こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。
webサイトを開いた時、一番に目に入るアイキャッチ。どんなコンテンツなのか、ユーザーに興味を持ってもらいサイトへ誘導することが目的ですが、何かが足りない・しっくりこない…などお悩みではないでしょうか?
目を引くアイキャッチを作るには、ちょっとしたコツが必要です。
今回は覚えておけば応用できる「目を引くアイキャッチ」の作り方についてご紹介します。
コントラストが重要!
目を引くアイキャッチを作る為に大切なのは「コントラスト」です。
コントラストとは、対照・対比という意味で、アイキャッチにおけるコントラストとは、明るい部分と暗い部分の差のことです。全体が同じトーンになってしまうと強調したい部分が強調できず、ぼんやりとした印象になりがちです。アイキャッチを見た時、何かはっきりしない印象になっているのであれば、全体のコントラストを見直してみましょう。
ユーザーは、アイキャッチを見て自分が求めているコンテンツか否かを3秒で判断していると言われています。瞬時で判断されてしまうからこそ、アイキャッチで伝えたい事がしっかり伝わる様、気を付けなければなりません。次に、気を付けるべきコントラスト3点について説明します。
1:色のコントラスト
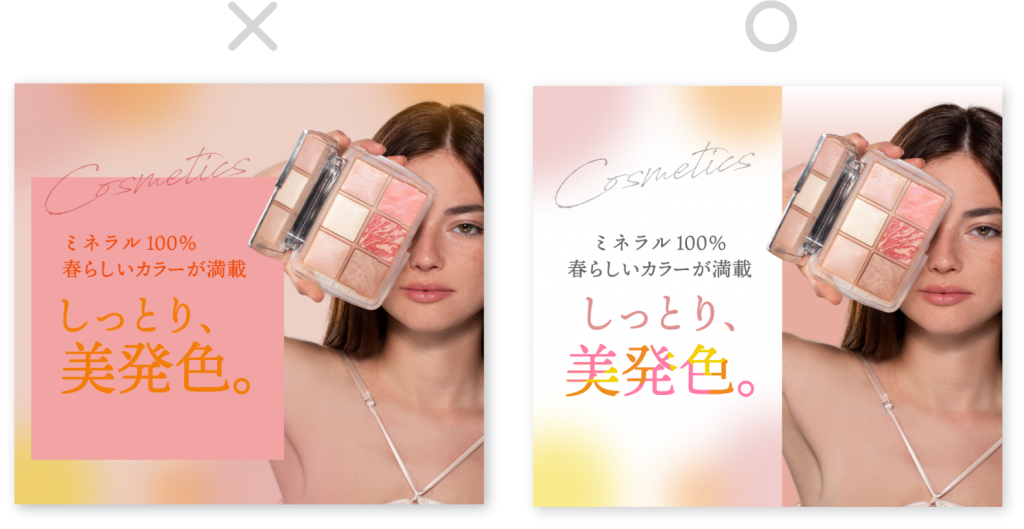
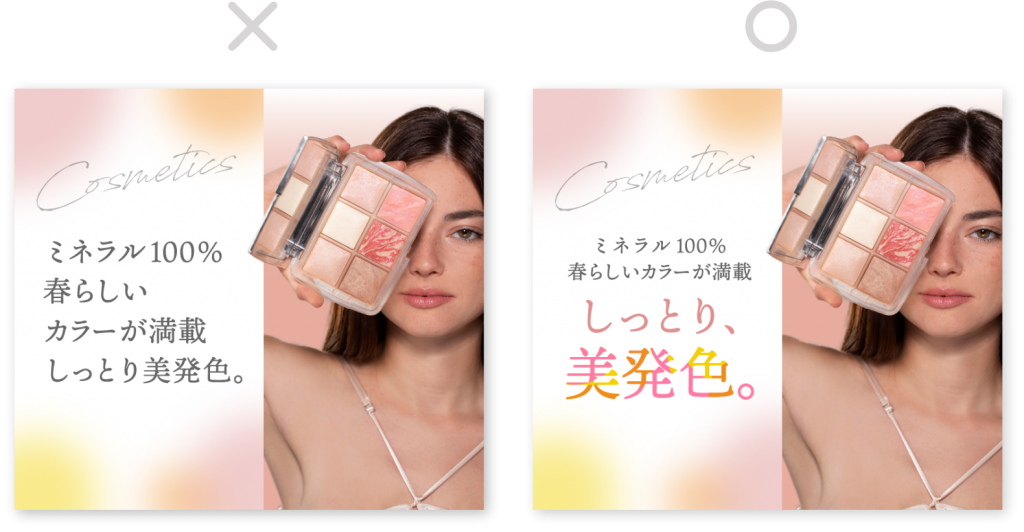
下は化粧品のアイキャッチで、女性が好みそうなパステル系のカラーで仕上げて欲しいという依頼を受けた例です。左はパステル系のカラーでまとめ、優しい雰囲気にはなっていますが、全体が同じトーンになっているため単調で、少し暗いイメージになってしまっています。また、読ませたい文字の部分も同系色でまとめているため、文字がすっと目に入ってきません。
右では背景に白い余白を作る事で文字とのメリハリが付き、明るい印象になって文字も読みやすくなりました。

