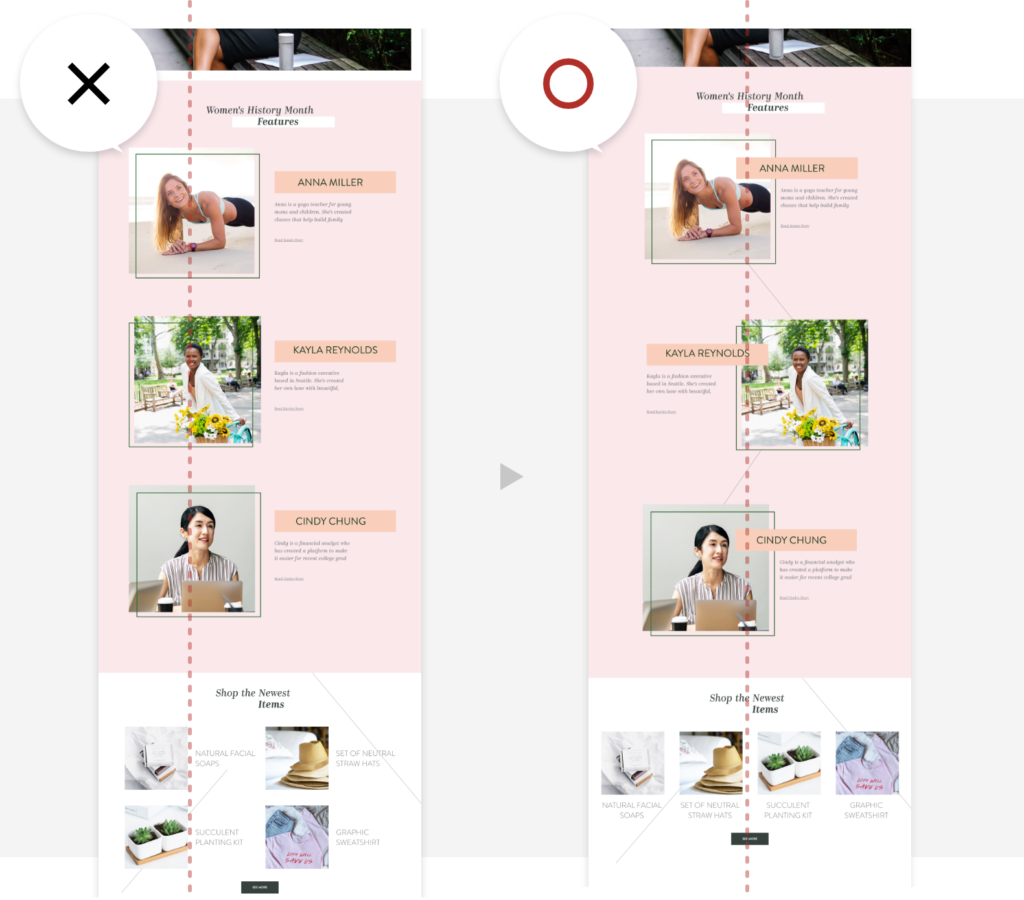
配置バランスを修正する

左上のレイアウトはパッと見、特に問題はなさそうですが、塊の重心が左に寄っているため画面内の余白が目立ち、間延びしたレイアウトとなっています。
このレイアウトを美しく見せるためには、右図のように塊の重心が中心にくる様に配置するとバランスが良くなります。
また、余白は取りすぎても詰まりすぎても美しく見えません。最近は余白を多く取るデザインが主流ですが、取りすぎるのも間が抜けたデザインになりやすいので要注意です。
デザインは全体を俯瞰して見ることが大切です。文字・画像余白ちょうど良いバランスになるよう調整しましょう。
配色バランス
美しいと感じるデザインは、配色のバランスが整っています。
配色はデザインにおいて最も難しい部分でもあります。色にはそれぞれ特有のイメージがあり、色が人に与える心理的効果はとても大きいので、うまくデザインに活用したいところです。

配色を考える際は、訴求したい商品のイメージやターゲット層を意識し、色の持つイメージも活用しながら配色を考えましょう。
また、色合いを意識しすぎる余りごちゃつく・煩雑になってしまうパターンも多いですが、洗練されたWEBサイトにしたい場合、1番簡単なのは色数を「絞る」ことです。
同系色でまとめる・少ない色数で構成するメリットは、すっきりと洗練されて見えるということもありますが、他にもメリットがあります。
