こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。
前回の記事でミニマルデザインについて説明しましたが、今回はミニマルデザインを採用する際、気をつけた方が良いポイントをまとめてみました。
ミニマルデザインのメリット!
近年のトレンドであるミニマルデザインは、多くのサイトで採用されています。その理由として、以下のようなメリットがあげられます。
・マルチデバイスに対応しやすいデザイン
・読み込み時間の高速化
・不必要な装飾を排除することのより認知負荷の低減につながる
・コンテンツそのものを引き立たせる
デメリットは…?
逆にミニマルデザインにすることで生じるデメリットもあります。
・排除しすぎることで視認性が悪くなり「視覚的な手がかり」が弱まる
・ボタンやリンクが分かりにくくなる(どこが押せるのかわからない)
・個性を出すことが難しく、没個性化しがち
・ごまかしが効かないデザインであるため、制作の難易度が上がる
デザインする際のポイント
メリットが多い様に見えるミニマルデザインですが、デメリットも結構あります。
また、根本的な考え方や本来の意味を間違えていると、上記の様なデメリットが目立ちやすいデザインとなってしまいます。
では、そうならないためにはどうしたら良いのか、デザインにする上でのポイントをいくつかご紹介します。
ミニマルとシンプルの違いを理解する
ミニマルとシンプルは似て非なるものです。
ミニマルデザインは、余分なものを排除することで認知負荷を下げ、コンテンツへの集中を促すなど、要素を少なくすることで、生まれるメリットが多いデザインです。
一方「シンプル」に見せるため要素を削るデザインの仕方は、本来のミニマルデザインの本質とは異なります。余計なものが目立つデザインは認知負荷を増加させますが、解釈に必要なものが無いこともまた認知負荷を増大させてしまいます。
排除が過ぎたために、かえって使いづらいデザインとなっては本末転倒です。ミニマルデザインの本来の目的を理解し、デザインに反映させましょう。
どこが押せるか判別できるようにする
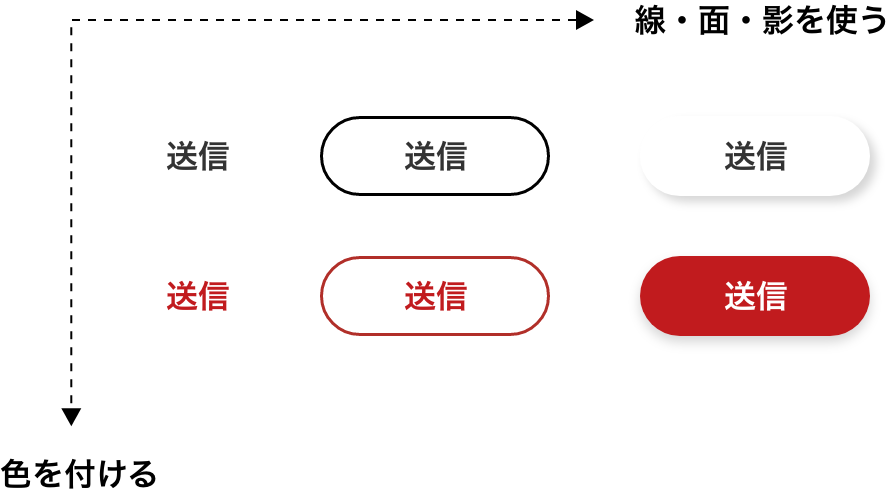
ミニマルデザインでの難点は、ボタンを枠線だけで表現したり色のついた文字だけで代用するなど、ミニマルにすることでどこが押せるのか分かりにくくなることです。
マテリアルデザインではボタンを線ではなく面で捉えて影をつけるという視覚的な処理を施している分、より判別しやすい表現になっています。
余計な装飾は排除しつつ、クリック出来るところはすぐに判別できる、認知負荷のかからない表現が求められます。

