こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。
前の記事で、CVに繋げるデザインを作るためには、ユーザーの見えない心理を掴み、情報設計することが大切であると説明しましたが、今回はそれををいかにユーザーに分かりやすく、かつ魅力的に映るようデザインに落とし込むかについて説明していきたいと思います。
ユーザー視点で情報をデザインする
日常を意識してデザインしよう
ユーザーに分かりやすいビジュアルデザインを考える上で大切なポイントは、ユーザーのに日常を意識する事です。UI/UXデザインではコンテキストという言葉を用いますが、ユーザーが慣れている操作や手続きから疲弊があると、分かりにくい・使いづらいサイトと認識されてしまいます。
パーツ1つのデザインにおいても、コンテキスト(行動の意図、背景)を意識し、ユーザー視点に立ったデザインを心がけましょう。
ユーザーにとって重要な情報を目立たせる
ありがちなのが、リリース後に次々と新しいコンテンツが追加されていくと、それまでのコンテンツが埋もれてしまうというパターンです。
リリース初期は情報の優先順位付けが正しくできていても、日々の運営によって埋もれてしまうケースは多くあります。
分かりやすいビジュアルデザインを目指す上で、情報量過多は大きな弊害となる為、現在のビジュアルデザインは最適なものになっているか、定期的にチェックすることも大切です。各ページにおける情報の優先度を整理し、優先度が高い情報を目立たせる様にしましょう。

誠実さ、信頼性を演出する
CVを促す方法はいくつかありますが、「誠実さ」を演出することは、大きな成果を生み出します。その例として、引っ越しの一括見積もりサイト2社を比較し、ユーザーテストを行ったケースをご紹介します。
両サイトを比較してもらった結果、使いやすさや説明のわかりやすさはA社のサイトが上回っていましたが、最終的にどちらを使うかユーザーに質問すると、使いづらいと言っていたB社という結果になりました。
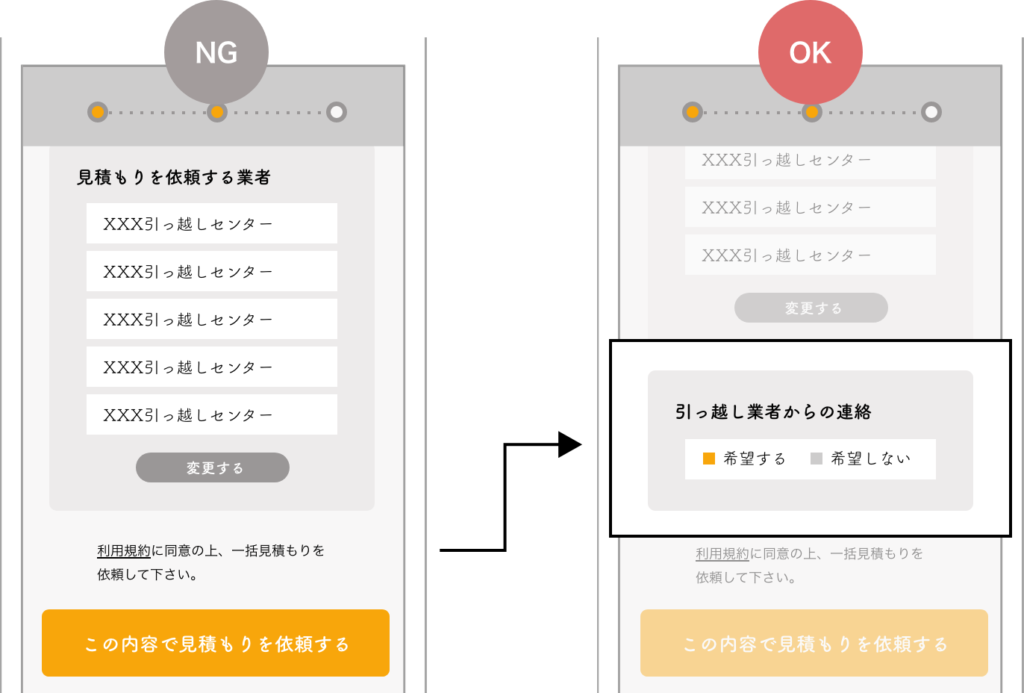
