こんにちは。FASTCODINGデザイナーの七転び八重子です。
今回は、Webサイトのコンバージョン率に関わる重要なメールフォームについて、離脱させないデザイン時の注意点を考慮しながら実際に作ってみました。
離脱を防ぐ!メールフォームデザインの注意点
ユーザビリティを考慮して、いかにシンプルでストレスの無いメールフォームを作るかがポイントです。
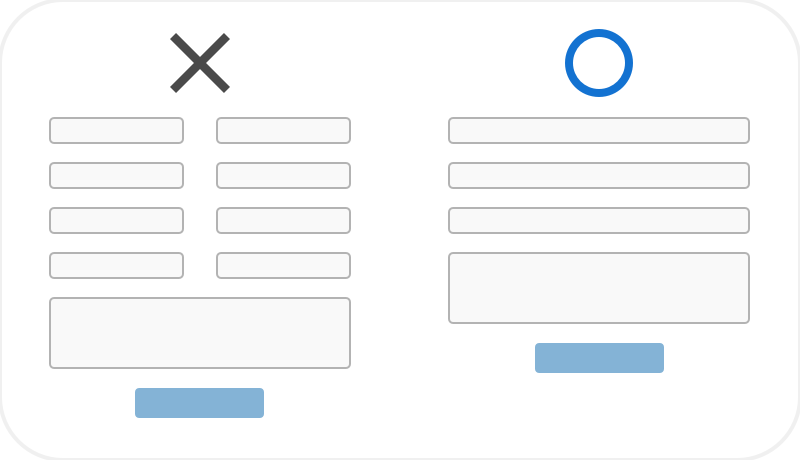
① 個人情報の入力項目は極力減らす
入力項目が多いとそれだけで離脱の原因になります。パッと見て、サクサクと進めそうなボリュームにすることが大事です。

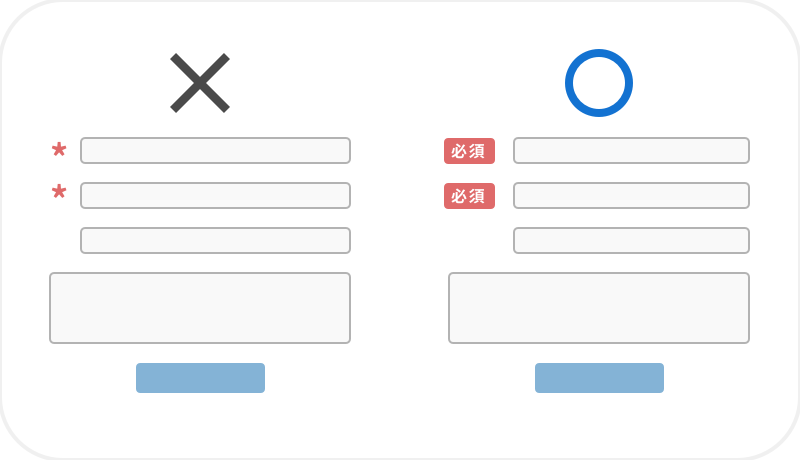
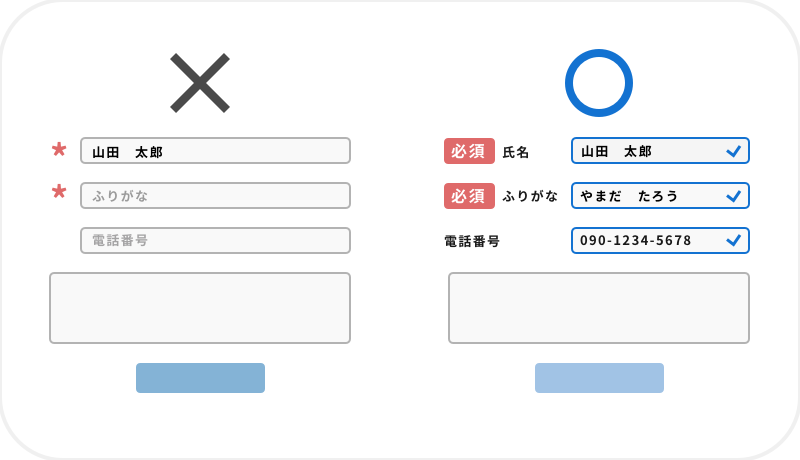
② 「必須」項目は、「*」でなく文字で記載する
「*(アスタリスク)」や「※(米印)」と表現することがありますが、うっかり見落とされて「必須項目入力エラー」となってしまうと離脱する可能性が増します。
また、赤いカラーなどを使うと、色盲の方に認識されないので、しっかりと「必須項目」「必須」と記載しましょう。

