こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。
フレーミング効果についてご存知でしょうか?心理現象の一つである「フレーミング効果」は、UI・UXにも活用できます。この効果を利用する事でユーザーを誘導し、購買心理を変える事ができます。
フレーミング効果とは?
「フレーミング効果」とは、同じ内容でも伝え方や表現方法によって、人々の判断や意思決定に影響を与える現象の事です。情報のどこにフレームを当てるかによって意思決定が異なることから「フレーミング効果」と呼ばれます。
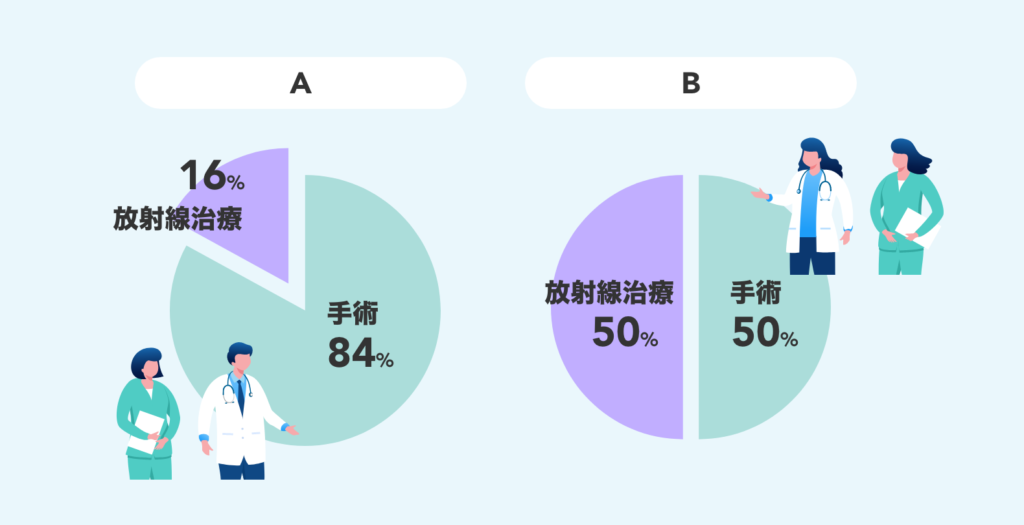
【A】術後1ヶ月の生存率は90%である
【B】術後1ヶ月の死亡率は10%である
被験者の医師を2つのグループに分け、A・Bそれぞれの情報を伝えて、手術と放射線治療のどちらを選ぶかという実験を行なったところ、Aの情報を伝えられたグループでは手術を選択した医師が多く(84%)、Bの情報を伝えられたグループでは、手術・放射線の割合が半々(50%)となったそうです。

上記2つは同じ意味合いですが、死亡率に基づいた情報を与えられたBグループより、生存率に基づいた情報を与えられたAグループの方が手術を選択する医師の割合が多くなりました。
人は損失を避ける傾向が強く、損失に焦点を当てた選択肢は選ばれにくくなるため、このような違いが出たと考えられます。
また同じ商品でも、一部の店舗は売れ行きが好調な一方で、他の店舗はなかなか売れないことがあります。これは、商品の印象を形成する際に影響を与えるフレーミング効果の差異によるものと言えます。利益と損失、どちらを強調するかによって価値の感じ方が変わり、それが人々の意思決定に影響を与えます。
フレーミング効果は意思決定の方向性を操作する方法として、広告やマーケティングなど様々な場面で利用されており、UI・UXデザインにも活かす事が出来ます。
効果的な「お得感」の伝え方
WebサービスやECサイトで効果的にフレーミング効果を利用するためには、「お得感」の伝え方が重要となります。
同じ意味でも、ユーザーにとって利益が大きく感じられる表現にする事が大切です。
分量を多く感じさせる伝え方
【A】健康成分◯◯◯1g配合
【B】健康成分◯◯◯1000mg配合
AとBでは、どちらが多く配合されていそうでしょうか?
同じ量なのに、なぜかBの方が効き目がありそうに感じないでしょうか?
分量を多く見せたい時は、より大きな数字で表記すると効果的です。
期間をより長く感じさせる伝え方
【A】2ヶ月間無料トライアル
【B】60日間無料トライアル
AとBは同じ日数ですが、「2ヶ月」と表記するより「60日」といった様に、大きい数字で表記した方が日数に余裕があり、お得に感じられるという効果があります。
この効果を狙ったコピーは様々なサービスで見かけるのではないでしょうか。
到着をより早く感じさせる伝え方
【A】1週間でお届け
【B】7日間でお届け
商品の配達日数を伝える際は、数字が小さい「1週間」の方が早く届きそうな印象を与えます。
また、同じ表記でもコンテキストによって早いと感じさせる事が出来ます。例えば、「1週間以内にお届けします」という伝え方はポジティブな印象を受けますが、逆に「1週間かかります」という伝え方は期待感が下がり、待ち時間を長く感じさせてしまう可能性があります。
より得していると感じさせる伝え方
【A】5点購入すると20パーセント引き
【B】5点購入で1点無料
「無料」の効果は絶大で、実際割引率は同じなのですが、20%引きとするより「無料」とする方がよりお得感が増します。
インターネットの契約などでは、「他社からの乗り換えで工事代金が実質無料」といったコピーがよくありすが、これも同じ様な事例で実際は工事代金の総額を分割払いで支払う契約ですが、単に工事代金を支払うより「無料」という言葉を使った方が断然お得感があります。
特別感を強調する

ただ単に「SALE」とするのではなく「特別オファー」や「限定チャンス」としてアピールすることで、ユーザーに特別な体験を提供し、同時に購買意欲を高める事が出来ます。限られた期間にしか得られない特典や割引がある事はユーザーにとって魅力的で、迅速な決断を促す手助けとなります。
進捗状況の伝え方を工夫する

タスクの進捗状況をプログレスバーで表示する際「あと50%残っています」と伝えてしまうと、時間の経過が遅く感じ、離脱に繋がる可能性があります。「すでに50%が完了しました」と伝える事でタスクが迅速に進んでいると感じ、目的を達成するモチベーションも向上します。
またUIの工夫として、プログレスバーの速度を調整する事も大切です。一定の速度でプログレスバーが進むとユーザーは速度が落ちたように感じてしまうといった研究結果があります。これを回避する方法として、わざと不規則な速さで進むようにしておくと、タスクが順調に進んでいるという印象を受け易くなる様です。
まとめ
いかがでしたでしょうか?
「フレーミング効果」は、情報や選択肢の提示の仕方によって、意思決定や評価に影響を与えます。これらをUI/UXデザインに活用し、サービス満足度を向上させましょう。
Web制作でお悩みの方はファストコーディングにお任せください!
ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。
お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。


