こんにちは。FASTCODINGデザイナーの七転び八重子です。
Webデザインで使用する写真やSNSのプロフィールアイコンなど、本人顔出しNGの方も、イラストならOK!ってニーズが結構ありませんか?
今回は、人物写真をポスタリゼーションでイラストチックに加工するチュートリアルをまとめてみました。
ポスタリゼーションとは?
写真や印刷物などの連続的な階調(グラデーション)をもつ画像を、明暗や色彩に応じて、段階的に分けて表現することです。使用する色数を減らし、アニメ調のイラストのように表現することができます。
目次
今回使用するソフトと素材
今回使用するソフトは、Adobe Photoshop です。とっても有名な画像加工ソフトですね。
私は、Webデザインをする上で使用するソフトを使い分けているのですが、Photoshopは画像加工、イラストレーターはイラストやアイコン制作、WebサイトデザインはSketchを利用しています。それぞれのソフトで得意な編集機能があるので、慣れたソフトだけを利用せずにちゃんと使い分けをしましょう!
写真素材は、今回海外の画像無料サイトから準備しました。以前、無料の写真素材サイトをまとめているので合わせてご覧ください。

実践! 人物写真をイラストチックに加工してみよう!
人物写真をポスタリゼーションでイラストに加工すると、どうしても境界線がふやっとしてしまいがちなので、今回は輪郭をしっかりと強調したいと思います。
STEP1, 人物写真を切り抜いて背景色を変更する
まずは、人物を切り抜きします。
※切り抜きをしないでも人物と背景の境界線がしっかりしていれば大丈夫です。
髪の毛と体部分は、別で選択して後で選択範囲を合わせると綺麗に切り抜きできます!
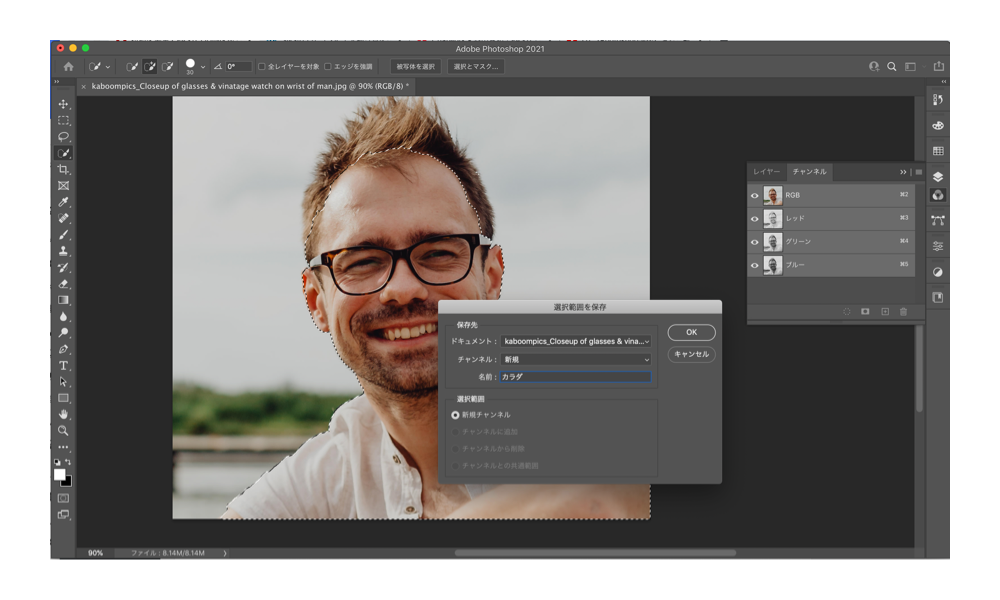
①最初に「クイック選択ツール」で体を選択して、選択範囲を保存しましょう!