なぜこの様な結果になったのでしょうか?理由は、B社の方がユーザーへの誠実さが伝わる情報設計となっていたことでした。B社は見積もり依頼ページの最後に、業社からの連絡を受け取るかどうかを選べるチェックボックスと説明を設けていましたが、これがA社にはありませんでした。
そのため、ユーザーはA社で依頼すると営業メールや電話がたくさん来るのでは無いかというイメージを抱いてしまったのです。B社はそうしたユーザー心理をビジュアルデザインに落とし込んだことで、多少使い勝手の悪さがあったとしてもユーザーに選ばれるサービスとなっていました。

また、信頼性を演出する方法として、提供者の顔写真を掲載するという方法もあります。商品写真と一緒に生産者の顔写真が表示されていると、表示しない場合と比べてクレームが少ないという分析結果もあります。
これは食品系に限らず、様々な業種でも通じるものがあるのではないでしょうか。
ポイントとしては、ユーザーに不利益となる様な体験は排除すること、さらにビジュアルで誠実さや信頼性を演出することでCVを促すことに繋がります。
認識されない要因を知る
UIデザインを考える上で良く起こる現象として、そもそも認識されないという問題があります。要因を知り、重要な機能やボタンが埋もれない様にしましょう。
①「押せる」感のあるボタンにする
ボタンの色や文字をグレー系にしてしまうと非活性ボタンに見えてしまい「押せない」という意味に受け取られやすくなってしまいます。
ただ、サイトのデザインによってはボタンをグレーにする場合もあります。
その場合、ボタンに影をつけたりグレーの彩度を上げ、他の要素より目立たせることで、グレーであっても「押せる」感のあるボタンを作ることができます。
② 意味の伝わらないアイコンは避ける
ユーザーは馴染みのないものを自分の視界から排除して認識する傾向があります。ハンバーガーメニューなどは一般的に馴染み深いUIですが、リテラシーの低いユーザーを対象としている場合は認識から排除されてしまうケースがあります。この場合、併せて「メニュー」という表記を加えることでクリック率を増加させることができます。