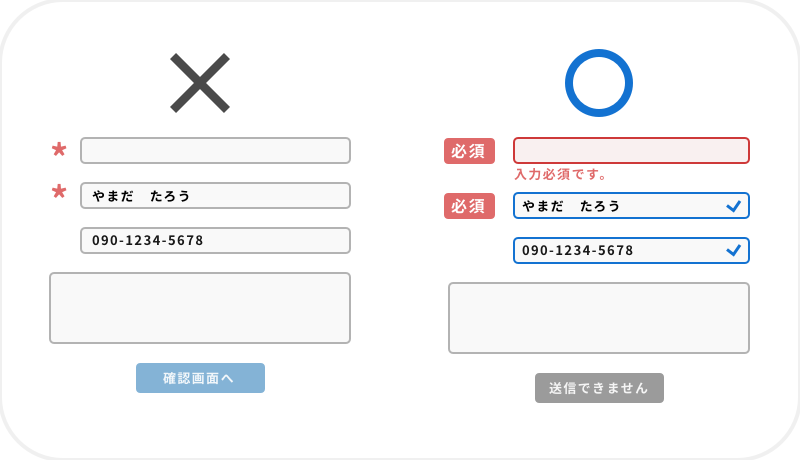
③ エラー表示は該当箇所のすぐ下で表示する
入力がエラーの場合は、入力欄のすぐ下にエラーを表示します。確認画面へ進む段階でエラーがありますと表示すると、再度入力が必要だったりと面倒です。

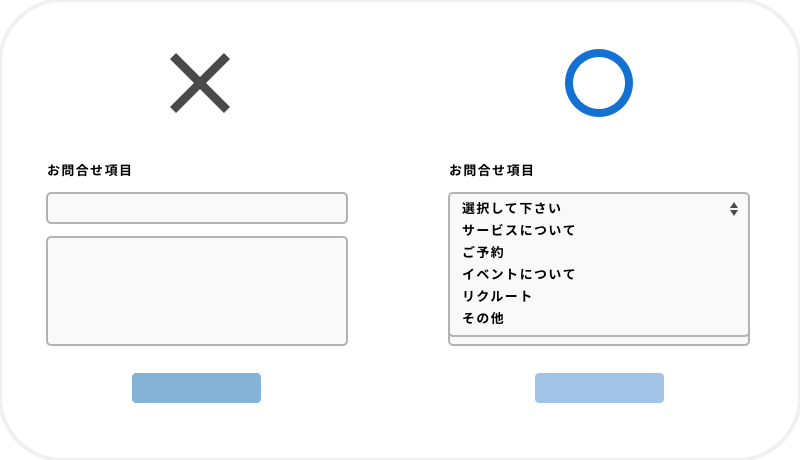
④ ユーザに記入させるより、選択してもらう
いくつかの中から選んでもらう場合は、入力するより、プルダウンかラジオぼたんで選んでもらいましょう。文字を打ち込み作業は極力減らします。

⑤ 入力項目のタイトルをテキストボックスの中に表示しない
シンプルに見せる為に、テキストボックスの中に、Your NameやAddressと記載しているフォームをよく見ますが、入力を始めると見えなくなるので、何の入力欄だったか不明になります。

メールフォームを作ってみる
まずは、ベースとなるフォームです。最低限のCSSで作っています。
1. テキストボックス、セレクトメニューの装飾
角丸にしてpaddingなどを調整し、ボックスシャドウで立体感を出します。
2. 送信ボタンの装飾
カーソルをポインターにして、ボタンぽく仕上げます。
3. フォントの装飾して完成!
Google Fontsで装飾してみました。これで完成です。
まとめ
CTAやメールフォームは、Webサイトの中でも特に重要な部分です。出来るだけコンバージョンを上げる為に、無駄を省き、シンプルだけど丁寧なフォームを目指しましょう!!