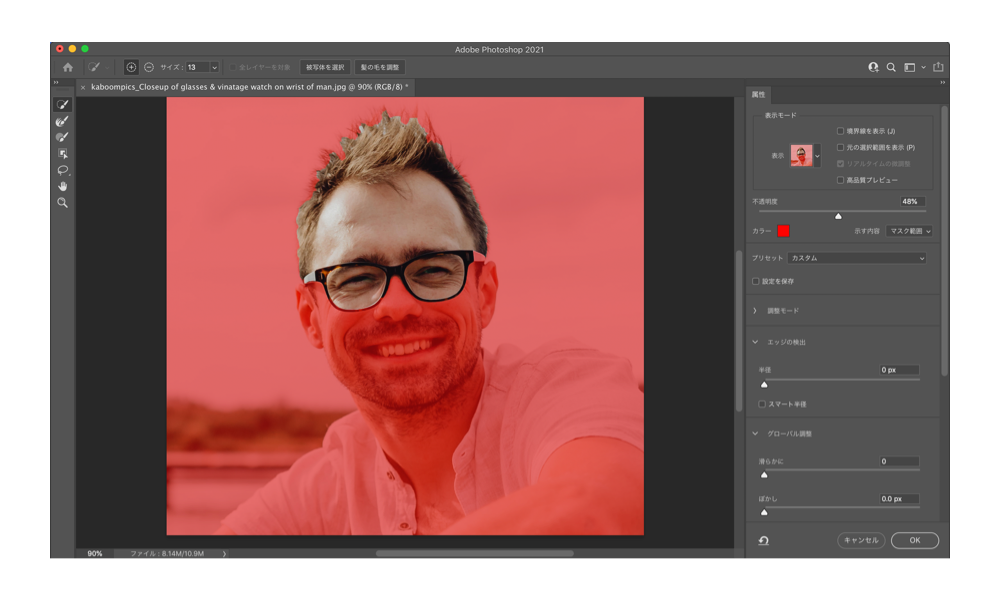
②髪の毛を「クイック選択ツール」で選択して、「選択とマスク」をクリックします。表示モードをオーバーレイにすると見易いです。

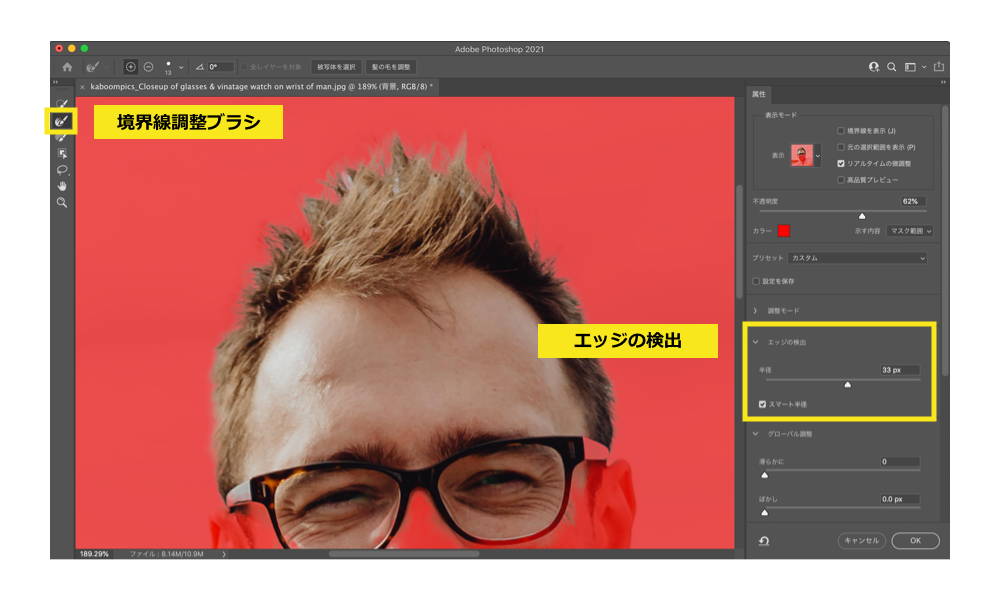
③「エッジの検出」で「スマート半径」にチェックを入れて選択範囲を調整。「境界線調整ブラシ」で拾えてない髪の毛を選択します。出力設定の出力先が「選択範囲」になっているのを確認して「OK」をクリック