③ デバイスごとの視線の動きを考慮する
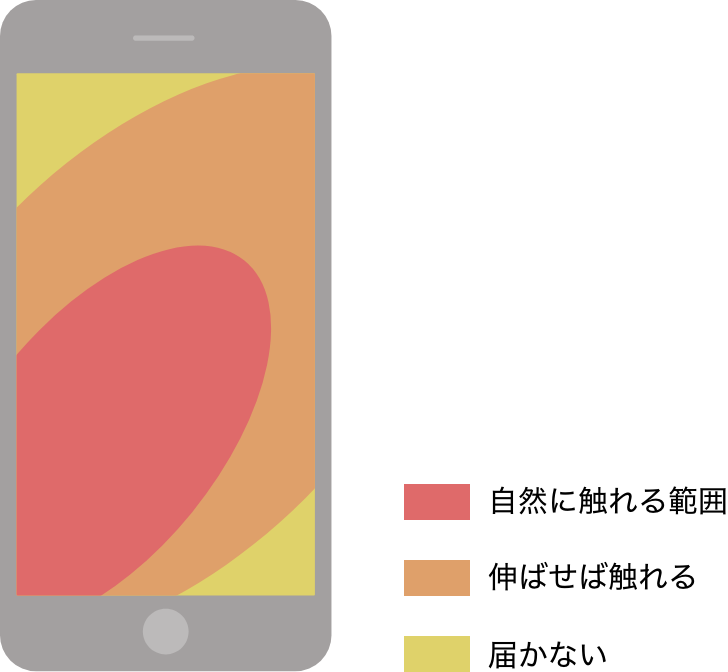
PCの場合、視線の動きは左から右に流れますが、スマホの場合は操作で使われる右手の親指が届く範囲がよくみられる箇所となっています。そのため、PCと同じ様に左上から順に見ていく流れで情報設計をしてしまうと、大切な情報がユーザーに認識されにくくなってしまいます。
デバイスごとの視線の動きの違いを認識し、それぞれに沿った情報設計にしましょう。

④ 情報は適切なタイミングで表示させる
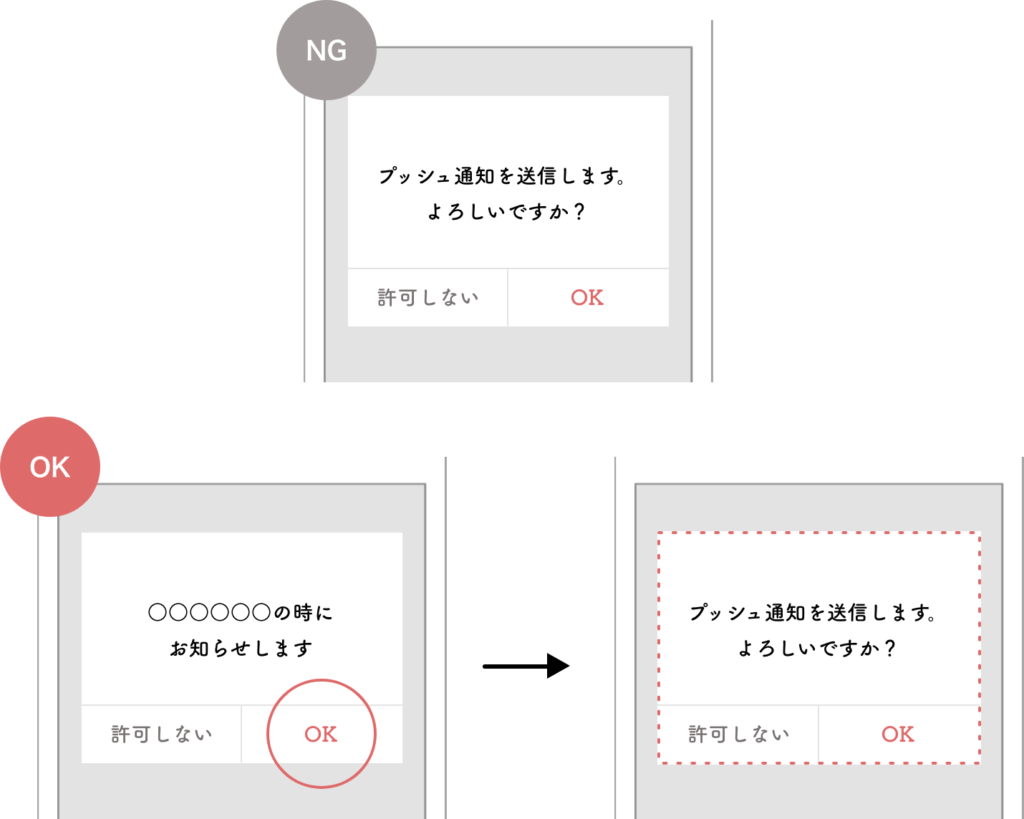
アプリをダウンロードし、開いた瞬間にポップアップ表示されるコンテンツがありますが、こういった場合、ほとんどのユーザーが内容を認識せず、無意識で閉じるボタンを押してしまう傾向が多くなります。まだ何もアプリの内容を掴んでいない状態で、いきなりポップアップが表示されるとどうでしょうか?煩わしく感じられ、排除されてしまう可能性が高くなります。また、iOSの場合は一度「許可しない」を選択すると再度表示することが出来ない仕様となっています。そこに重要なメッセージを記載している場合は認識されない場合があるため、情報は適切なタイミングで表示する様にしましょう。
この問題を解決するためには、何の脈略もなく立ち上げ直後に表示するのではなく、許可するメリットを事前に伝えた上でポップアップを表示させると効果的です。

まとめ
CVに繋げるためのデザインのポイントをご紹介しましたがいかがでしたでしょうか?
ユーザーの信頼を高める演出やNGとされる要因を把握し、ポイントを抑えたデザインを心がけましょう。
WEB制作でお悩みの方はファストコーディングにお任せください!
ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。
お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。