同系色でまとめすぎると同じトーンになり、ぼやけると説明しましたが、無闇に色を多用すると煩雑になり逆効果です。アイキャッチを作る際は、なるべく色数は抑え、目立たせたい所でアクセントカラーを使うと対比が生まれ、まとまりやすくなります。

2:文字のコントラスト
次に注意する点は、文字のコントラストです。
左のアイキャッチは文字を最初から読まないと、ぱっと見では内容が伝わりません。この様な長めのキャッチコピーは要点がすぐに掴めない為、読み飛ばされやすくなってしまいます。
右では読んで欲しい文字を強調させ、それ以外の文字は小さくしています。この様に、文字の大きさにコントラストを付けることで要点が掴みやすくなり、目を引くアイキャッチになりました。

3:画像のコントラスト
画像と文字のコントラストは、目を引くアイキャッチを作る上で最も重要です。
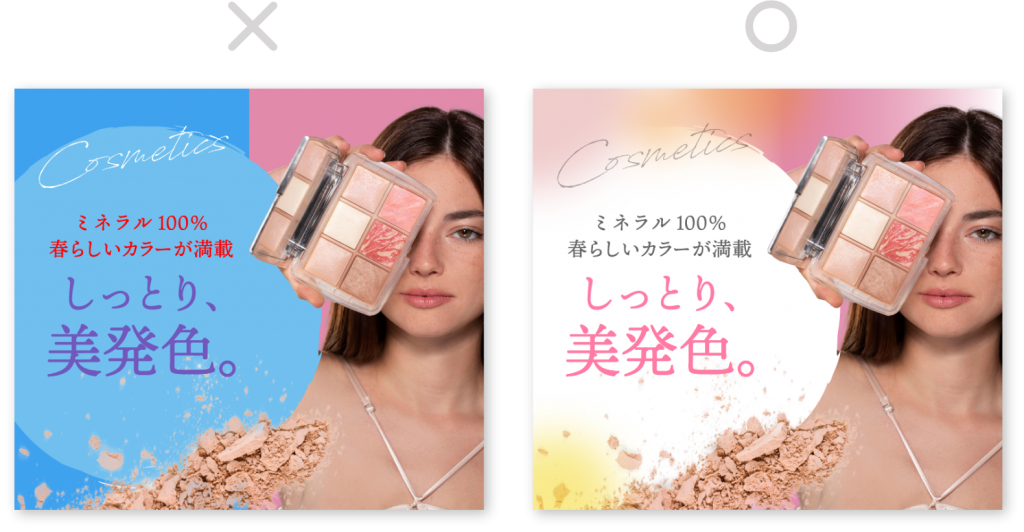
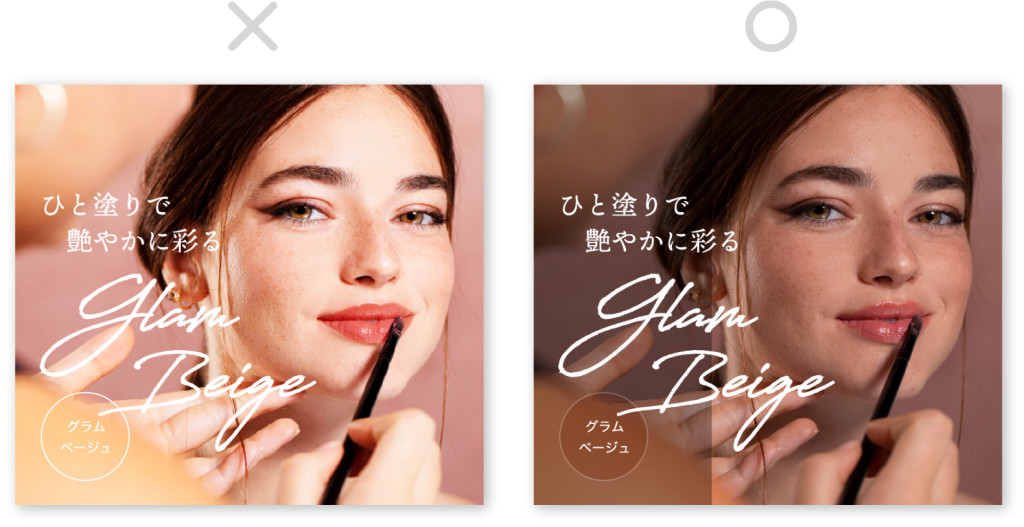