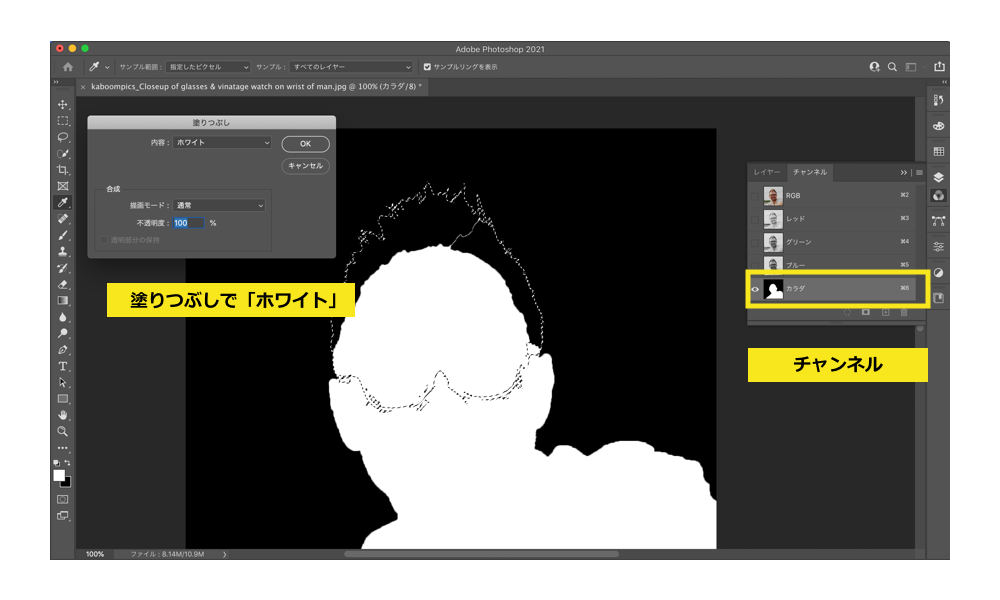
④チャンネルで登録した選択範囲「カラダ」を選択します。「塗りつぶし」で描画色「白」を選択して「OK」をクリック!カラダと髪の毛の選択範囲が1つになる。

