こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。
WEBサイトやサービスを作る上でUXデザインは重要と聞きますが、実際どの様に体験(UX)をデザインするのか分からないという方も多いのではないかと思います。
前の記事で、UI/UXデザインの思考法には、「人間中心設計」や「デザイン思考」などがあると説明しました。大まかな流れはこちらの記事で説明しているのでチェックしてみてください。
設計プロセスを理解したとことで、実際どのような方法でUXデザインは行われているのか、その手法について説明していきたいと思います。
UXデザイン(設計)とは
デザインというとグラフィックやプロダクトの様に、実際にものを制作をするイメージを持ちますが、「UX」=「体験」なので、ユーザーにどの様な体験をしてもらうかを考え、その「体験」をデザイン・設計する事が「UXデザイン」です。
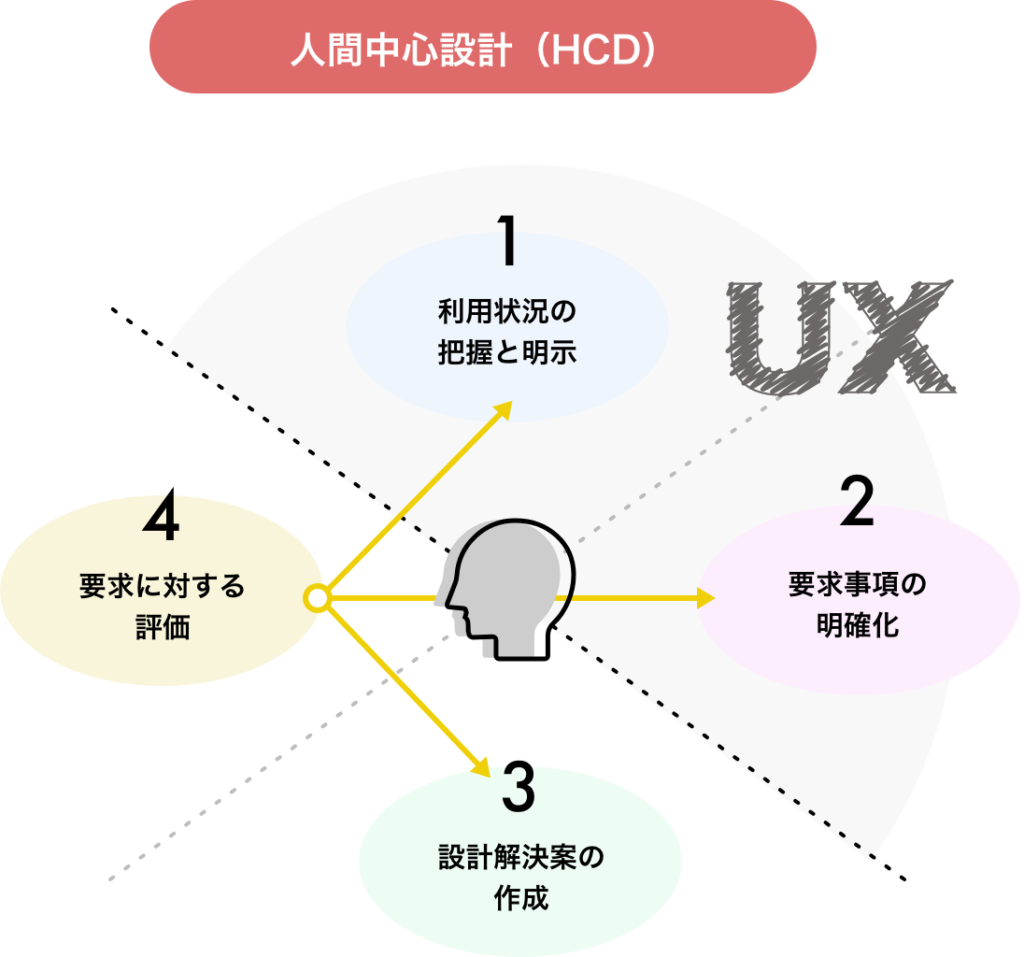
「人間中心設計(HCD)」はUXデザインの中心的なものとなり、工程は大きく分けて1〜4に分かれます。

この中で、「体験」をデザインする部分は1・2の部分に該当します。
<1>でまず調査を行い<2>の「定義」ではユーザーの行動も含めた利用シーンを想定し、そのシーンを可視化します。利用シーンを明確化する事で、どんな時にどのような情報を出す必要があるのか、また出てきた情報をどのタイミングで表示すればユーザーに伝わるか、考えながら情報設計を行います。ユーザーには必ず利用目的があり、その「目的」を達成するまでの状況を細かくイメージします。