左は明るい画像に明るい色の文字を置いてしまっている為、文字と画像が馴染みすぎて見にくくなっています。このような場合、文字が見やすくなるまで画像の明るさを調整しましょう。右は極端な例ですが、画像の明度を調整し、画像と文字にコントラストをつけることによって見やすくなりました。

また、画像の使い方を工夫する事でも目を引くアイキャッチは作れます。
下は背景画像をシャープに区切ることで余白が生まれ、自然と文字に目が行きやすくなります。

認知特性を利用する
認知特性とは、具体的には以下の様なことです。人は意識しなくても変化がある部分に注目してしまうという特性があります。
これらを利用し、目を引くアイキャッチを作成しましょう。
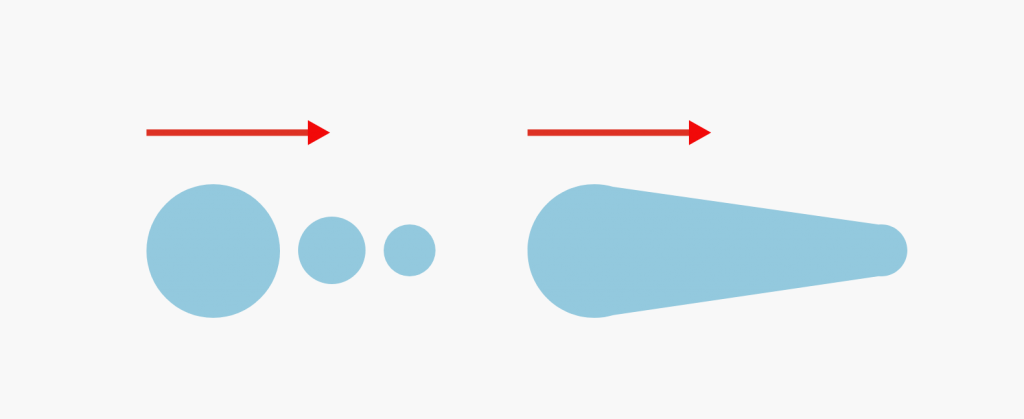
大きいものから小さいものへ視線が動く
人は大きいものから小さいもの、太いものから細いものへと視線が動きます。アイキャッチを作る際は、情報の優先順位を付け、強調したい内容を大きく配置するようにしましょう。