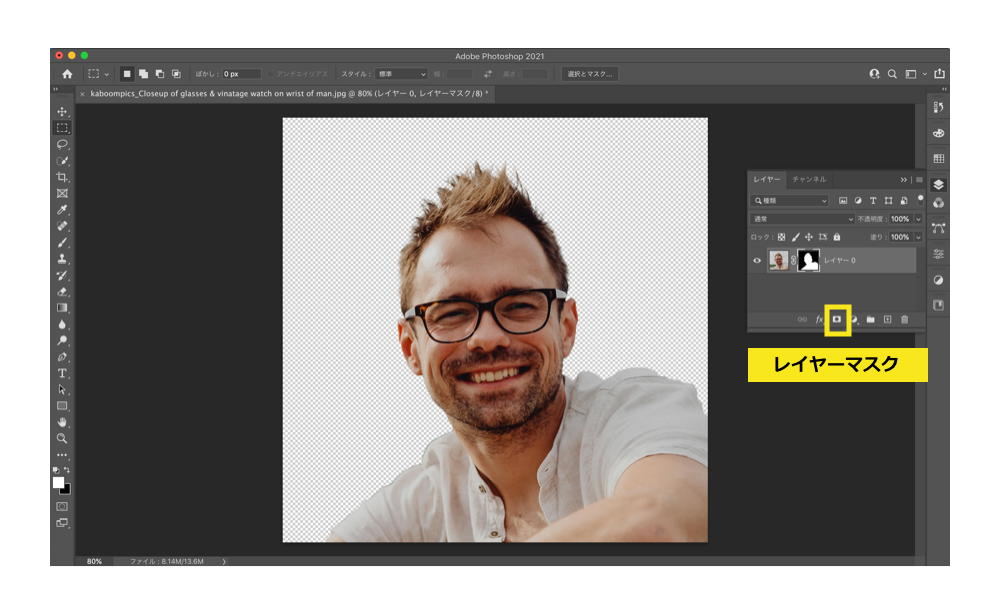
⑤チャンネルから選択範囲を取って、レイヤーマスクをして切り抜き完了です。

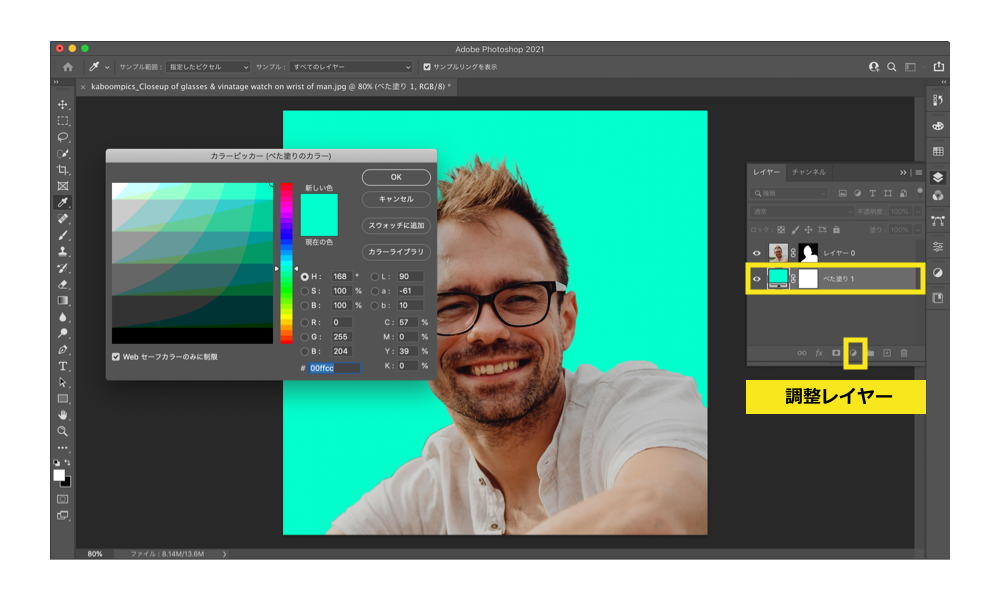
人物と背景は違うカラーを選択する!
⑥「調整レイヤー」で「塗りつぶし」で追加!

STEP2, 表面をぼかして逆光を明るく調整する
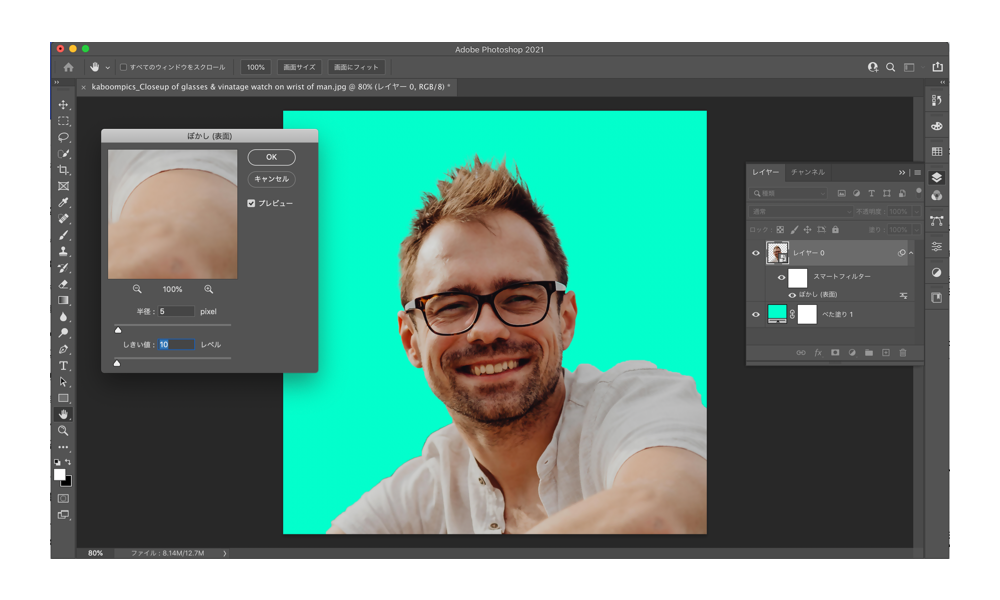
①人物レイヤーをスマートオブジェクトに変換して、メニュー「フィルター」→「ぼかし(表面)」を選択、「半径5px」「しきい値10レベル」に設定して「OK」します。

