“ コアウェブバイタル対策”
貴社のサイトを超高速にします

コアウェブバイタル対策は
ファストコーディングへ
ファストコーディングではSEOに強いHTMLコーディングを設立当初から実施しており、コアウェブバイタル対策の経験豊富なディレクターが多数在籍しております。新規サイトはもちろん、既存サイトのSEO対策にも必須の「 コアウェブバイタル対策 」は是非弊社にご相談ください。

コアウェブバイタルとは
Googleが提唱するユーザビリティやサイトの使いやすさを高めていくための指標です。Googleは公式にコアウェブバイタルの指標やページの表示速度は検索結果の順位・ランキングに影響を与えることを明言しており、SEO対策をする上で最も重要な指標です。
コアウェブバイタルで重要な3つの指標「LCPとFIDとCLS」
コアウェブバイタルにはいくつかの指標があり、特に重要なのはLCP(Largest Contentful Paint)、FID(First Input Delay)、CLS(Cumulative Layout Shift)の3つになります。
弊社ではこの3つの指標を改善するために、Googleが提供するツール「PageSpeed Insights」を用いてページ毎に対策を行います。
ご提供するコアウェブバイタル対策の概要
コアウェブバイタルの重要な3指標、LCP(Largest Contentful Paint)、FID(First Input Delay)、CLS(Cumulative Layout Shift)を測定するツール「PageSpeed Insights」は用いて対策を行います。
まず対策をするのは具体的な方針が示されている「改善できる項目」からとなります。続いて「診断」に示されている、不合格だった監査項目について対応することで、おおよそ80点以上のPageSpeedスコアを獲得することが可能です。
対策の指針
CSS の最小化
ミニファイと呼ばれるファイル圧縮を行います。
適切なサイズの画像
ビューポート(表示領域の大きさ)に合わせて適切な解像度に調整した画像を利用するようにHTMLやCSSを編集します。
使用していない CSS を削除してください
利用していないエントリーを削除します。またページ毎に必要最低限なCSSのみを利用するといったファイル構造の変更も効果を発揮します。
テキスト圧縮の有効化
HTTP通信上の圧縮(gzip, deflate等)を設定します。主にサーバー設定の調整となります。
サーバーの応答時間が遅い
主にサーバー設定、またはバックエンド側スクリプト(PHP、Java等)を調整します。
複数ページリダイレクトの回避
リダイレクトは増えれば増えるほど速度低下を招きます。基本的にはリダイレクトを解除します。
ウェブフォント読み込み中の全テキスト表示
ウェブフォントを利用する場合に、フォントデータが読み込まれるまでの表示フォントを指定します。
オフスクリーン画像の遅延読み込み
ファーストビュー以下の要素に存在する画像の読み込みを遅延させます。lazyload等のプラグインを利用します。
次世代フォーマットでの画像の配信
画像フォーマット自体を次世代フォーマットに変更する場合、一部のブラウザで表示できなくなることがあります。対応したいブラウザによって対応を判断します。
効率的な画像フォーマット
画像ファイル自体のファイルサイズを縮小するよう可逆圧縮/非可逆圧縮等を行います。
レンダリングを妨げるリソースの除外
主にファーストビュー内に含まれるCSSやJavaScriptによる画面描画要素のインライン化、より高速に処理できる手法への置き換え等を行います。
メインスレッド処理の最小化
CSSやJavaScriptによる効果を、より高速に処理できる手法へ置き換えたり、削減します。
ここにあるのは一例です。実際にはHTMLやCSSの構造、JavaScriptによるアニメーションの状況に応じて、より効果を発揮する施策から順に実施いたします。
コアウェブバイタル対策事例
弊社でよく対応している事例をいくつかご紹介いたします。
- 例1外部サービス(CDNやWebフォントAPI等)を利用しており、評価が下がっている
外部サービス自身もコアウェブバイタル対策を行っているとはいえ、ネットワークのスピードや、監査項目に対する対策内容については差が発生し、完璧であるとは言い切れません。しかしながら外部サービスであるために、自ら対策を行うことは不可能と言ってよいかと思います。その場合は代替案となるサービス/手法を検討するか、サイトデザインや機能の変更が必要になる場合もあります。
ファストコーディングでは豊富なコアウェブバイタル対策経験から、サイトデザインや機能の変更を極力行わず、コードの最適化をもって対応することが可能です。- 例2サーバーの返答速度が遅いと言われている
サーバの設定変更や、キャッシュ設定の追加により高得点が得られる場合もありますが、その場合はインフラエンジニアの協力を仰ぐ必要もあります。
ファストコーディングではサーバのチューニングに関するご支援も可能です。- 例3画像、CSSを圧縮したけど点数があがらない
単にファイルを圧縮するだけでも高スコアは望めますが、SEOで必須となる90点以上のスコアを取得するには、最適なクリティカルレンダリングパスを生むためにファイル内部の変更が必要になります。
ファストコーディングのフロントエンド制作専門チームが、HTML/CSS/JavaScriptの3つの観点から最適なフロントエンドの再構成を行います。- 例4サイトを何も変更していないのに、点数がどんどん落ちてきた。
PageSpeed InsightsはLighthouseやGoogleChromeから得られたデータを元に評価を行うために、その評価結果も徐々に変化していきます。よって高得点を獲得した後も、定期的なチェック/対策が必要になります。
弊社の運用プランにお申込みいただくことで、定期的な検査、またページ追加時の最適化も行います。詳細はお問い合わせください。
指標の見かた
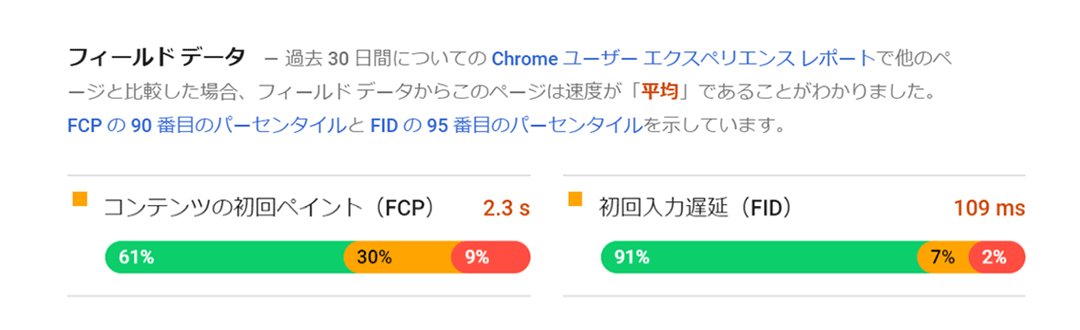
01フォールドデータ
対象サイトの FCP値 と FID値 が表示されます。

