こんにちは。FASTCODINGデザイナーの七転び八重子です。
前回UIデザインツール「Figma(フィグマ)」の入門編で、料金プランからアカウント登録、初期設定までをまとめました。今回は、実践編です。基本的な操作方法をご紹介します。
1) ツールバーの操作
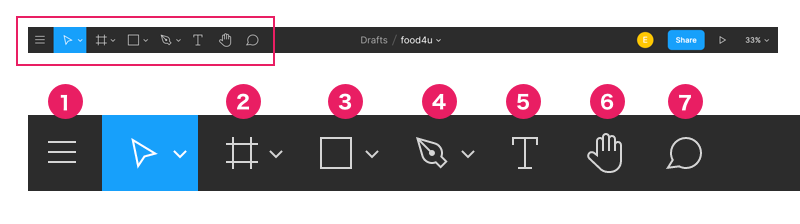
画面上部の黒い帯状の部分がツールバーです。

1. サーチ/メニュー
階層タイプの基本メニューが表示されます。
2. フレーム/スライス
フレーム・スライスを作成します。Sketchで言う「Artboard」です。各種デバイスサイズから選ぶこともできます。
3. シェイプツール
様々な図形やラインの描画ツールです。
4. ペン/鉛筆ツール
ペンは点と点を繋いで線を描画します。Sketchで言う「Vector」です。
鉛筆は、フリーハンドで描画します。Sketchで言う「Pencil」です。
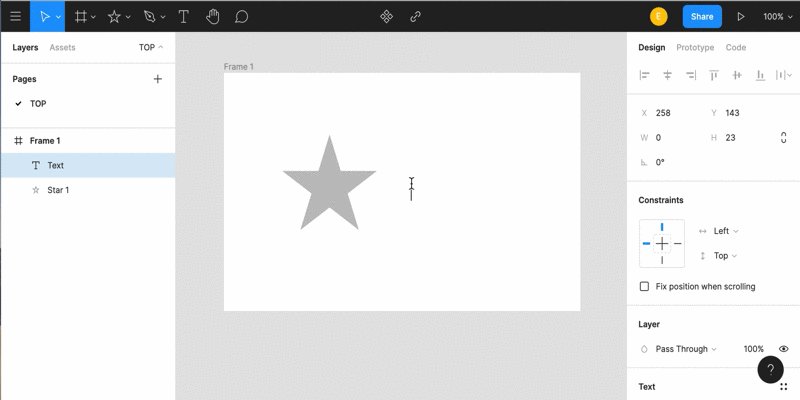
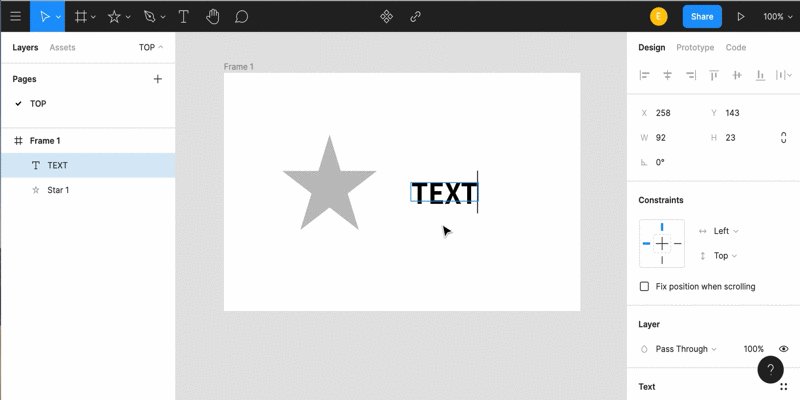
5. テキスト
テキストを入力します。
6. 手のひらツール
画面の表示位置をちょっとずらしたりする(パンする)時に使うツールです。
7. コメント
【便利機能】 任意の場所にアンカーを付けて、コメントを残せます。コメントはステータスが付けれるので、複数人でデザイン編集する場合に重宝します。

