こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。
より多くの人が不自由なくサービスを使えるようにするためには「色覚」に配慮する事が大切ですが、色覚を意識してUI設計できているでしょうか?
今回は色覚に配慮したUIを作るための方法について解説します。
どのように見えているのか?
色覚とは?
色覚とは、色を認識する力です。人は目から入ってくる光によって色を認識しており、目の奥にある網膜の錐体という視細胞で色を感じ取っています。
正常に色を見分ける為には3種類の錐体が必要ですが、錐体の個数には個人差があり、少ない方は本来の色の見え方とは異なって見えてしまいます。
色覚異常がある方の見え方
では、色覚に異常がある方はどの様に見えているのでしょうか?
色覚異常は大きく3つのタイプに分かれており、赤い光を感じる事が難しいP型、緑の光を感じる事が難しいD型、他にもT型やA型などありますが、P・D型が多いとされています。
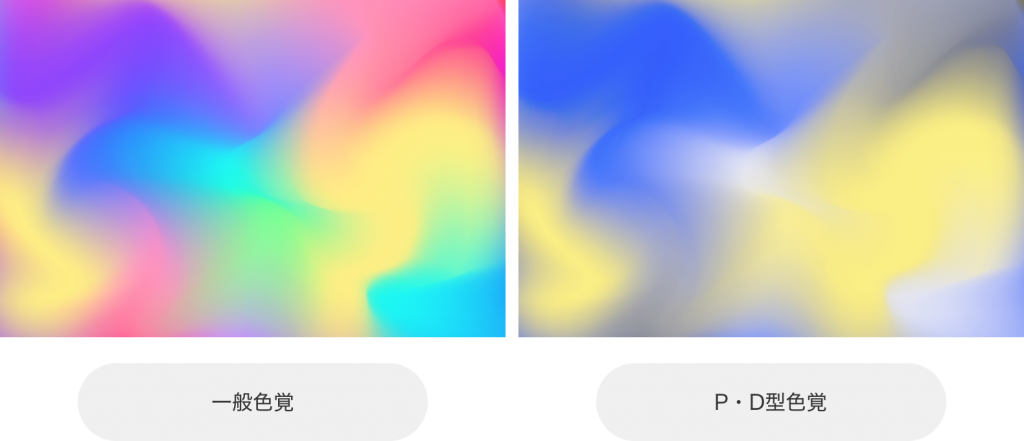
下記は、P型色覚とD型色覚の色の見え方です。赤系に見え方の変化があり、青系は見え方の差が少なくなります。

見やすくするための工夫
一般の人には問題なく見分けがつく色でも、色覚異常の方には混同しやすい色があります。
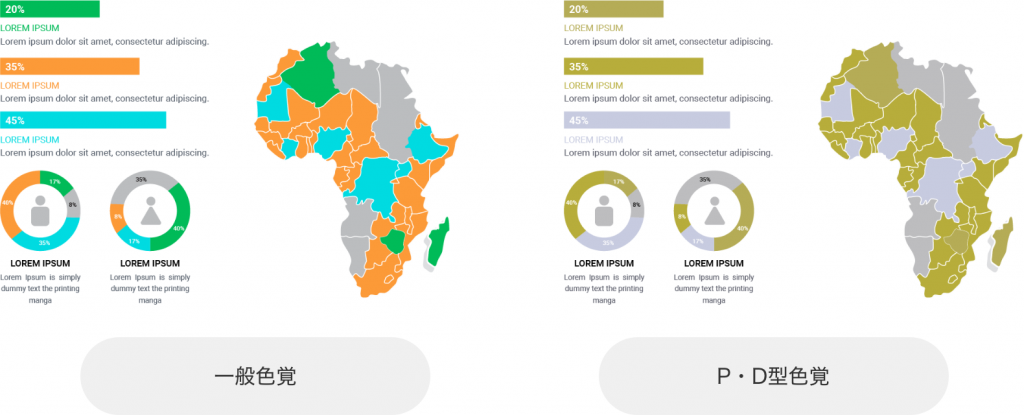
下の図は全く同じ色で作成されていますが、色覚によって見え方が全く変わってしまいます。左が一般色覚の見え方で、右がP・D型色覚の見え方です。この様に色覚に異常がある方はそれぞれの色が何に該当するのか区別できません。

この様な場合は、それぞれがどの項目に該当するのか表記することが必要です。
また、下図の様にコントラスト差のある色を組み合わせることで認識しやすくなります。
その他の方法としては、単なるベタ塗りで表現するのではなく、斜線やドットなどのハッチングを加えて情報を伝える方法もあります。

また、よくボタンの機能を色で分けているサイトがありますが、色覚異常の方には区別が付かない色の組み合わせがある為、色だけで識別させるUIはなるべく避けた方が良さそうです。
この様な場合は優先度が高い方のボタンに背景色を入れ、低い方は枠線のみにすると視認性が高くなり、選択しやすくなります。

色以外の表現方法を考える
色覚異常がある方は、上図の通り赤がカーキ色の様な鈍い色に見えています。
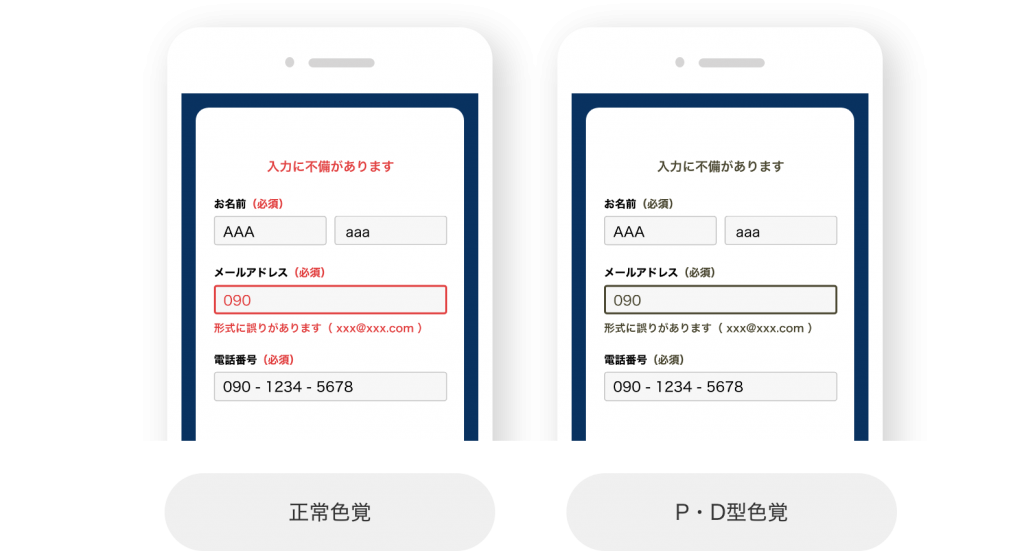
一般的に、フォームの「必須」項目やエラーは赤を使いますが、色覚異常の方は黒文字と赤文字の区別が付きにくいため、エラーである事が分かりにくくなってしまいます。

このような場合は注意アイコンを入れてエラーである事を分かりやすくしたり、エラーが出ている場所のテキストボックスに背景色を入れ、コントラストを付け目立たせる等、色で見分けが付かない場合でも情報を区別できる工夫が必要です。

まとめ
いかがでしたでしょうか?
色の見え方についてはイラストレーターの機能やアプリのシュミレーターを使えば簡単にチェックできるので、そういったものを活用しながら、だれもが不自由なく使えるUIを目指しましょう。
Web制作でお悩みの方はファストコーディングにお任せください!
ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。
お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。