こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。
今回もCVに繋げるUI/UXデザインのポイントをご紹介します。CVを妨げる要因は色々ありますが、ユーザーにとって初めて訪れたサイトやサービスでは「購入」「登録」などといったアクションは、非常にハードルが高いものです。
人は、その行動によって得られる利益よりも損失の方を意識する傾向があると言われています。ユーザーが損失と感じる不安は取り除き、直感的に利用できる体験を提供することがCVのハードルを取り除く近道となります。
では、どのようなUIにすれば効果的なのか、その方法についてご紹介します。
CTAを統一する
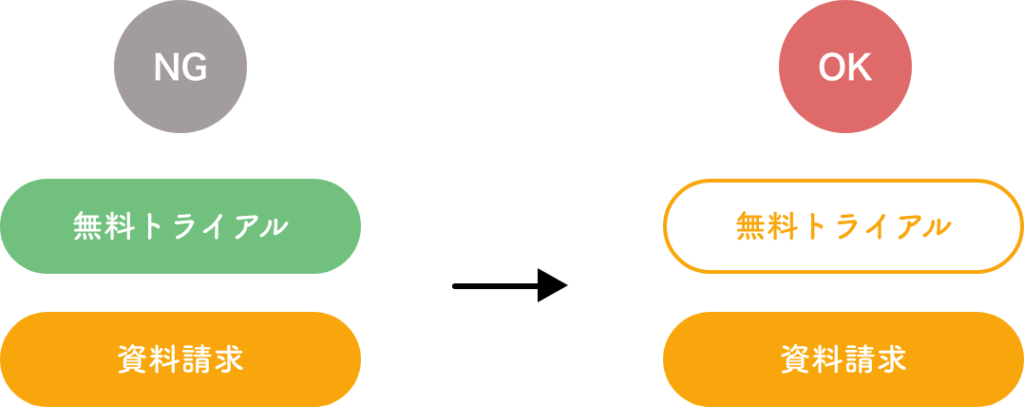
申し込みを検討している際、同一ページに「無料トライアル」「資料請求」という2つのCTAが存在した場合、ユーザーは「無料トライアルでお試ししたいが、資料も欲しい。どちらを先にすべきか?」という迷いが生じてしまうかもしれません。このように、異なるCTAが同一ページに存在する場合、迷いが生じ一旦そこで思考が停止してしまいます。それをきっかけに深く検討し始め、選択する事自体を辞めてしまうといった事にもなり兼ねません。
どうしても複数のCTAが必要な場合は、優先度の高いボタンを大きめに表示する、ページ内で目立つ色にするなど、優先順位をつける様にしましょう。

マイクロコピーを工夫する
マイクロコピーとは、数文字・数行程度のテキストの事で、ユーザーにアクションを起こしてもらうための「一押し」として用いられる事が多いです。
その中でも特に効果的なものを二つご紹介します。
一つ目は「実績」を訴求するマイクロコピーです。初めて利用するユーザーにとって、十分な実績があるという事は不安解消の手助けとなります。「導入実績○○社以上」「DL数 No.1」といったコピーは、よく使われているので目にした覚えがあるのではないでしょうか。
別ページを設けて実績を紹介するケースもありますが、CTAの近くに実績を置く事で、よりCVRの改善が期待できます。
二つ目は「手軽さ・簡単さ」を訴求するマイクロコピーです。移動中などに購入や申し込みを行うケースも考えられますので「簡単3ステップ!」などのコピーをCTAボタンの周辺に配置し、手軽さを訴求する事でCVに繋がりやすくなります。
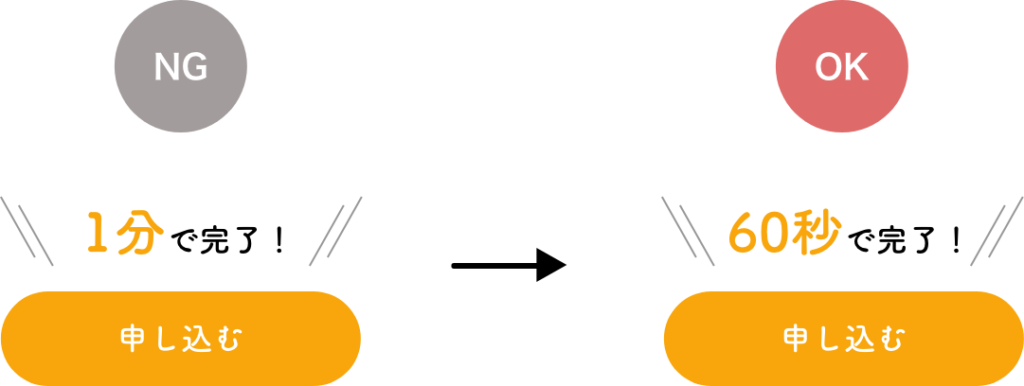
また、「1分で完了」よりも「60秒で完了」の様に「秒」で表記した方がCVRが高いという結果も出ています。この様に、そのコピーがユーザーにとって身近に感じられるかどうかも重要となります。