利用シーンを明確化する方法には、以下の様な手法があります。
UX設計の手法
顧客像の設定
<ペルソナ・シナリオ法>
ペルソナとは、ラテン語の「Persona」に由来する言葉です。人格・キャラクターといった意味を持ち、リサーチから得られたデータをもとに作り上げた架空の顧客像です。
ペルソナを設定する事で、ユーザーの行動や思考をイメージしやすくなり、より具体的に情報設計を行う事ができます。
名前・性別・年齢・職業・行動・性格を設定します。また、プロジェクトで必要な情報、例えば良く利用する店や情報源の種類など、細かな情報も設定します。

ユーザーの行動を可視化する
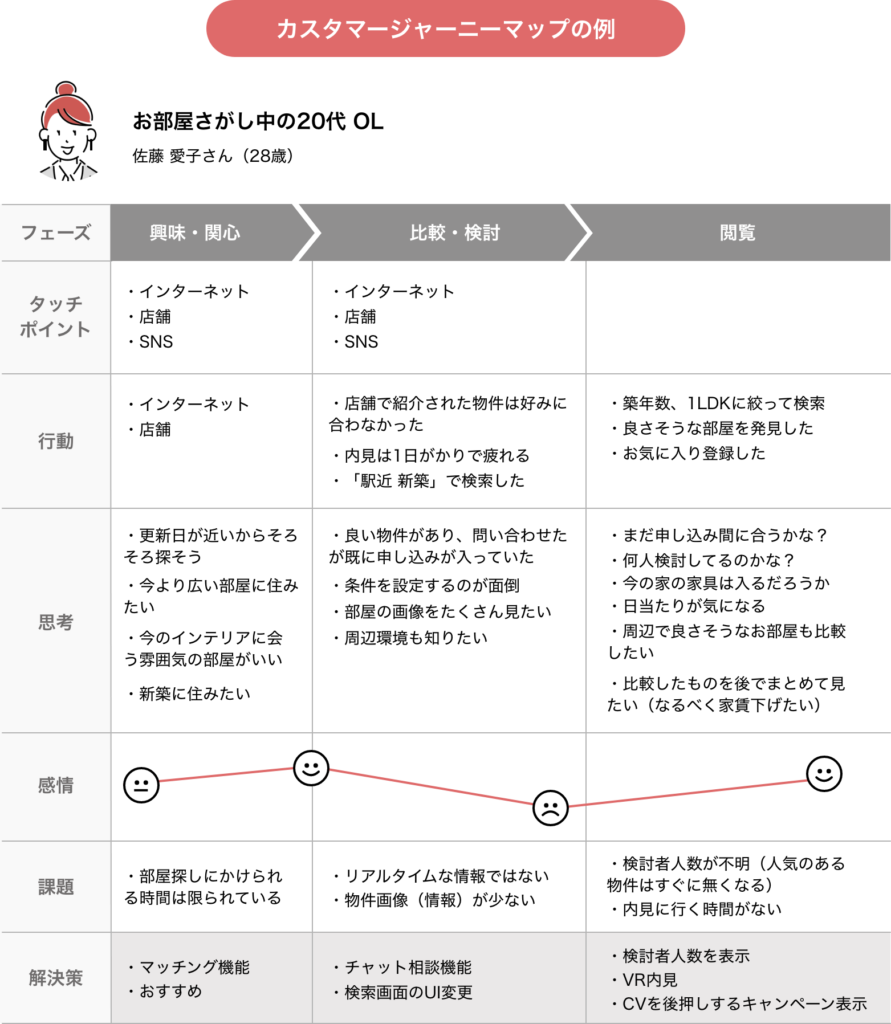
<カスタマージャーニーマップ>
ペルソナでもシナリオ(脚本)を利用しますが、よりユーザーの行動を可視化するためにカスタマージャーニーマップを作成します。
カスタマージャーニーマップとは、顧客が商品やサービスを知る経緯から、興味を持ち購入して使用に至るまでの流れを旅(ジャーニー)に例え、可視化したものです。顧客が何を考え、商品やサービスとどう関わっていくのかを、顧客の行動や心理とともに時系列に落とし込んでいきます。

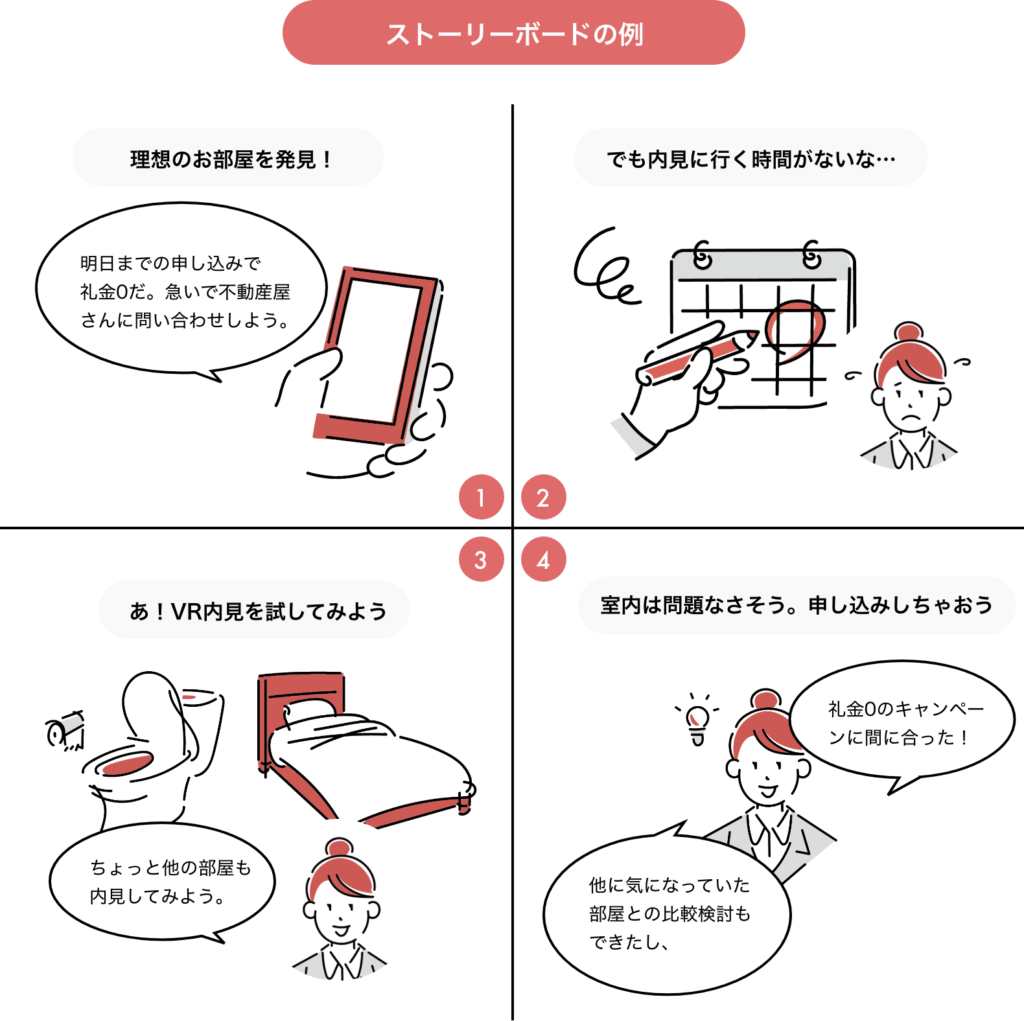
<ストーリーボード>
カスタマージャーニーマップはユーザーの行動や感情を言葉や文字で視覚化しますが、ストーリーボードは漫画の様な絵コンテなどで視覚化します。