それは画面内で強調したい部分、例えば重要なCVボタンなどが見つけやすくなることも挙げられます。
全体を同系色でまとめた上で、強調部分は反対色にしたりアクセントカラーを使用する事で、目に止めて欲しい部分を強調させることができます。
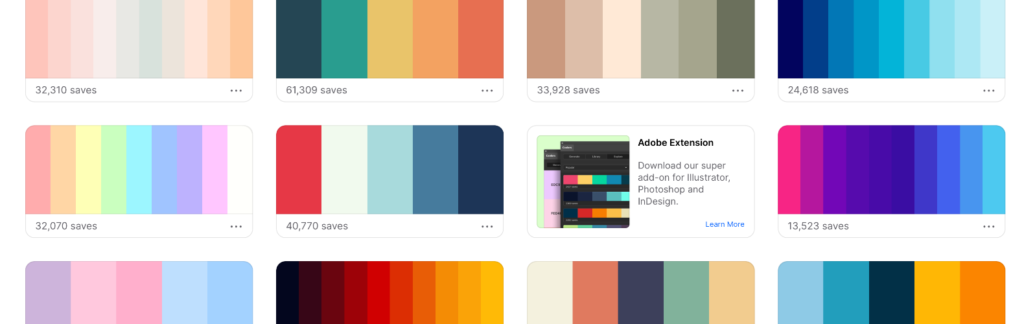
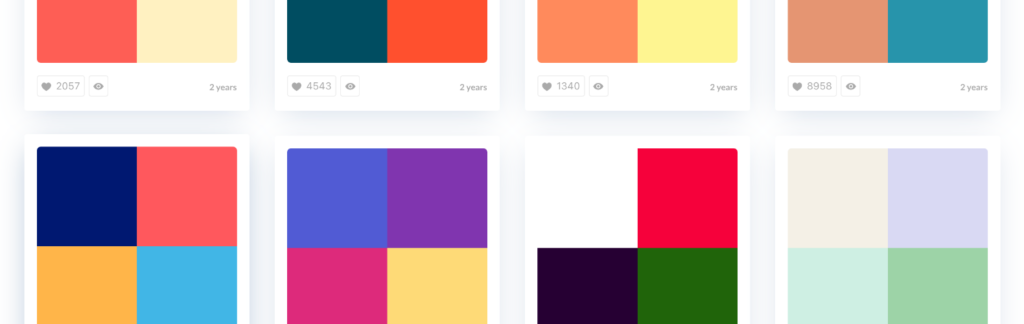
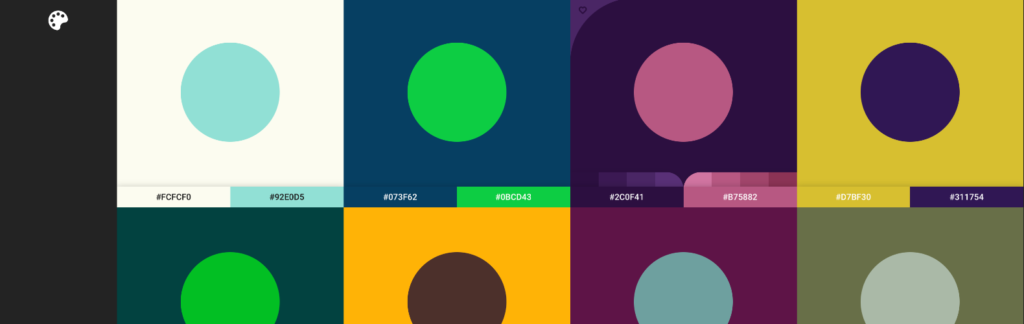
WEB上にはカラー設計に役立つツールがいくつも存在しています。まず軸となるメインカラーを決めた上で、こういったものを参考にするのも1つの手です。
●Coolors
●ColorDrop
●Pigment
https://pigment.shapefactory.co/
まとめ
いかがでしたでしょうか?
今回は、美しいデザインを作る上で意識すべき事をまとめてみました。作成したデザインがしっくりこない場合は、一度基本に立ち返り「バランス」のとれたデザインになっているか、俯瞰して見ることが大切です。
WEB制作でお悩みの方はファストコーディングにお任せください!
ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。
お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。