入力フォームを改善する
問い合わせやユーザー登録が複雑・面倒だと思われた場合、離脱してしまう確率が高くなります。
スムーズに入力できるフォームにするために注意したい点をご紹介します。
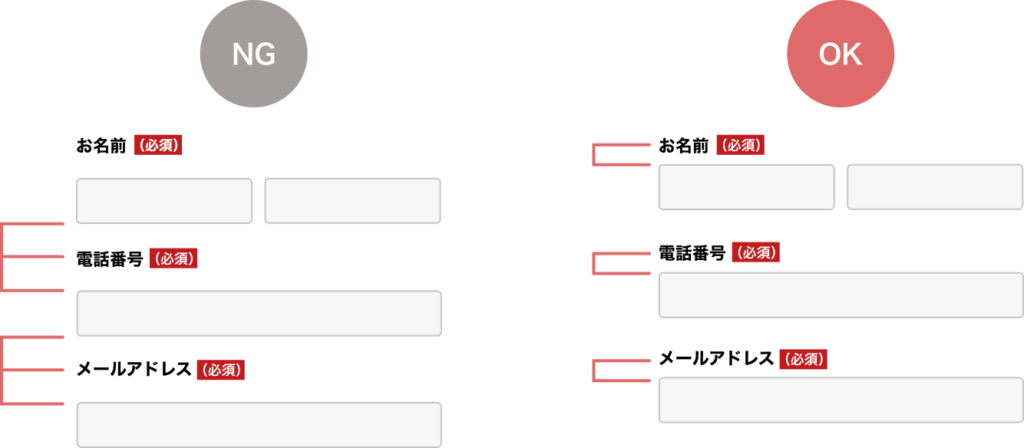
視線の動きに配慮した配置にする
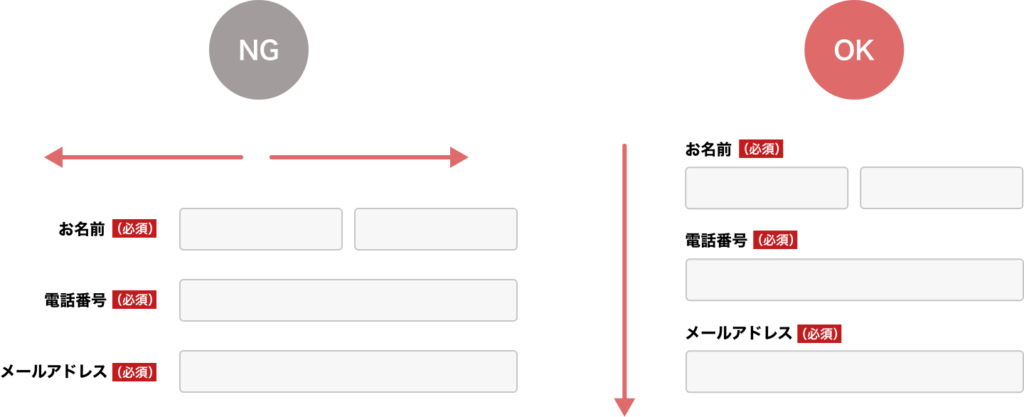
インタラクションコストを最小限にする為、視線の動きに配慮した配置にしましょう。視線を左右に動かさなければならない場合、ユーザーは入力しづらく感じます。スマホでは上から下にスクロールする為、垂直方向が自然でストレスの少ない配置になります。