8. ファイル名変更
開いているファイル名が表示されます。ファイル名を変更することもできます。

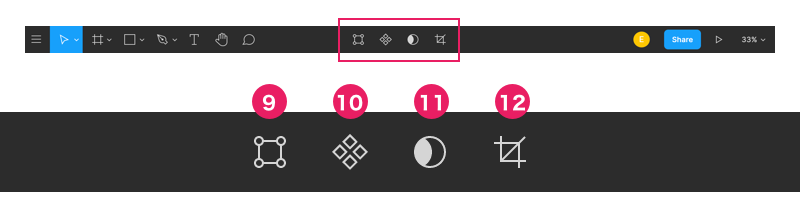
9. オブジェクト編集
図形をベクトル編集できます。
10. コンポーネント作成
【便利機能】 コンポーネントとは、デザインで再利用できるUIの部品(パーツ)のことを言います。例えば、ボタン、アイコン、モーダルなどを登録しておくと便利です。
複数の画面に渡って同じパーツがあるとき、元となるコンポーネントを編集すると、全てのパーツに修正内容を反映することができるため、作業の効率化とアプリ全体の統一性を保つことができます。
11. マスク
オブジェクトのシェイプの形状にに合わせて、選択したオブジェクトを切り抜くことができます。
12. 画像の切り取り
画像の切り取りと、簡単なエフェクトができます。
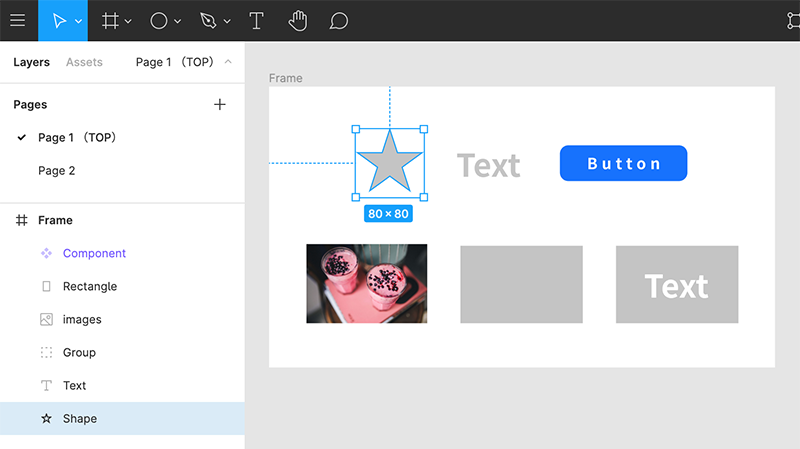
2) レイヤーパネルの操作

Figmaの左サイドバーがレイヤーパネルです。
ページ > フレーム > グループ >オブジェクト(テキストやシェイプなど) の順でまとまっています。Sketchと一緒ですね。
レイヤーはそれぞれ、専用のアイコンで表示されます。選択すると青くアクティブになります。
レイヤーパネルで表示順を直接変更するか、ショートカットメニューから操作できます。
Bring Forward – 最前面へ
Bring Front – ひとつ全面へ
Send Backward – 最背面へ
Send to Back – ひとつ背面へ
3) ページ・フレーム・オブジェクトの作成
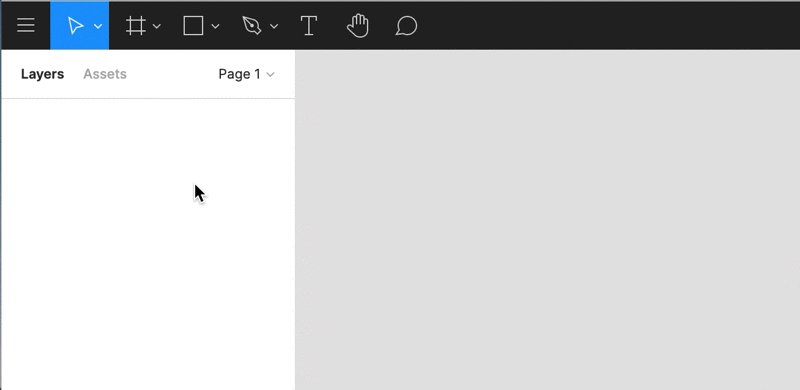
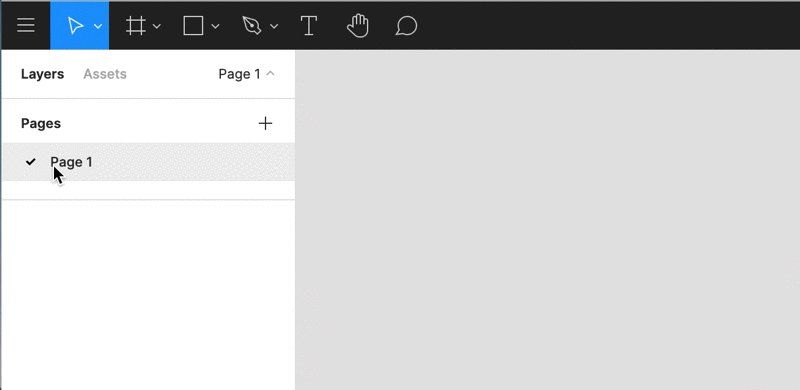
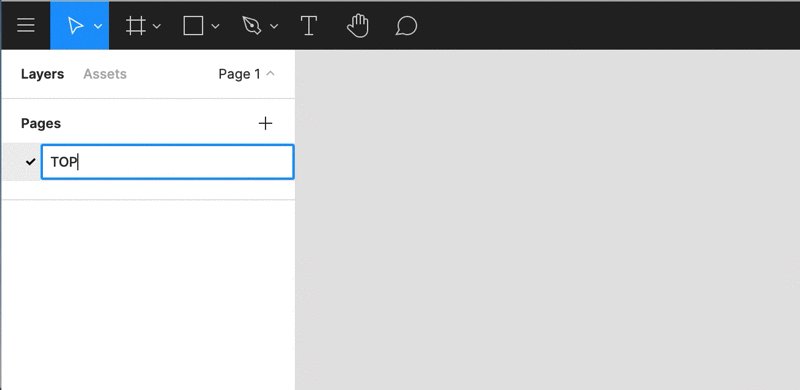
ページを作成する
新規ファイルを作成したら、左サイドバーから「Page1」の部分をクリックして、ページリストを開きます。「page1」を任意の名前に変更します。Pages横の➕でページを追加できます。または、「page1」のショートカットメニューから「Duplicate Page」で同じページを増やすこともできます。