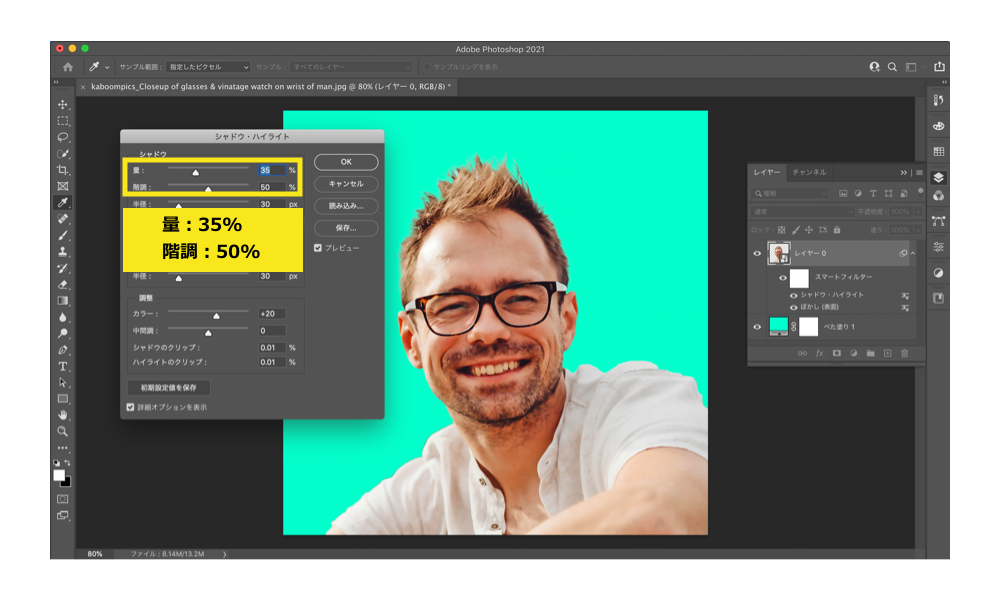
②人物の逆光を補正します。メニュー「イメージ」から「色調補正」→「シャドウ・ハイライト」を選択。ここは写真によって適正値が違います。

STEP3, コントラストと色調を調整
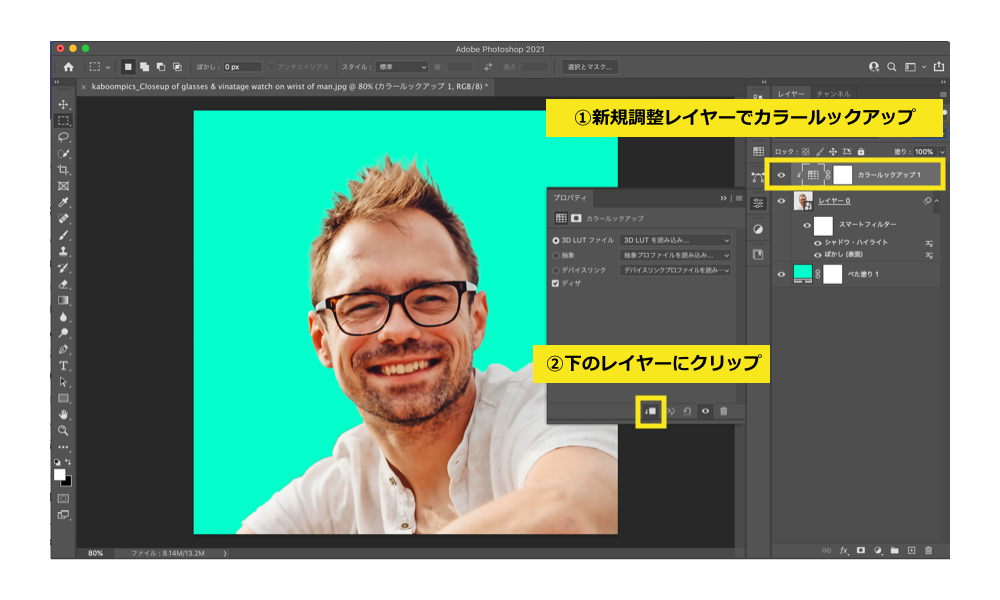
①新しい「調整レイヤー」→「カラールックアップ」を選択、下のレイヤーにクリップさせます。