- FCPとは ?
- First Contentful Paintの略で、対象サイトへのアクセス開始からDOM要素の表示開始時点までの時間となります。大まかに表現すれば、JavaScriptやCSSアニメーション等のエフェクトを除いた、最低限のページを表示するための準備が整うまでの時間、ということになります。
- FIDとは ?
- First Input Delayの略で、対象サイトにおいて、何かしらのユーザ操作(リンクをクリック、ボタンをタップ、JavaSciptを用いた操作等)が行われてから反応が返ってくるまでの時間となります。
FCPもFIDも、共に、GoogleChromeを利用しているユーザから得られた情報を元に算出・比較され、「早い」「遅い」「平均」という3つのグループに分類されて表示されます。つまりは全体の中でどの位置にいるか、というランク付け指標になります。この指標は先の通り、GoogleChromeの利用者からの情報を元に算出されるため、十分な情報が得られない限りは表示がされません。
例えばGoogle検索(https://www.google.co.jp)はもちろん、トヨタ(https://toyota.jp)、本田技研工業(https://www.honda.co.jp/)といった著名企業、首相官邸(https://www.kantei.go.jp/)やJR(https://www.jreast.co.jp/)といった行政や公共交通機関等の広く知られているサイトでは表示されます。
02ラボデータ
Lighthouseで得られたデータを元に、以下の 6つの指標 が表示されます。
フィールドデータと同じように、各指標が「早い」「遅い」「平均」に色分けして表示されます。

- コンテンツの初回ペイント(First Contentful Paint)
- アクセス開始からDOM要素の表示開始時点までの時間
- 意味のあるコンテンツの初回ペイント(First Meaningful Paint)
- アクセスを開始してから、最初の要素(いわゆるファーストビューや”Above the fold”と呼ばれる領域に表示される要素)の表示が完了するまでの時間
- 速度インデックス(Speed Index)
- アクセスを開始してから、ページが表示されるまでの時間(単位は秒だが、指標化されているため実測値とは異なる)
- CPUの初回アイドル(First CPU Idle)
- アクセスを開始してから、ページに対する操作(入力、スクロールダウン、ホバーのアニメーション等)をブラウザが遅延なく受け付けることが出来るようになるまでの時間
- インタラクティブになるまでの時間(Time to Interactive)
- アクセスを開始してから、ページを完全に読み込み、表示し終わるまでの時間
- 最大推定FID(Max Potential First Input Delay)
- 何かしらのユーザ操作(リンクをクリック、ボタンをタップ、JavaSciptを用いた操作等)が行われてから反応が帰ってくるまでの時間の内、もっとも長い時間
※わかりやすくするため、一部簡約している箇所があります
03監査
Lighthouseでの監査結果から得られた、具体的な問題点や対策がここに表示されます。
監査では以下 3つに区分け されて表示されます

- 改善できる項目(Opportunities)
- PageSpeed Insightsのスコアを上げるために効果のある、具体的な施策が表示されます。高スコアを目指すために、最初に対応する施策となります。
- 診断(Diagnostics)
- 対象ページがWeb開発のベストプラクティスにどのように準拠しているかが表示されます。あくまでPageSpeed Insightsのスコアにおいての、ベストプラクティスという見方が良いかと思います(ここで監査項目があるからといって、実際の表示やユーザ体験に影響を及ぼしているとはいいきれません)
- 合格した監査(Passed Audits)
- 合格した監査項目になります。ここは対応する必要はありません。
ファストコーディングのコアウェブバイタル対策

ファストコーディングでは構築時にGoogleChromeのLighthouseプラグインを用いてスコアをチェックし、高得点が得られるようにコードを最適化するコアウェブバイタル対策を行っています。
ご希望のお客様には、サーバー設定に関係するコアウェブバイタル対策の設定代行も行っております。
Lighthouseプラグインとは ?
Googleが提供するWebページの評価ツールです。PageSpeed Insightsの一部の結果は、このLighthouseの技術を用いて計算されます。Google Chromeにインストールして利用ができるため、ページ制作と同時にコアウェブバイタル対策が出来ます。
Lighthouse プラグイン