ホワイトスペースを生かす
ミニマルデザインは、ホワイトスペース(余白)を使ったデザインが効果的です。
ホワイトスペースを意図的に使うことで、伝えたい情報をより強く印象づけたり、コンテンツそのものを引き立たせたせることが出来ます。この「コンテンツそのものを引き立たせたせる」とはどういうことなのか、分かりやすい例をご紹介します。
例えばワインを売る場合、装飾が施されたワイングラスとシンプルな透明のワイングラス、どちらを選択するでしょうか?大多数の人は透明なグラスを選ぶと思います。
ワインを売るなら、美しく見せるべきはグラスではなく、ワインそのものということです。

また、ホワイトスペースを生かしたデザインでは、配色パターンをシンプルにし、目立つ色を使うと効果的です。視覚的な手がかりを追加しなくても、アクセントカラーを使うことで誘目性を高めることができます。
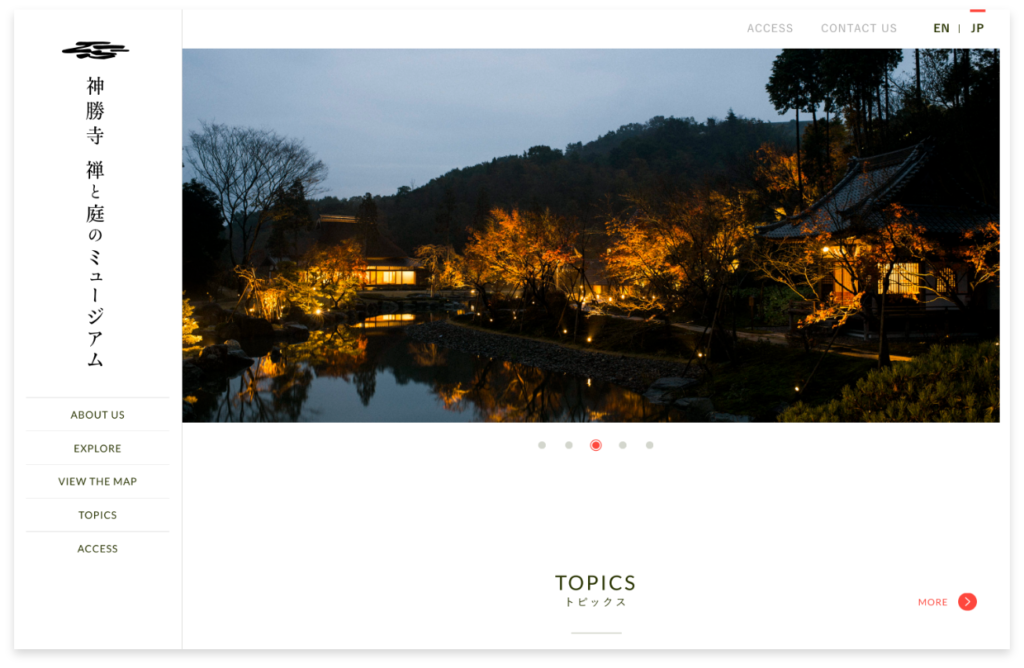
参考サイト

画面内の色数を絞り、ホワイトスペースを生かすことでコンテンツそのものの魅力を引き立たせたサイトとなっています。

みんなの銀行
従来の銀行のイメージを覆す、ゆるくてユニークなイラストが印象的なサイトです。使われている色は黒一色のみでとてもシンプルなのですが、こちらもホワイトスペースを有効に使い、ストーリー性を感じられる様な構成になっています。
まとめ
ミニマルデザインの注意点や制作する上でのポイントをまとめてみましたが、いかがでしたでしょうか?
ミニマルデザインは、一見シンプルで簡単そうに見えますが、ごまかしの効かない難しいデザインでもあります。陥りやすい点を意識し、より良いデザインに繋げましょう。
WEB制作でお悩みの方はファストコーディングにお任せください!
ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているた め質の高いサイト制作が可能です。
お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。