こんにちは。FASTCODINGデザイナーの七転び八重子です。
みなさん、Webデザインになんのフォントを使っていますか?
OS標準フォント、市販フォント、Webフォント、がありますが、グラフィックデザインと違ってWebサイトで使える(推奨)フォントは限られています。今回はそんなフォントについて、基礎からしっかりおさらいしてみます。
目次
そもそもフォントって何?
「フォント (Font)」は、「ある書体を表現するための、ひと揃いの活字」── 活版印刷に使う、金属製の活字 ── というのが本来の意味です。
なので、正確には、
「みなさん、デザインになんのフォントを使っていますか?」 は、間違いで、
「みなさん、デザインになんの書体を使っていますか?」 が正解になります。
そんな細かな認識の違いはさておき、近年ではパソコン上のフォントデータファイルのことを指して「フォント」と呼ぶケースが多いです。
フォントには、
- もともとパソコンにインストールされているOS標準フォント
- 市販されている有料フォント(無料もある)
- Web上にデータが置いてあるWebフォント
の3つがあります。
① OS標準フォント
OS標準フォントは、もともとパソコンに入ってるフォントですが、OSによってインストールされているフォントが異なります。
Windowsに標準搭載のフォント一覧
- Windows 10 によってインストールされるフォント
- Windows 8.1 によってインストールされるフォント
※こちらの投稿は削除されています(2024年7月31日 更新) - Windows 8 によってインストールされるフォント
- Windows 7 によってインストールされるフォント
Macに標準搭載のフォント一覧
- macOS Big Sur に組み込まれているフォント
- macOS Catalina に組み込まれているフォント
- macOS Mojave に組み込まれているフォント
- macOS Sierra に組み込まれているフォント
iOSに標準搭載のフォント一覧
Androidに標準搭載のフォント
Android端末は、OSのバージョンによって標準フォントが異なります。
Android 6.0 Marshmallowからは、和文は「Noto Sans CJK」、欧文は「Roboto」が標準フォントとして採用されています。また、明朝系のフォントは1つも入っていません。
注意!
日本国内のメーカーはAndroid端末の日本語フォントを独自に変更しているケースがあります。そのため、機種によってフォントが変わっていることもあるので注意が必要です。
② 市販フォント
フォントを購入・インストールして利用することもできます。無料で公開しているフォントもたくさんあります。
和文(日本語)のフォントを提供している主な会社
| モリサワ | 新ゴ / 見出ゴ / 凸版文久 / 太ミン / リュウミン / 黎ミン / 見出ミン 秀英明朝 / ヒラギノ明朝 / フォーク / じゅん / 新丸ゴ フォント一覧へ |
|---|---|
| フォントワークス | 筑紫明朝 / 筑紫ゴシック / ロダン / セザンヌ / スーラ / マティス / 大江戸勘亭流 古今江戸 / グレコ / クレー / ハミング / スキップ / ランパート / ロックンロール フォント一覧へ |
| タイププロジェクト | AXIS Font / TP明朝 / AXISラウンド / 東京シティフォント / 濱明朝 / 金シャチフォント |
| モトヤ | モトヤ明朝 / モトヤゴシック / モトヤシーダ / モトヤマルベリ / モトヤアポロ |
| アドビ(Adobe) | 源ノ角ゴシック / かづらき / 小塚明朝 / 小塚ゴシック / りょう |
| イワタ | イワタミンゴ / イワタ明朝体 / イワタ新ゴシック / イワタ丸ゴシック / 朝日書体 |
| SCREEN(スクリーン) | ヒラギノ角ゴシック / ヒラギノUD角ゴシック / ヒラギノ明朝体 / ヒラギノ丸ゴシック体 |
| 字游工房(じゆうこうぼう) | 游明朝体 / 游ゴシック体 / 游教科書体 |
② Webフォント
Webフォントは、Webサーバ上にデータが置かれており、読み込んで利用するフォントです。閲覧環境に関係なく、どのデバイスでも同じフォントが表示されます。
有料Webフォント
| TypeSquare | 主なフォント:新ゴ / リュウミン / じゅん 提供会社:モリサワ |
|---|---|
| Adobe Typekit | 主なフォント:源ノ明朝 / 源ノ角ゴシック / 小塚ゴシック / 小塚明朝 / Futura 提供会社:アドビシステムズ |
| fonts.com | 主なフォント:Helvetica / DIN / Futura / AXIS 提供会社:Monotype |
無料Webフォント
Google が提供しているGoogle Fontsは無料で使用することができます。導入の手順も簡単です。フォントをダウンロード・インストールすれば、デザインに使用できます。
| Google Fonts | 日本語フォント:https://googlefonts.github.io/japanese/ 主なフォント:M PLUS 1p / はんなり明朝 / こころ明朝 / さわらびゴシック など |
|---|
Webサイトに使う推奨フォントはコレ
(1) Webサイトで利用するフォントは、デザインする段階で選定を行いましょう!