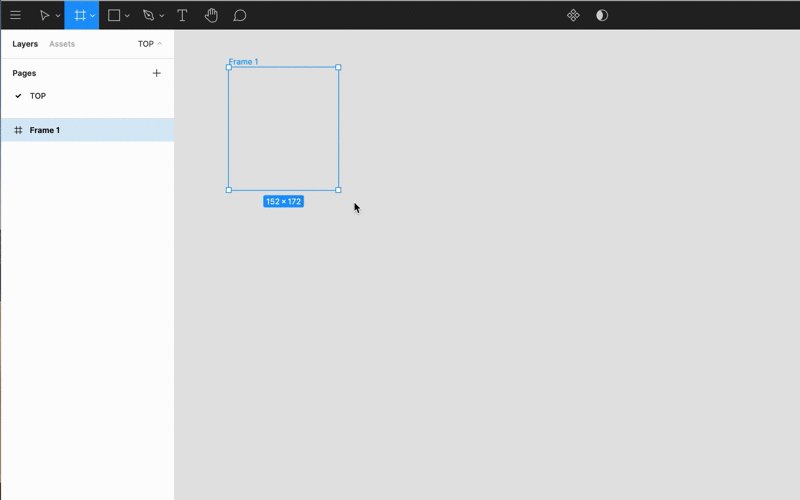
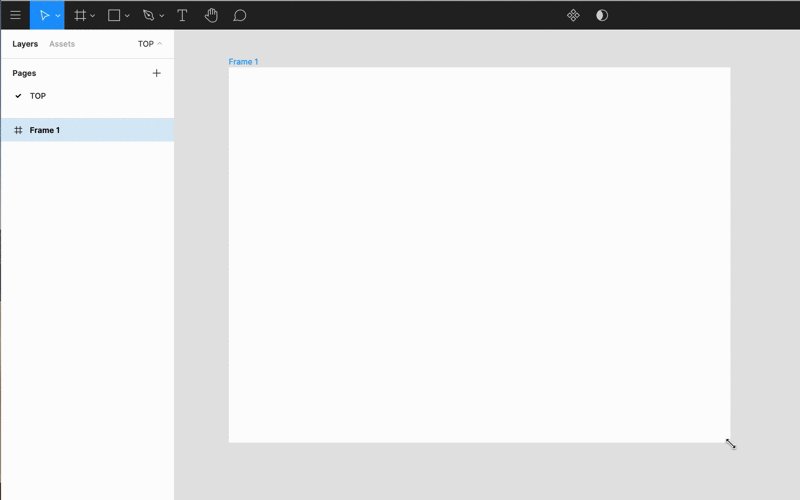
フレームを作成する
Sketchで言う「Artboard」の作成です。上部ツールバーの「Frame」を選択すると、右サイドメニューに各種デバイスが表示されるので、そこから選ぶか、「Slice」で好きなサイズのフレームを作成します。