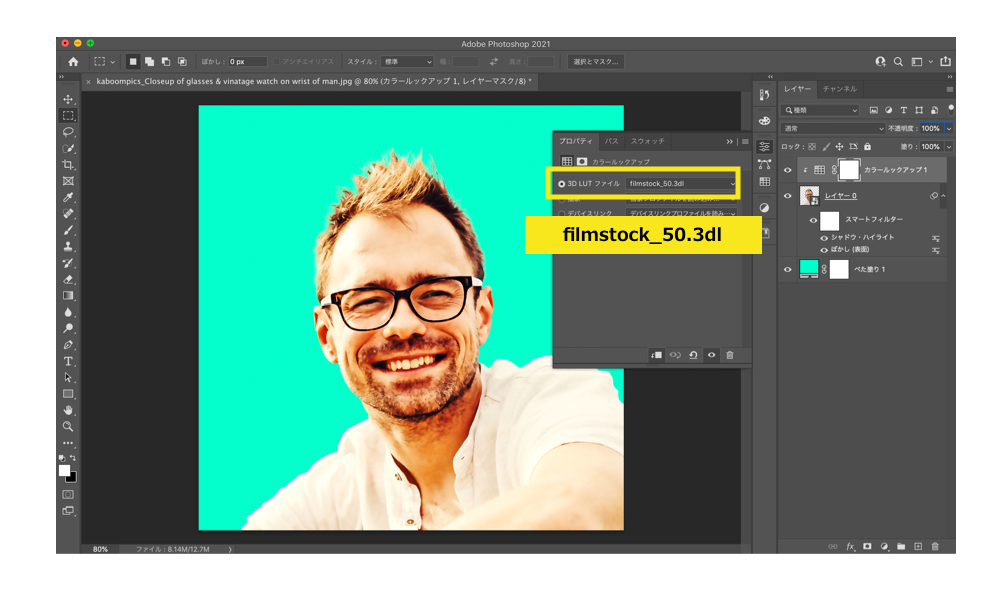
②3D LUTファイルから「filmstock_50.3dl」を選択

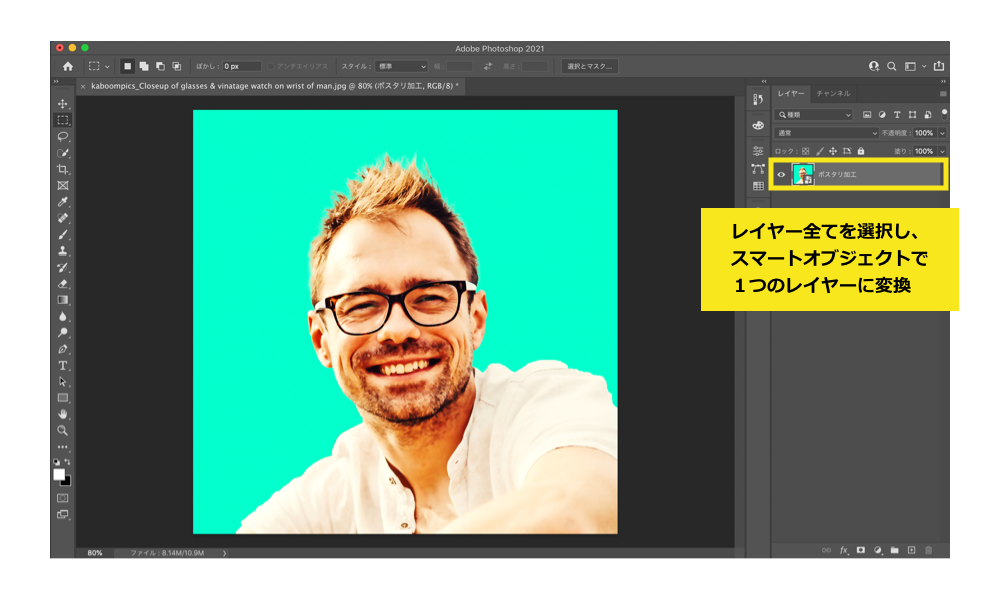
③レイヤー全てを選択して、「スマートオブジェクト」に変換して1つのレイヤーにします。

