こんにちは。FASTCODINGデザイナーの七転び八重子です。
SEO対策の1つ、「コアウェブバイタル(Core Web Vitals)」を5回に分けてまとめます。
第1回目は、「コアウェブバイタルとは?詳しく解説」
第2回目は、「Google Search Console (グーグルサーチコンソール)の基本と登録方法」
第3回目は、「Google Search Console (グーグルサーチコンソール)の使い方」
第4回目は、「Google PageSpeed Insights (ページスピードインサイト)の使い方」
第5回目は、「コアウェブバイタルの具体的な対策まとめ」
目次
コアウェブバイタルとは?
ウェブページにおけるユーザー体験(UX)の向上を目的とした取り組みを「Web Vitals(ウェブ バイタル)」と言います。色々な指標があるのですが、その中でも、2020年にGoogleが発表した特に重要な3つの指標を「Core Web Vitals(コア ウェブ バイタル)」としています。
2021年6月中旬から、「Core Web Vitals(コア ウェブ バイタル)」が、モバイル検索のランキングシグナルに導入されました!
SEOの観点からも対策は重要ではありますが、Googleがサイト評価で考慮する数多くの要素のあくまで一つなので、導入による大きな検索順位変動は想定されていないようです。とは言え、ページの表示速度などは、ユーザーが快適にウェブページを閲覧する上で大切なUXの1つなのでしっかりと対策をしましょう。
2020年にGoogleは以下のように言っています。
3指標の基準を全て満たしたページでは、離脱率がニュースサイトでは 22%、ショッピングサイトでは 24% 低下しています。
(Google Developers Japan より抜粋)
コアウェブバイタル3つの指標
コアウェブバイタルに定義されている3つの指標は以下です。
- LCP(Largest Contentful Paint) 読み込み時間
- FID(First Input Delay) インタラクティブ性
- CLS(Cumulative Layout Shift) ページコンテンツの視覚的な安定性
それぞれ詳しく、みてみましょう。
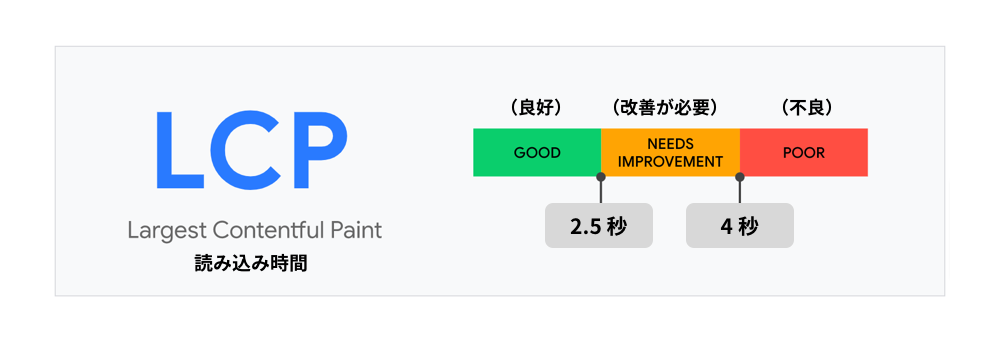
1, LCP(Largest Contentful Paint) 読み込み時間
LCP(Largest Contentful Paint)とは、ウェブページのビューポート内にメインコンテンツが読み込まれるまでの待機時間を示す指標です。
LCPのの75パーセンタイル(※1)の基準は以下の通り。
・2.5秒未満なら「良好」
・4秒以下なら「改善が必要」
・4秒を超えると「不良」

※1)パーセンタイルとは?
データを大きさ順でならべて100個に区切り、小さいほうからのどの位置にあるかを見るものです。75パーセンタイルは、小さいほうから75/100のところにあるデータです。
現在、LCPは以下のHTML要素が表示されるまでの時間を対象としています。
- <img>要素
- <image>要素内の<svg>要素
- <video>要素(ポスター画像を使用)
- url()(CSSグラデーションではなく)関数を介してロードされた背景画像を持つ要素
- テキストノード(タグ以外の文字データ)または他のインラインレベルのテキスト要素の子を含むブロックレベルの要素
2, FID(First Input Delay) インタラクティブ性
FID(First Input Delay)とは、ユーザーが最初にページ上のボタンやリンクをタップもしくはクリックしてからブラウザが応答するまでに要する時間のことです。
FIDのの75パーセンタイルの基準は以下の通り。
100ミリ秒以下なら「良好」
300ミリ秒以下なら「改善が必要」
300ミリ秒を超えると「不良」