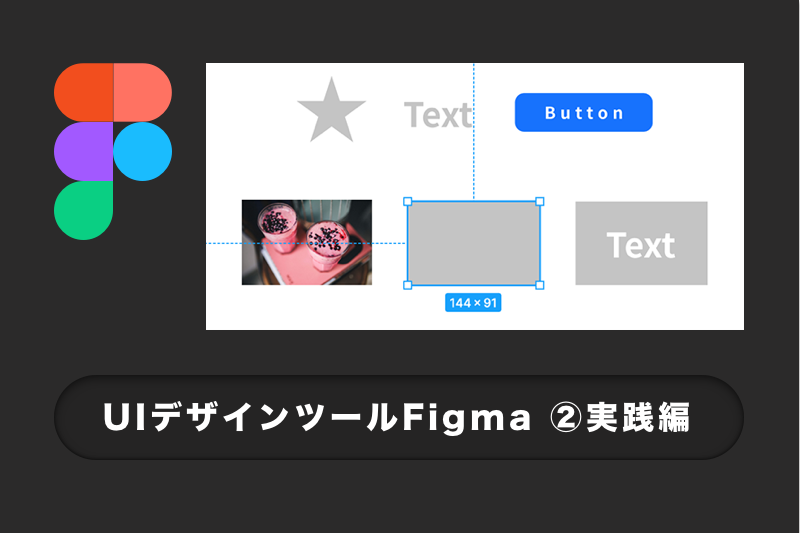
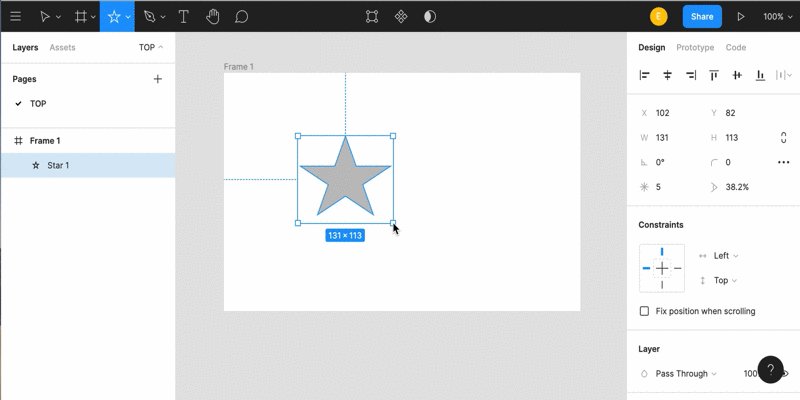
オブジェクトを作成する
フレームまでできたら、あとは、オブジェクトを置いてデザインするだけです。テキストや写真やボタンなどのパーツを作ってデザインしましょう!