STEP4, ポスタリゼーションを適用してストロークでぼかす
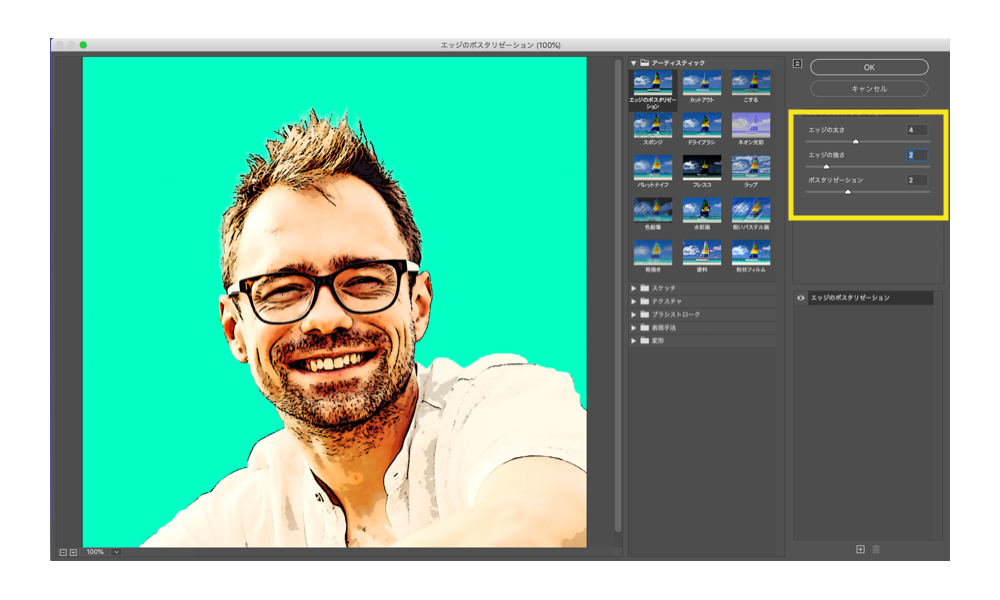
①メニュー「フィルター」→「フィルターギャラリー」→「アーティスティック」→「エッジのポスタリゼーション」を選択し「エッジの太さ」「エッジの強さ」「ポスタリゼーション」を調整します。こちらも、写真によって適正値が違うのでお好みに調整してください。