3, CLS(Cumulative Layout Shift) ページコンテンツの視覚的な安定性
CLS (Cumulative Layout Shift) とは、読み込みに応じて発生するレイアウトのズレのことです。一部の要素が遅れて読み込まれることなどにより、最初に読み込まれた要素が、当初の位置から大きくズレて表示されると視覚的に安定しているとは言えません。
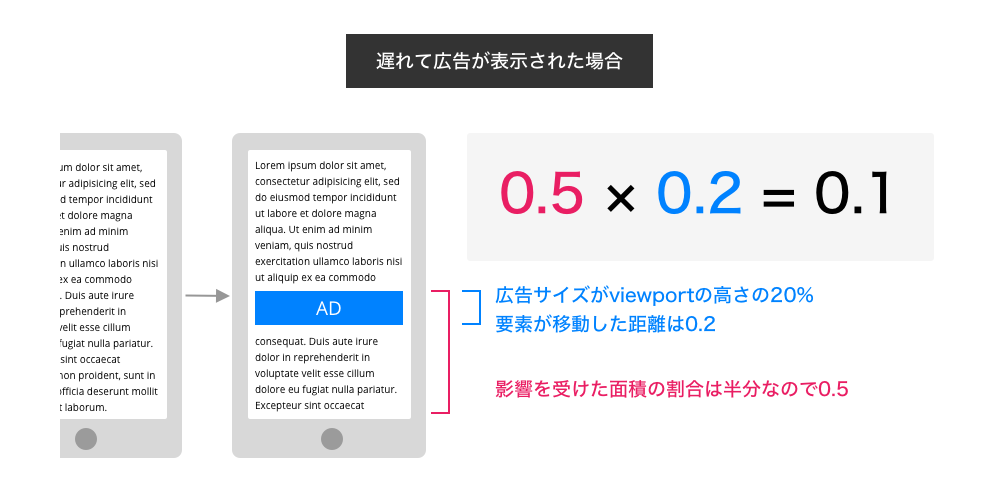
CLSはviewport内で、(影響を受けた面積)×(移動した距離)で表されます。
例えば、図のように中央に広告が遅れて表示され、画面の下半分がズレた場合、影響を受けた面積の割合は半分なので0.5です。出現した広告の大きさがviewportの高さの20%であったとすると、下半分の要素が移動した距離は0.2となります。これにより、CLS = 0.5*0.2 = 0.1 と計算されます。

CLSの75パーセンタイルの基準は以下の通り。
0.1以下なら「良好」
0.25以下なら「改善が必要」
0.25を超えると「不良」
LCPとFIDの単位は秒ですが、CLSはスコアなので単位はありません。

コアウェブバイタルの判定ツールどれを使えば良いのか?
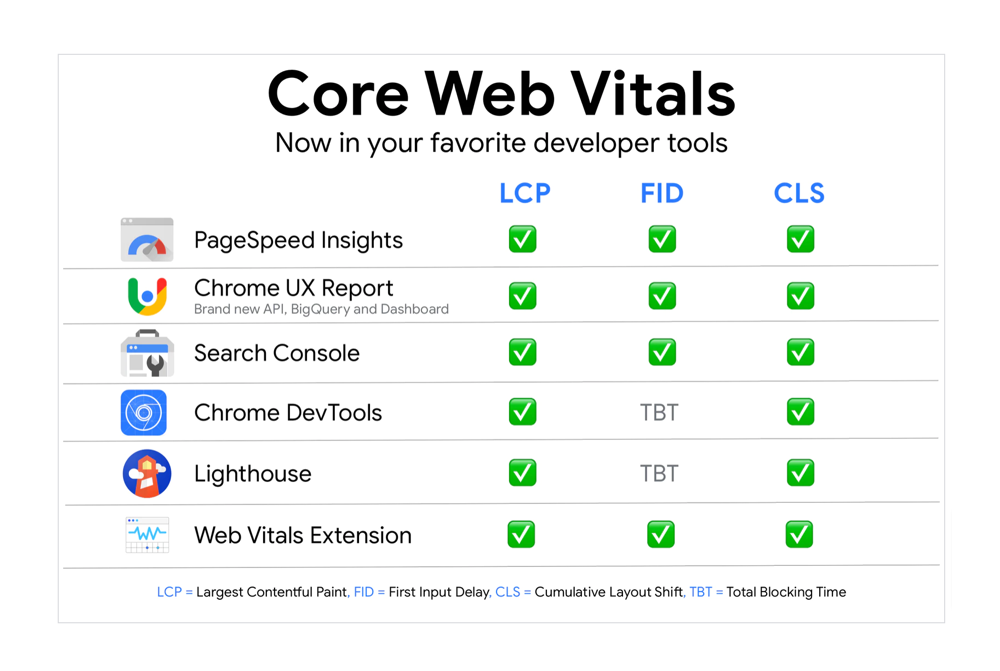
Core Web Vitalsの測定ツールは、データソースや取得項目などが異なる複数のツールがあるので目的に応じて使い分ける必要があります。
それそれの指標を判定できるツールは以下。

結論から言いますと、
Google Search Console (グーグルサーチコンソール)の「ウェブに関する主な指標」で問題のあるURLを把握して、PageSpeed Insights(ページスピードインサイト)でURLごとの課題を確認する方法が良いと思います。
Google Search Console (グーグルサーチコンソール)
Google Search Consoleは、エラーチャックやユーザーがサイトに訪問する前のデータを把握できるツールです。
- どのような検索ワード(クエリ)からWebサイトに訪問したか
- 検索エンジンに登録されているページごとの検索ワード(クエリ)
- 検索ワード(クエリ)ごとの表示回数・掲載順位・クリック数・クリック率
逆に、サイトに訪問した後のデータを把握できるツールがGoogleアナリティクスですね。
Google PageSpeed Insights (ページスピードインサイト)
Google PageSpeed Insights では、指定した1つのURLのページスピードに関する評価と、コアウェブバイタルの指標に関する評価、改善項目が示されます。
それぞれの使い方は、また次週まとめます。
まとめ
今回は、コアウェブバイタルの基礎をまとめました。次回は、「Google Search Console (グーグルサーチコンソール)の使い方」をまとめます。
ファーストコーディングでは、コーディングはもちろん、コアウェブバイタル対策にも対応しています。お困りの際はお気軽にご相談くださいませ。