これにより、コンテキストも含まれユーザーの感情がより明確化されます。
作り方は、シナリオ(話)からセリフを追加し、スクリプト(脚本)にします。そこで、利用シーンやユーザーの感情を再度洗い出します。

UX設計ができているか確認する
見返してみてきちんとUX設計ができているか確認しましょう。
設計をする上で、経験値としての知見はUXを深く読み解く上で重要ですが、考え方に柔軟性がないと客観的に物事を捉えられなくなります。このように、ペルソナ・カスタマージャーニーマップ・ストーリーボードを作ることで、利用シーンやどのタイミングで情報を表示させるか、またどの様な機能が必要なのか知ることが出来ます。
まとめ
UXデザインのプロセスについて説明しましたが、いかがでしたでしょうか。
UXデザインの手法はカスタマージャーニーマップ、ストーリーテリングなど色々存在していますが、それらの方法を使うだけで良いUX設計ができる訳ではありません。
UX設計は手法を上手く活用しなけれなならないこと、またそこから何を見い出すのかによって方向性が変わる為、難しい部分もあります。その為、仮説立てや効果・検証を繰り返し、定性・定量データの両面から、ユーザーの潜在的なニーズを探っていくことが大切となります。
WEB制作でお悩みの方はファストコーディングにお任せください!
ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。
お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。