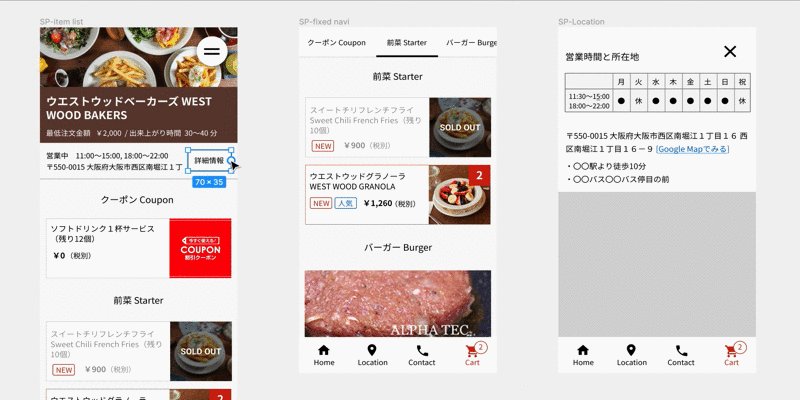
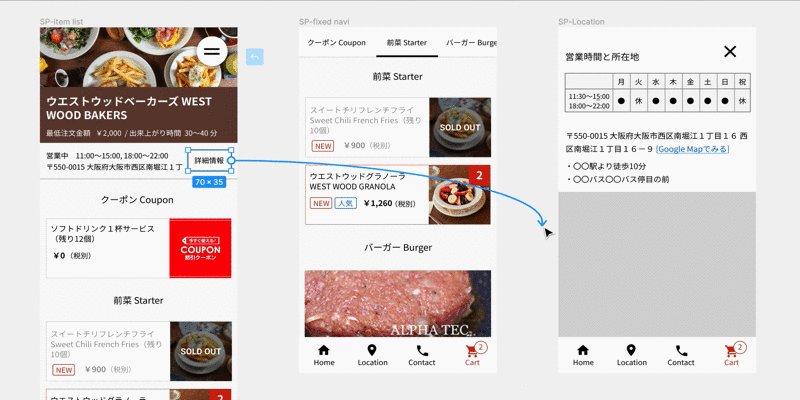
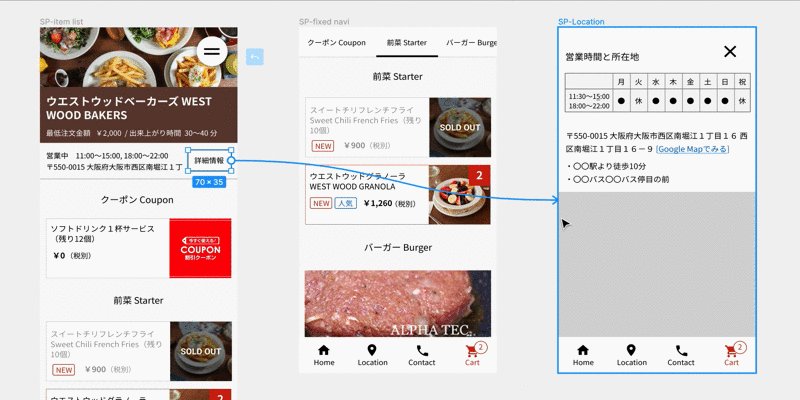
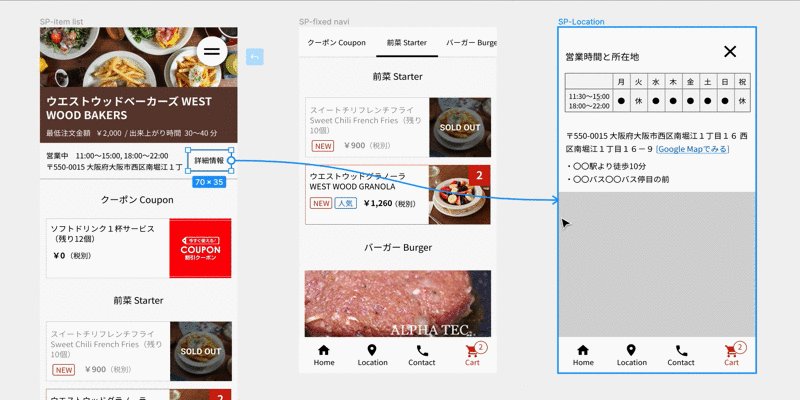
4) プロトタイプを作成
Figmaではプロトタイピング機能を使用して、リンクや画面遷移をつけたプロトタイプを作ることができます。
プロトタイプとは?
Figmaにおけるプロトタイプ機能は、作ったデザインを元に画面遷移やマイクロインタラクションを再現できる機能です。