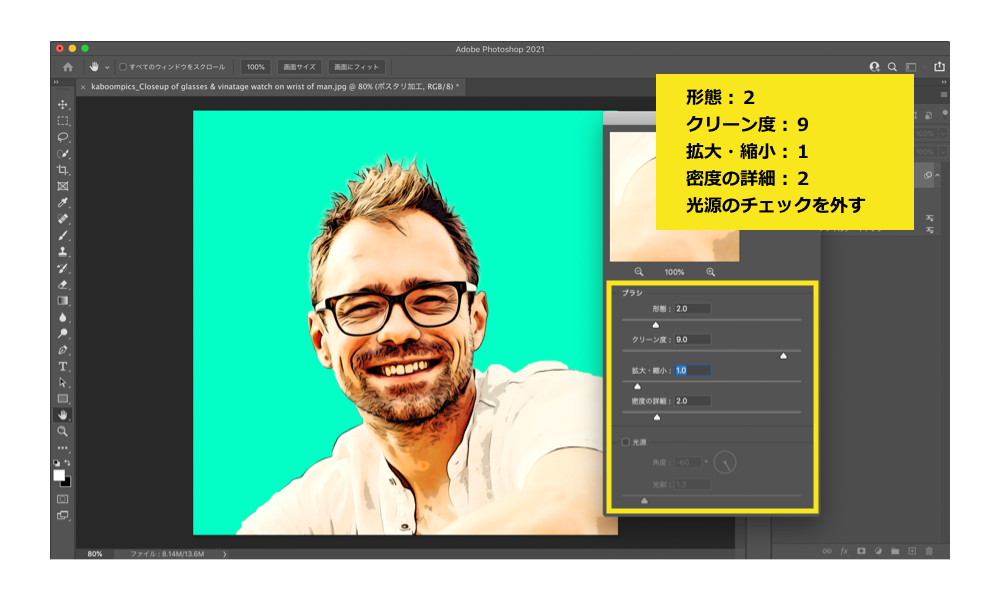
②メニュー「フィルター」→「表現手法」→「油彩」を選択し、「形態2」「クリーン度9」「拡大・詳細1」「密度の詳細2」に調整し、「光源」のチェックを外して「OK」します。

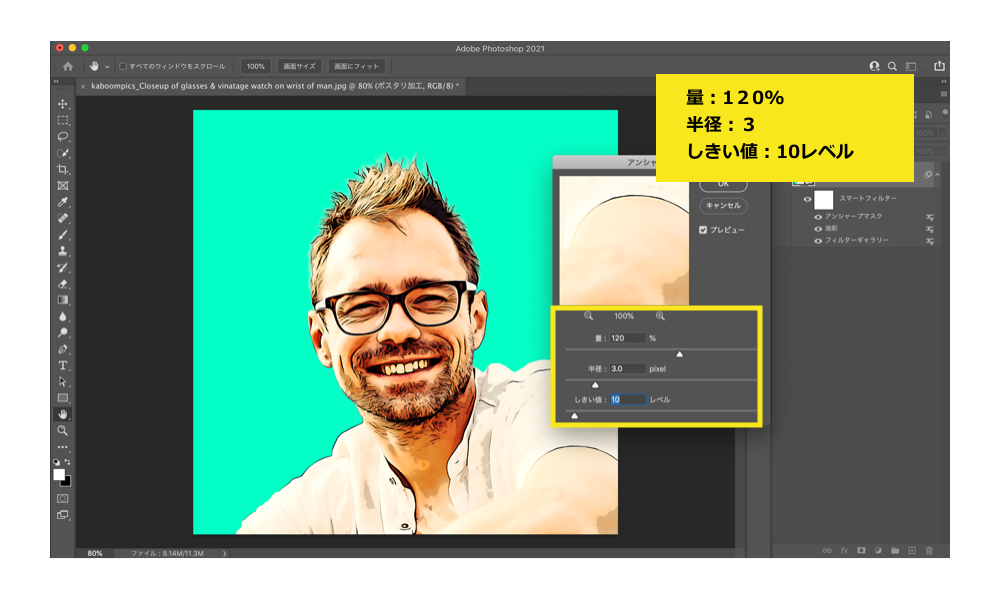
③メニュー「フィルター」→「シャープ」→「アンシャープマスク」を選択し、「量120%」「半径3」「しきい値10」に調整して「OK」します。

完成!
どや!?ってことで、いい感じにオシャンになりましたかね。。

まとめ
いかがだったでしょうか?写真によって調整が必要ではありますが、普通に撮影した写真を利用するより、デザイン性がグッと上がったと思います。SNSのアイコンにぜひ活用してみて下さい。
ファーストコーディングでは、コーディングはもちろん、イラストやWebデザインにも対応しています。お困りの際はお気軽にご相談くださいませ。