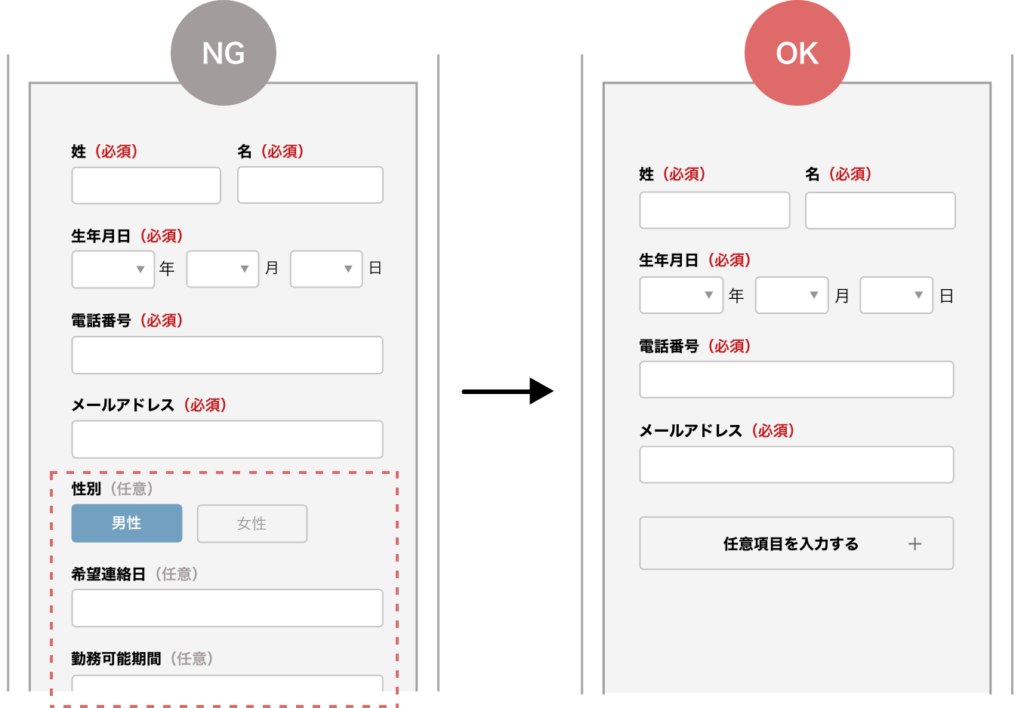
なるべく項目数を減らす
必須となる項目以外はなるべく減らすよう心がけましょう。登録に必要な情報だけ先に入力させ、属性に関する情報は登録後に取得するなど工夫することで離脱を防ぐことが出来ます。

グルーピングする
全てを等間隔で並べてしまうと、見辛くなり入力が困難になります。ラベルと入力欄、関連項目などはグルーピングすることで見やすくなります。

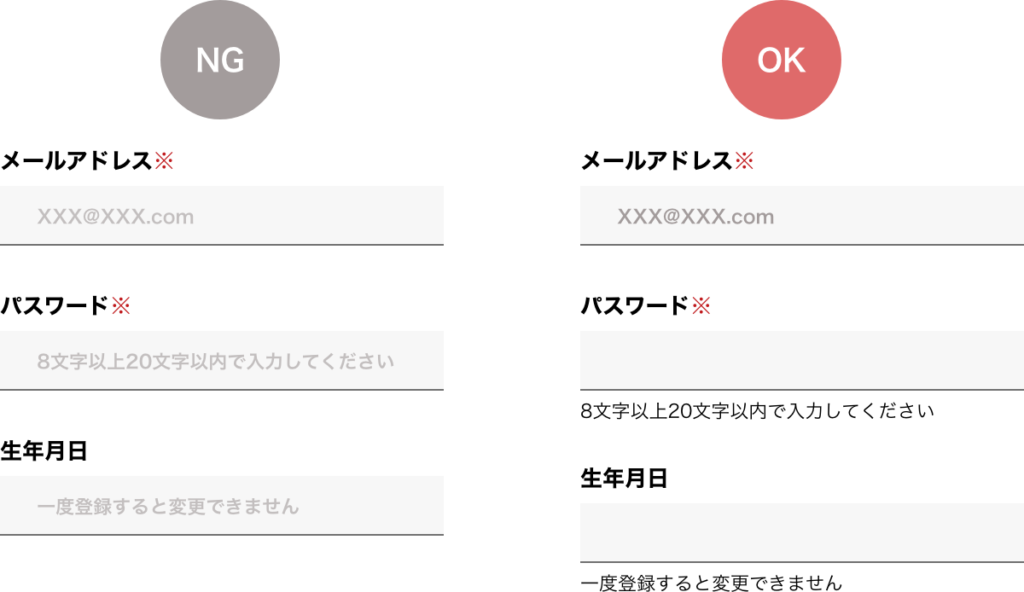
入力例や注意事項はフォーム外に表示する
プレースホルダー内に記入例などを表示しているケースを見かけますが、ユーザーが文字を入力し始めると消えてしまう為、何を入力しているのか分からなくなってしまいます。入力はフォームの外に表示しましょう。