プロトタイプは、「Interaction」、「Show Prototype Settings」を設定できます。
Interaction
画面遷移時やプルダウンメニューの表示など、アクションやアニメーションなど細かな設定ができます。
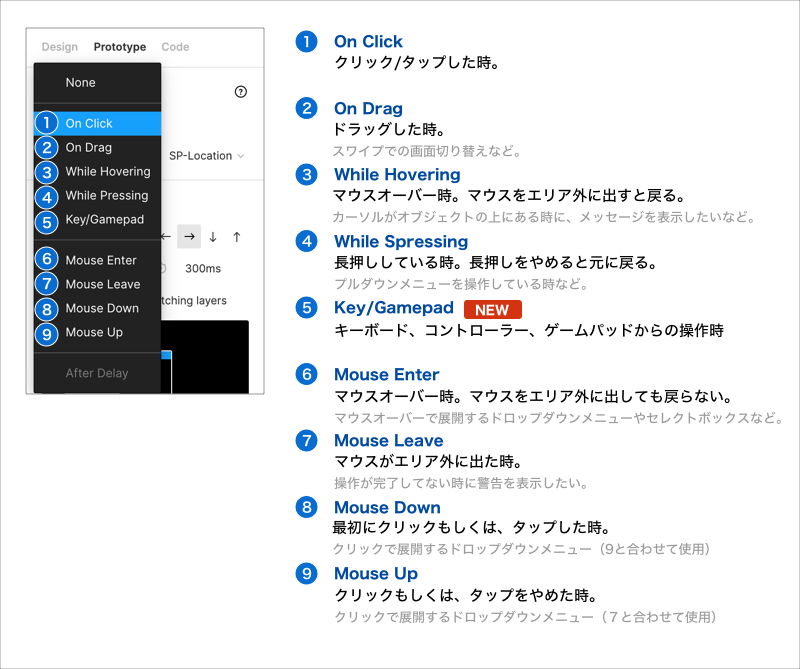
Triggers
Triggersはクリック・タップ・ホバーなど、どんなアクションをきっかけにページが切り替わるか選択できます。

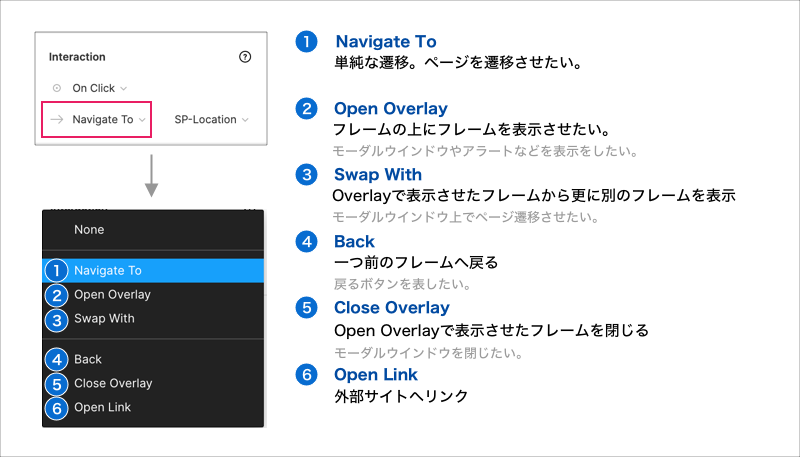
Action
ActionはTriggerが発動した時に行うアクションの種類を指定します。

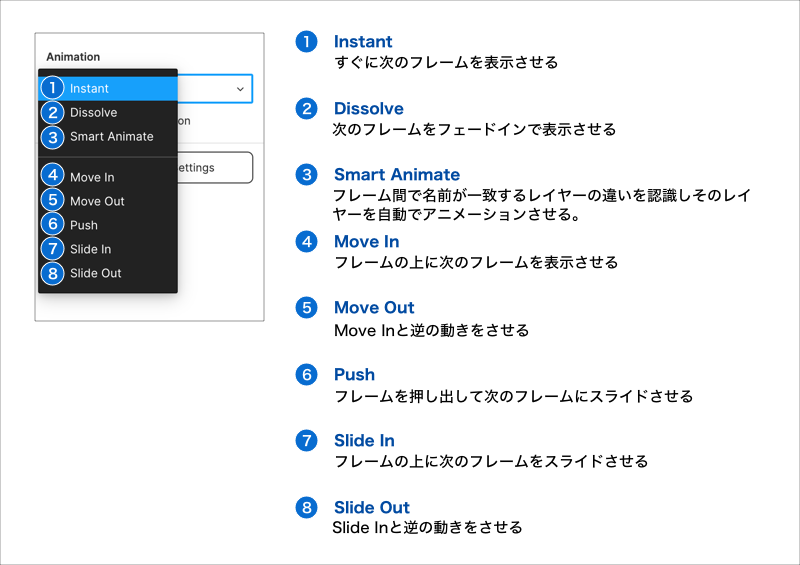
Animation
AnimationはActionがどのように行われるかを指定することができます。

