こんにちは。FASTCODINGデザイナーの七転び八重子です。
2021年に国内でリニューアルされたWebサイトの中でアニメーションを取り入れてるサイトを主に、まとめてみました。
商品やサービスのイメージを的確にユーザーに伝えるには、言葉や画像では、なかなか伝わり難い事が多々あります。アニメーションを取り入れる事で、商品のストーリーやイメージを解り易く目に見える形にすることができ、商品理解を促進することができます。
目次
国内のアニメーションサイト
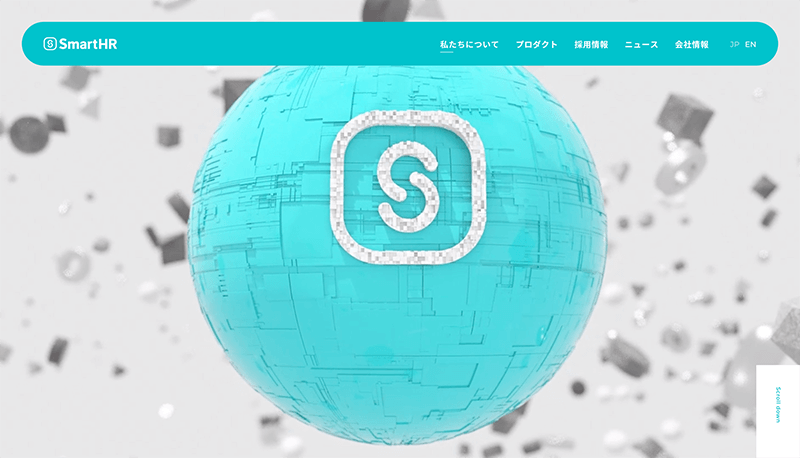
SmartHRの企業サイト
とても凝ったアニメーションをメインビジュアルに取り入れています。結構な尺があるのですが、複雑で綺麗なアニメーションに見とれて最後までみてしまいました。

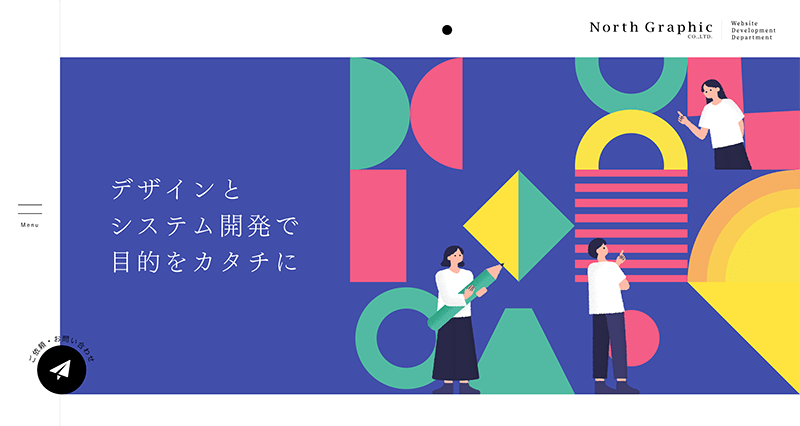
North Graphic
さすが、Webデザイン会社さんです。シンプルなアニメーションを複数合わせているので、凝った感じに見えます。
デザインからシステムまで総合的にサービスを提供されているイメージができます。

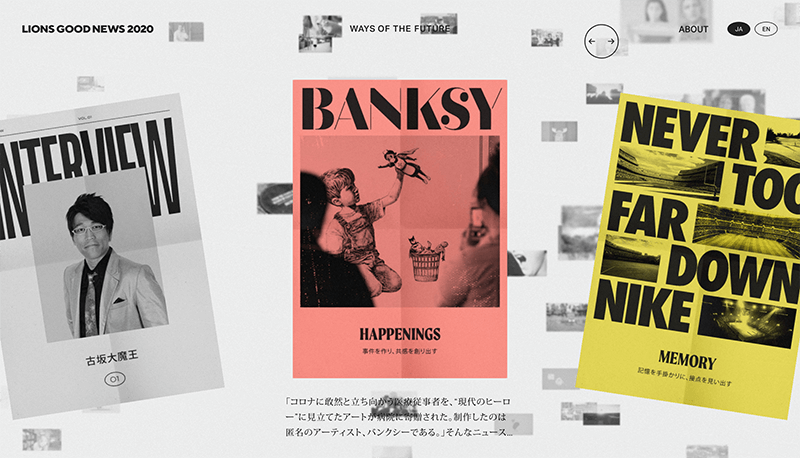
LIONS GOOD NEWS 2020
メインビジュアルが表示されるまでに凝ったアニメーションを取り入れているサイトが増えました。こちらもかなり見応えのあるアニメーションです。
スクロールするとクルクル回る仕組みは、新しいですね。ワクワクする作りです。
https://cannesprlions.com/lionsnews/

LIGHTREVO ELITE
商品で一番アピールしたいスパイクの裏側をアニメーションさせています。軽量で柔軟に動けるイメージが湧きます。
https://www.mizuno.jp/baseball/products/lightrevo.aspx