入力方式に注意する
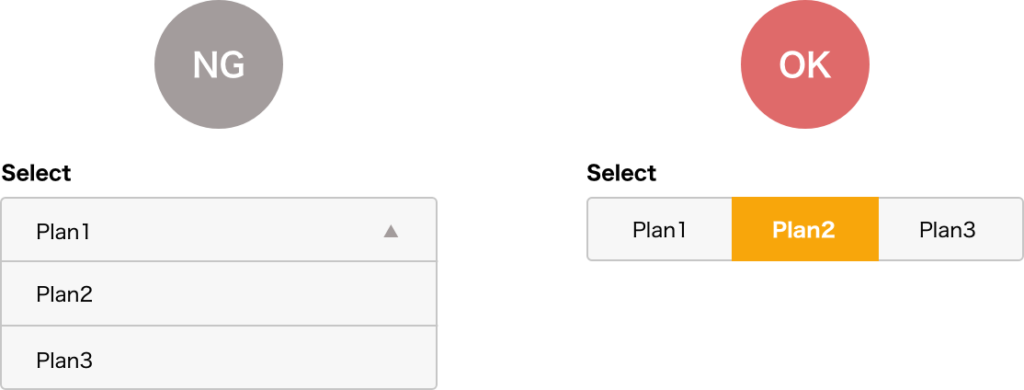
ユーザーのインタラクションコストを最小限にする為、入力方式に注意しましょう。
例えば、選択肢が多くないのにも関わらずプルダウンを採用した場合、プルダウンを開く手間が発生し、ユーザーにワンステップ多く操作させることになります。選択肢が少ない場合はラジオボタンにするなど、最適な入力方式を選択しましょう。

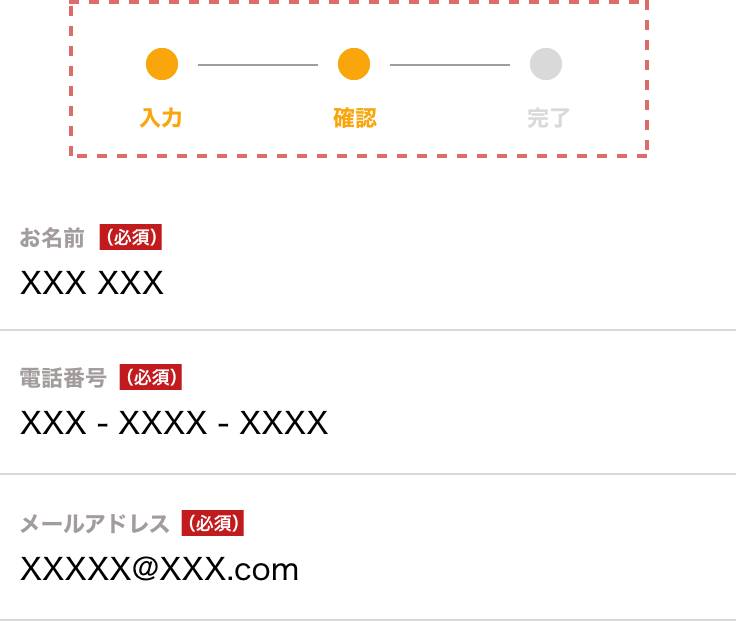
ステップや現在位置を表示する
入力内容が多いフォームでは、あとどれくらいで操作が完了するのか不明確な場合、ユーザーは不安を感じ離脱してしまうケースが多くなります。今、ステップのどこにいるかが分かる様、現在地や完了率などを表示してあげる様にしましょう。