Show Prototype Settings
シミュレーションのデバイスの種類・背景色・スタートするフレームなど、プロトタイプをどのように表示するか設定ができます。
5) ファイルの共有とCodeモード
ファイルの共有
最後に、デザインが完了したら、他のユーザーにファイル共有したり、共同作業メンバーとして招待することもできます。
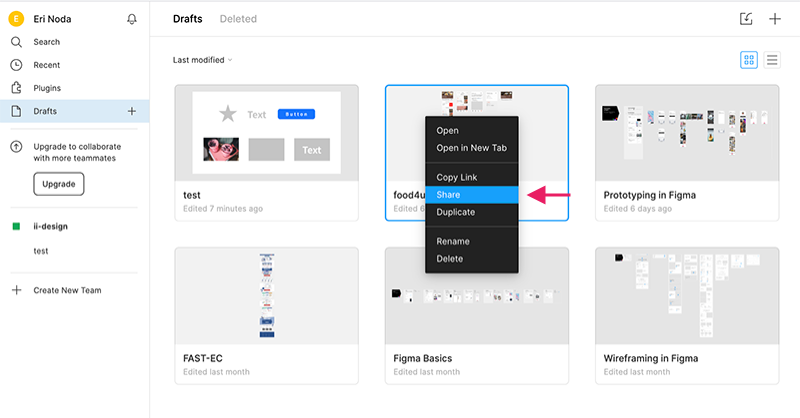
プロジェクト一覧から共有する

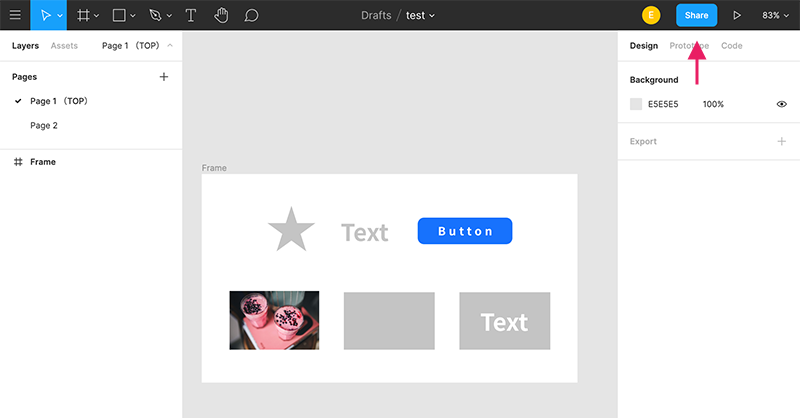
プロジェクト画面のシェアボタンから共有する

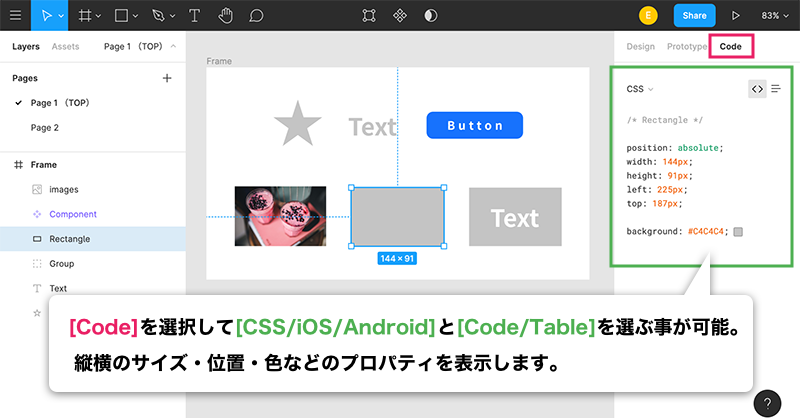
Codeモード
右サイドのプロパティパネル上部にある「Code」を選択します。
プルダウンから、「CSS/iOS/Android」を選択、「Code」のタブは、コードが出力されます。「Table」のタブは、選択中のオブジェクトの様々なプロパティが表示されます。

6) まとめ
Figmaを実際に利用しながら、インストールから、実践までをまとめてみましたが、Sketchユーザーにとっては、とても使いやすいツールでした。Sketch自体も、使い方は簡単だったので、ほとんどのデザイナーさんは、ストレスなく導入できると思います。何と言っても、ブラウザで起動(インターネットがあればどこのパソコンからでも作業可能)する事が私にとってはめちゃくちゃ便利です。将来的にパソコンを持ち運びしなくても仕事ができる日がやってくるのではと思っています。