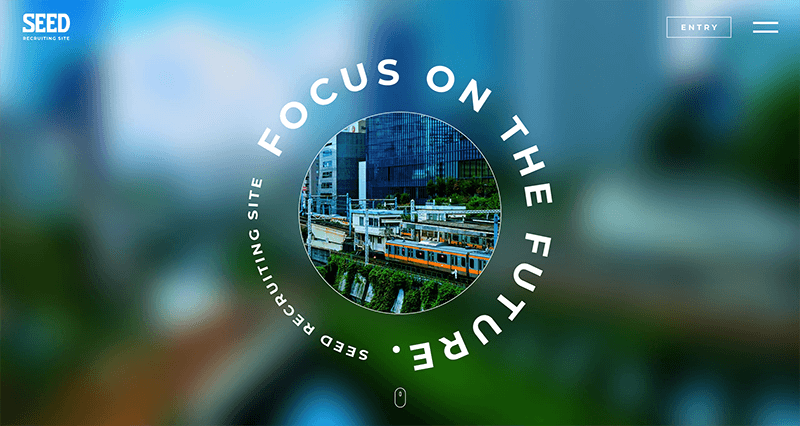
SEED RECRUITING SITE
6タイプくらい背景写真があります。リロードすると、違う背景が楽しめます!!スクロールすると固定画面でアニメーションが進んで行きます。綺麗なサイトですね。シンプルだけど凝っている感じが個人的に好きです。

POLA2029年ビジョン
手のイラストがスクロールに合わせてどんどん変形していきます。終わったと思ったら、最初からアニメーションが始まり、ずーとループしていきます。
イラストが弾むような弾力のあるスライムのような動きのアニメーションです。
https://www.pola.co.jp/wecaremore/

海外のアニメーションサイト
Design Embraced
とにかく、クルクル回る。個性的なので使いどころがムズカそうですが、つい遊んでしまいます。
https://www.designembraced.com/

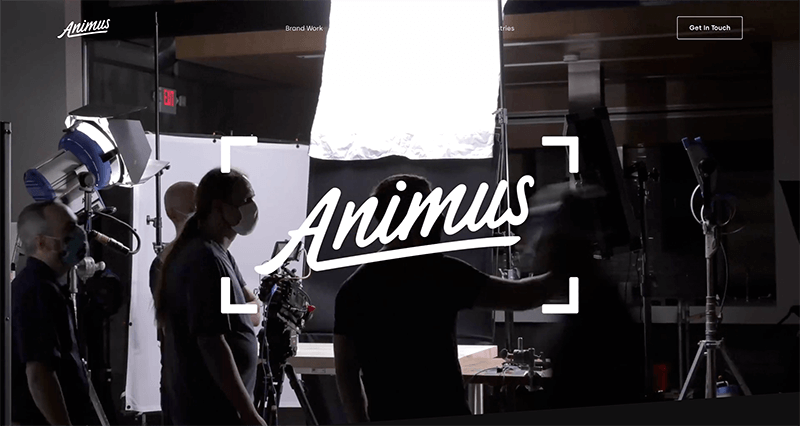
Animus
動画とアニメーションを上部に合わせています。筆書きを抜いたようなアニメーションがいいですね。
https://www.animusstudios.com/

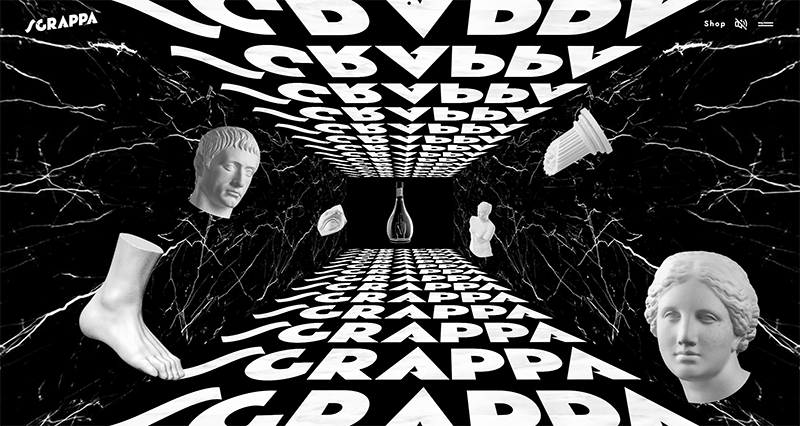
Sgrppa
独特の世界観です。動きは単純な気もするのですが。。。

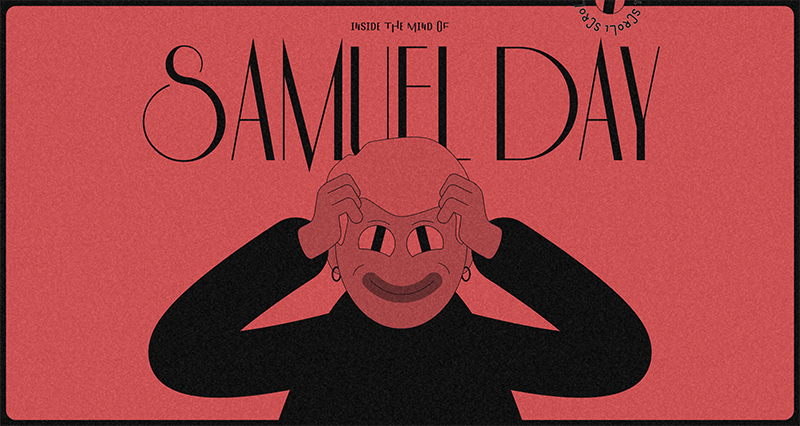
Inside-the-Mind-of-Samuel-Day
スクロールしていくとアニメーションが進んでいきます。配色がいかにも海外って感じがします。

まとめ
国内のアニメーションサイトは、やはり商品やサービスにフォーカスする為に、工夫されているのでカッコイイやオシャレよりも、分かり易や品、操作性が高い感じがしました。海外のサイトは、インパクトがあって操作性に遊びがあり楽しい感じでした。
2021年も、アニメーションは多くのサイトで取り入れていくと思うので、定期的にチェックしておきたいですね。