デザイン時とコーディング後で利用しているフォントが変わるとデザインのイメージが変わってしまう場合があります。
(2) Webサイトに利用するフォントは、表示速度や見易さを重視しましょう。
グラフィックデザインの場合は、最終的にフォントをアウトライン化して、ベクトルデータとして扱うので好きなフォントを自由に利用する事ができますが、Webサイトのデザインで利用する場合は、フォントをデータのまま扱うので、ユーザーのOS環境によって表示されるフォントに違いが生じる場合がありますし、フォントのデータが重いとページの表示速度に影響が出たりするので、フォントの選定には注意が必要になります。
特にフォントにこだわりが無い場合
OS標準フォントをfont-familyで指定する方法を推奨
ユーザーのOS環境よって、標準フォントが異なります。CSSでfont-familyに表示させたいフォントをまとめて記載します。
/* ゴシック系フォント指定の例 */
body {
font-family:"Verdana", "游ゴシック", "YuGothic", "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "メイリオ", "Meiryo", sans-serif;;
}
OS別、フォント一覧(比較的使用されているフォントのみ)
デザインの段階で、以下のフォントを使用しておくと良いでしょう。
ゴシック体
| Windows10 | MS ゴシック / MS Pゴシック / メイリオ / Meiryo UI / 游ゴシック Yu Gothic UI / ヒラギノ角ゴシック / ヒラギノ角ゴ ProN ヒラギノ角ゴ Pro / ヒラギノ丸ゴ ProN W4 / ヒラギノ丸ゴ Pro W4 |
|---|---|
| macOS | メイリオ / Meiryo UI / 游ゴシック体 / ヒラギノ角ゴシック / ヒラギノ角ゴ ProN ヒラギノ角ゴ Pro / ヒラギノ丸ゴ ProN W4 / ヒラギノ丸ゴ Pro W4 / Osaka |
| iOS | ヒラギノ角ゴシック / ヒラギノ角ゴ ProN / ヒラギノ角ゴ Pro ヒラギノ丸ゴ ProN W4 / ヒラギノ丸ゴ Pro W4 |
明朝体
| Windows10 | MS 明朝 / MS P明朝 / 游明朝 |
|---|---|
| macOS | 游明朝体 / ヒラギノ明朝 ProN / ヒラギノ明朝 Pro |
| iOS | ヒラギノ明朝 ProN / ヒラギノ明朝 Pro |
欧文フォント
| Windows10 | Arial / Arial Black / Segoe UI / Verdana / Times New Roman |
|---|---|
| macOS | Arial / Arial Black / Helvetica / Helvetica Neue Verdana / Times New Roman |
| iOS | Arial / Helvetica / Helvetica Neue / Verdana / Times New Roman |
フォントにこだわりがある場合
Webフォントから好みのフォントを選んで読み込むか、フォントデータをサーバーにアップして表示させる方法があります。
いずれもフォントデータを読み込むのでデータが重たい(日本語フォントは文字数が多いので重たい)と表示速度に影響があります。ですが、絶対にダメという訳ではありません。Webフォントを利用すると、デバイスに関係なくどんな環境でも、同じフォントが表示されるのでデザインを損ねることはありません。
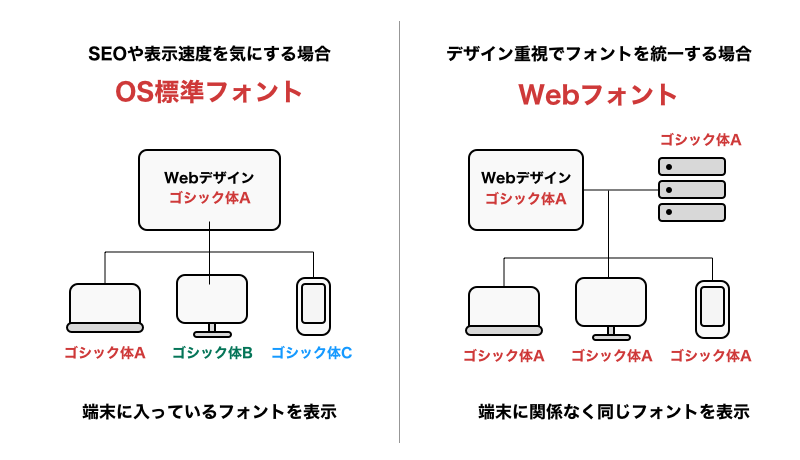
まとめると
SEOや表示速度を気にするなら→OS標準フォントを、デザインを損ねず同じフォントを表示するならWebフォントを利用します。

Webフォントを使うなら!サブセット化してページ表示を高速化する
見出しのみかっこよくしたいなどあると思います。そんな時は、表示させたい文字のみを読み込む事で、表示速度を改善する方法があります。
詳しくは、こちらの記事にまとめています。
まとめ
今回は、フォントについてまとめてみました。基本のフォントは、OS標準フォントを利用し、見出しのみサブセット化して読み込んだWebフォントを使うっていう感じが良いのかなと思います。
自社でWebデザインをすると、コーディングに適さないデザインだったりSEOやフォント設定など、色々と修正が出てしまう事が多いです。そんな時は、デザインからコーディングまでファストコーディング(FASTCODING)にお任せ下さい!