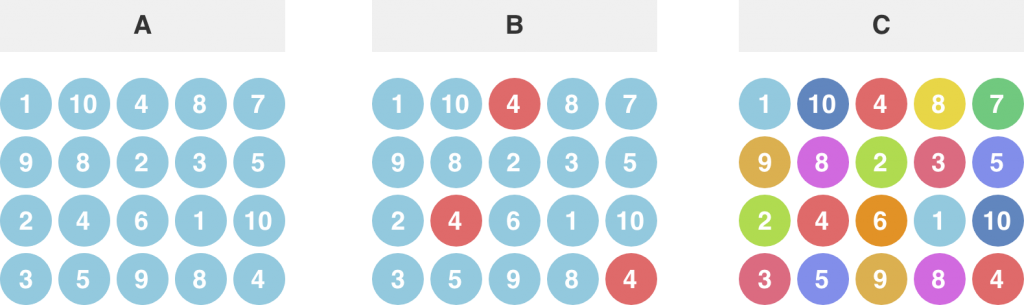
瞬間的な判断能力
下記のランダムに並べた数字の中から「4」の数字を探そうとした場合、一番早く探せるのは「B」ではないでしょうか?全て同色のAは探しにくいですが、色数が多いCも一瞬で探すのは難しくなります。
アイキャッチも色数が増えることで視線が散らばり、煩雑な印象を与えやすくなるので注意しましょう。

変化を見つける力
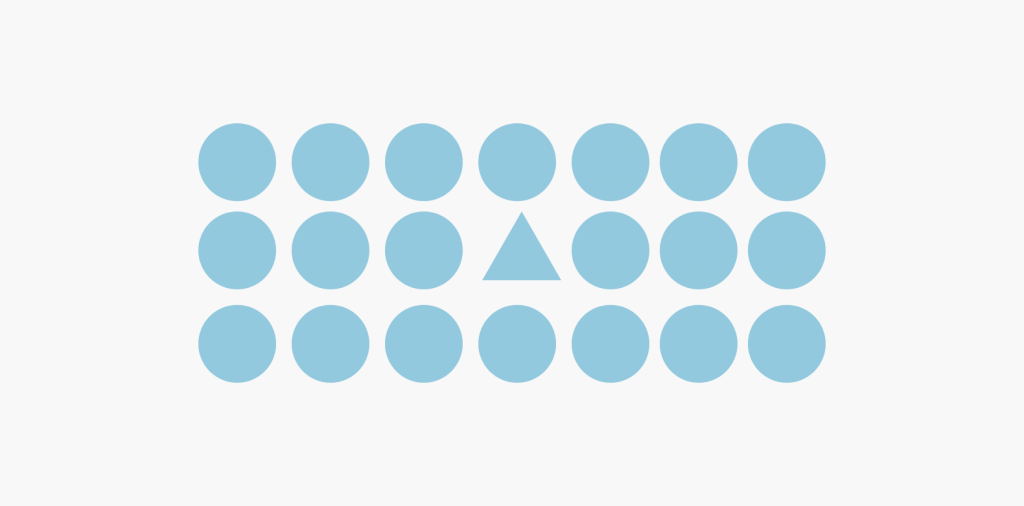
情報が均一に配置されている場合、人は無意識に異なる形に視線を動かします。
アイキャッチを作る際は、形に変化をつけることで視線を誘導しながらテンポよく情報を伝えることができます。

まとめ
いかがでしたでしょうか?
アイキャッチを作成していてしっくりこない場合は、無闇に修正するよりも全体のコントラストを調整したり、上で紹介した様な基本的な事を見直してみるだけでもぐっと良くなる場合があるので、意識してみましょう。
Web制作でお悩みの方はファストコーディングにお任せください!
ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。
お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。