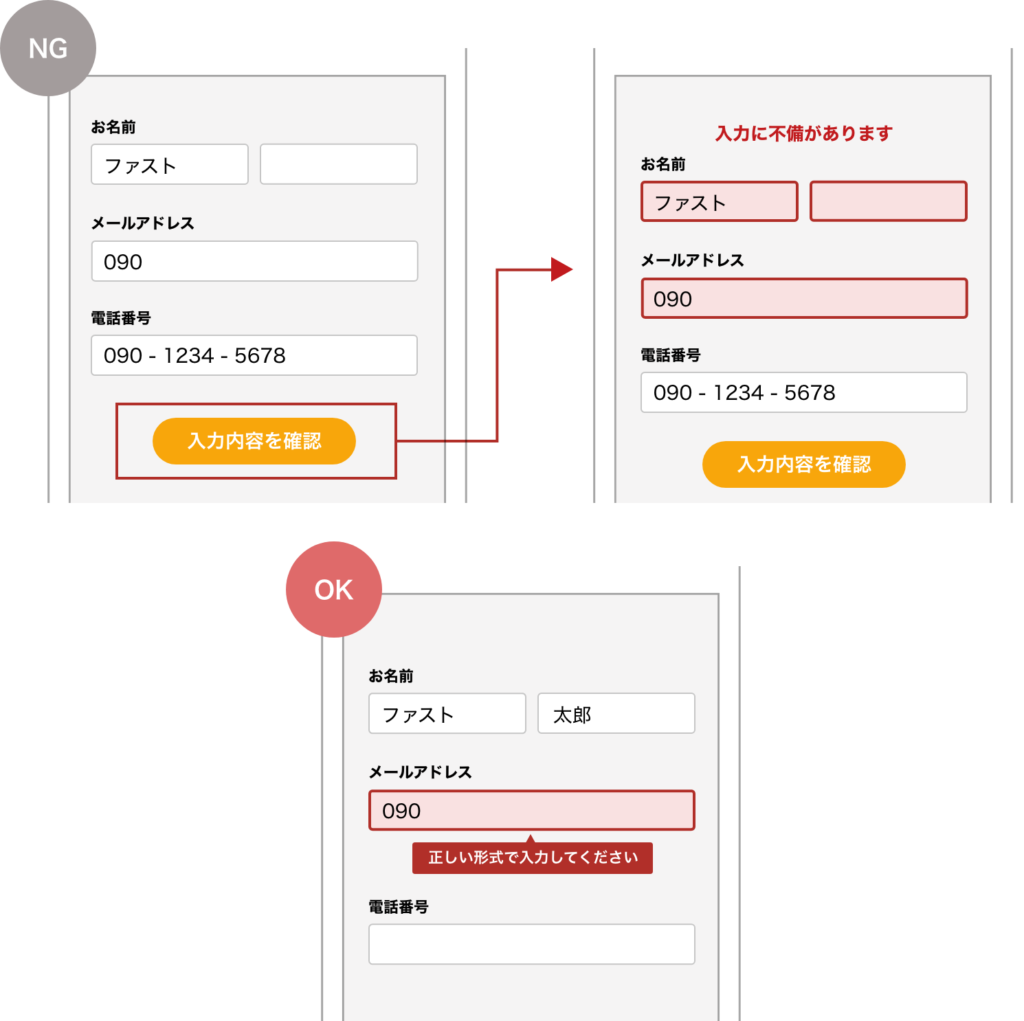
リアルタイムエラー
入力後に不備があった場合、一度フォームを全て入力し、送信した後にまとめてエラーを表示するのではなく、リアルタイムでフィードバックを行う様にしましょう。
これにより、ユーザーのストレスと手間を大きく軽減することが出来ます。

