こんにちは。FASTCODINGデザイナーの七転び八重子です。
Webサイトのデザインの際、皆さんは何ピクセルにしていますか?2、3年変えてないって方は、要注意です。
今回は、Webデザイナーの皆さんが気になるWebサイトの横幅サイズ、2020年10月現在、何ピクセルが正解なのかリサーチしてみました。
目次
Webサイト横幅サイズとファーストビューの結論
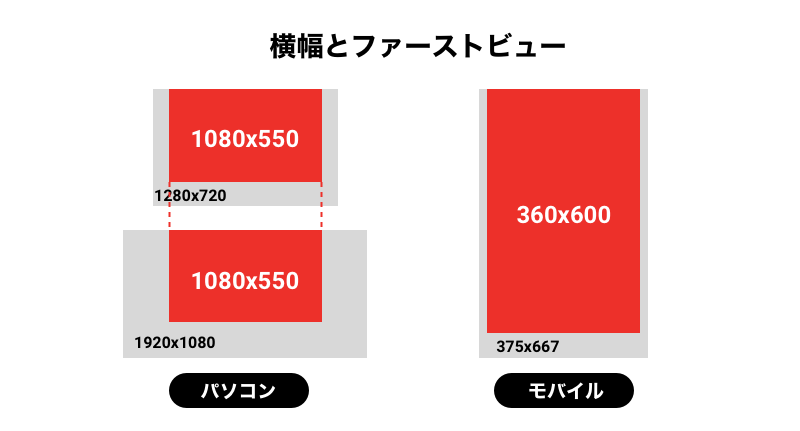
これまで横幅サイズのみ注目していましたが、今回は、ファーストビュー(Webサイトに訪問したユーザーが1番はじめに見るページの表示範囲)も合わせて考慮します。
PCの横幅は、[ 960px〜1080px ]縦は[ 550px ]でOK!
ファーストビューは、横幅960px、980px、1000px、1024px、1040px、1080px 高さ550pxまでのサイズで!
スマートフォンはRetinaディスプレイを考慮して倍サイズの横幅[ 750px ]でOK!
ファーストビューは、横幅360px 高さ600pxまでのサイズで!
では、ここからはこの結論に至った理由を説明したいと思います。
2020年10月現在のブラウザシェア
ファーストビューのサイズ、そして横幅を決める上で、まずユーザーがどれくらいのディスプレイ解像度で見ているかを調べる必要があります。
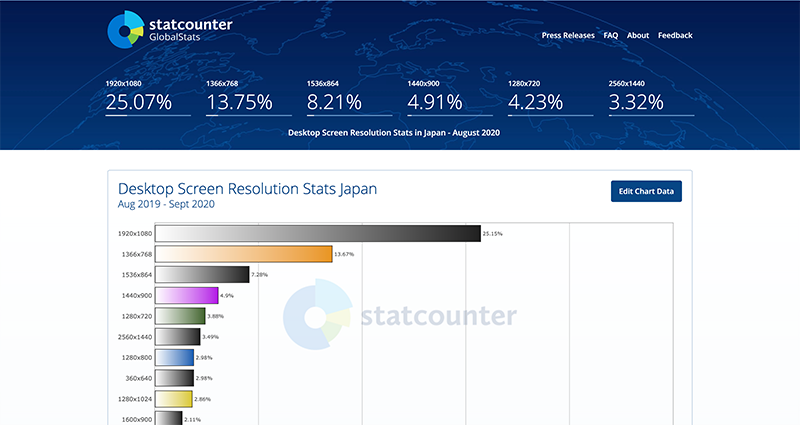
おなじみ、StatCounterでチェック。

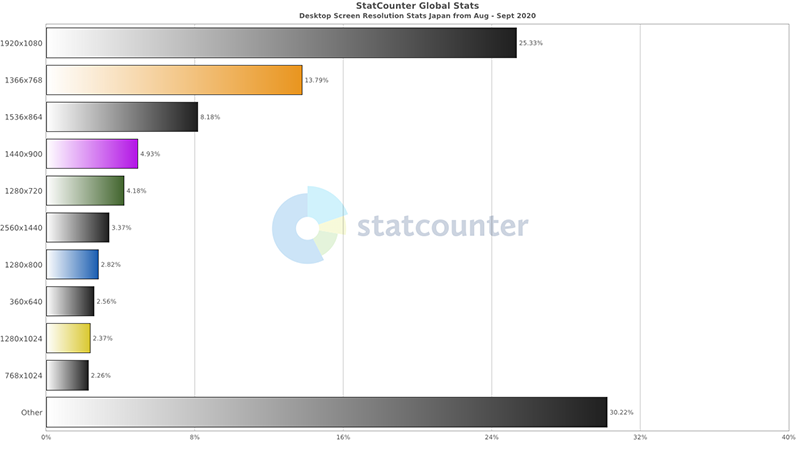
ディスクトップ
2年前と比較すると、日本では1024×768px幅のパソコンがシェアランキングに登場しなくなったので、気持ちワイドになった?と言うところでしょうか。
世界的にみても、全体の2.79%なので、この調子だと無くなっていくと思われます。

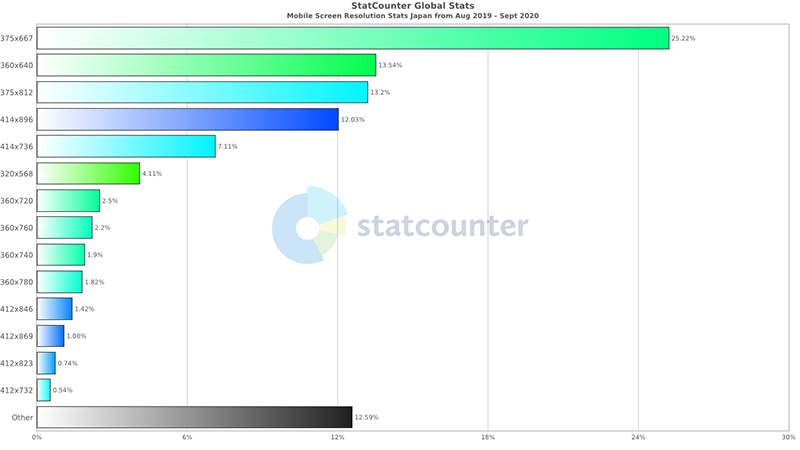
モバイル
モバイルは変わらずと言う感じでしょうか。

この統計結果から、以下のように設定しました。

多くの企業サイトで採用されている横幅を調べてみた
ブラウザのシェア率は分かりましたが、実際に大手企業のサイトがどの幅を採用しているのか気になります。
以下は、私が調べた結果です。

やはり、950px〜1200pxあたりに集中している結果となりました。
モバイルで推奨する最小フォントサイズ
モバイルを実寸サイズでデザインする場合(320pxとか375px)は、最小フォントサイズは、[ 10px ]を推奨します。レティーナ用に2倍サイズでつくるなら最低[ 20px ]になります。
これは、一部のスマホ機種で10px未満のフォントサイズは10pxに勝手に強制されて実現できないと事と、UX的な側面が理由です。
まとめ
FASTCODINGでは、Webサイトの幅は1080pxを基本にしています。今後、解像度が上がるとしても当分はこの推移は続くのかなと、個人的には思っています。
また、一年後にこのテーマについて調べたいと思います。