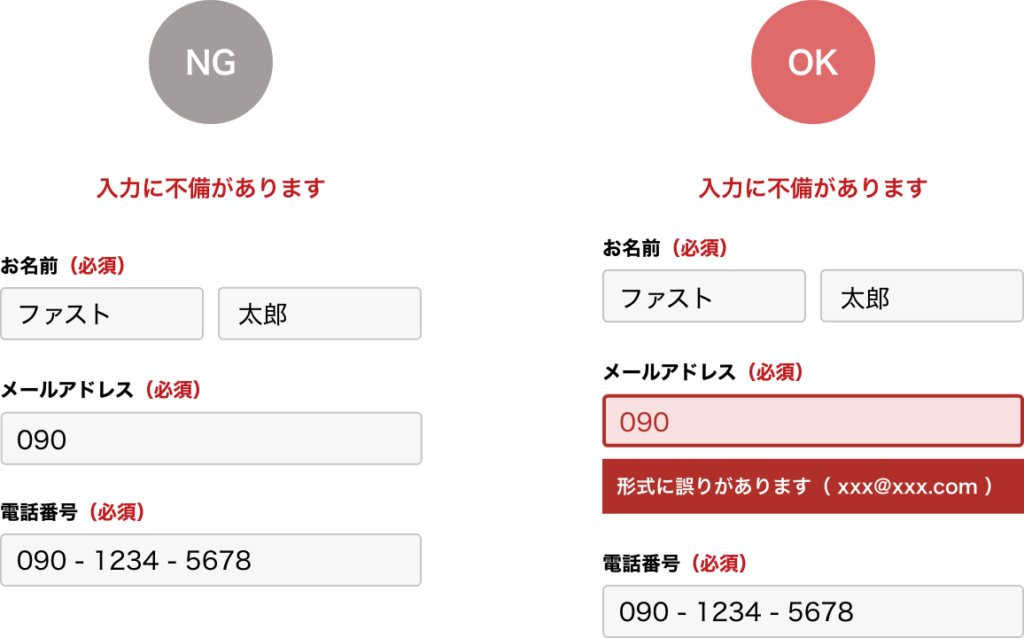
エラーの箇所、理由は明確に
パスワード入力でエラーが起きた場合、「入力に不備があります」と言った様な抽象的なフィードバックは、どの様に改善すべきか不明なため、次のアクションに繋がりません。
何が間違っていて、どの様に直せば良いのかを明確にフィードバックしましょう。

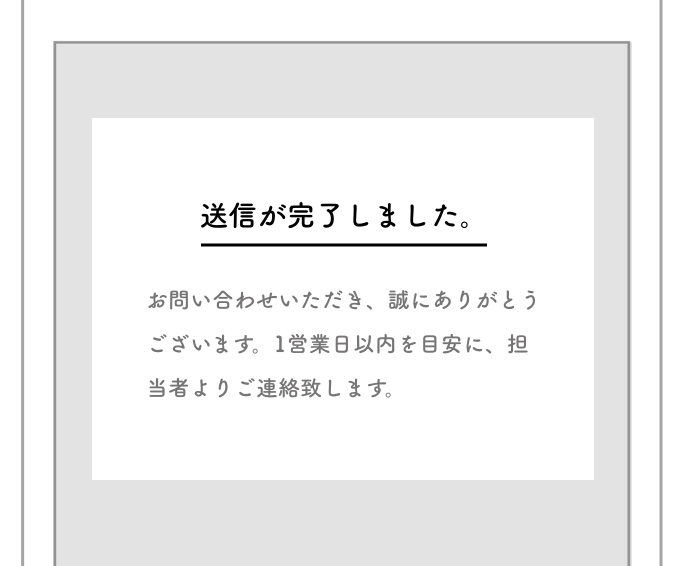
フォーム送信後のアクションを明記する
フォーム送信後、ユーザーは申込や購入が適切に行われているのか心配になりがちです。入力が適切に完了したこと、また次のアクション(商品の発送等)についても明記する様にしましょう。

まとめ
今回は直接CVに影響するUIの改善について説明しましたが、その中でも特に入力フォームはCVに大きく影響します。
フォームが最適化されていない場合、ひとつひとつは小さな事でも、それを繰り返し体験することでストレスになったり不信感を感じたりすることで離脱の原因になります。入力時に起こりやすい注意点を知り、最適化してCVRの改善に繋げましょう。
WEB制作でお悩みの方はファストコーディングにお任せください!
ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。
お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。