- Web業界の動向・情報
2017年終盤の今、常時SSL化を急がねばならない理由<前編>

こんにちは、ファストコーディングです。 ここ数年、WEBサイトの新規立ちあげ時やリニューアルの際の 検討必須事項といえば常時SSL化(HTTPS) だけど、そもそもなんでSSL化しなきゃいけないの? SSL化するメリット […]
- Web業界の動向・情報
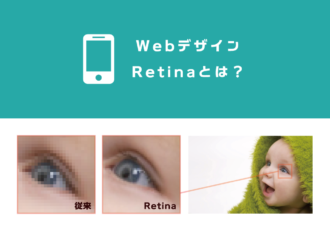
Retina対応のWebデザインをするときの注意点

こんにちは、ディレクターのせりなです。 このページにたどり着いたあなたはきっと クライアントにRetinaディスプレイに対応したWebサイトを作ってって言われたけど 「すみません、”れてぃーな”っ […]
- Web業界の動向・情報
新人WebディレクターのためのWeb業界用語【初心者用】

こんにちは、ディレクターのせりなです。 Webディレクターになったはいいけど、知らない英単語とか略称が日々社内で飛び交ってて 先輩が何言ってるのかさっぱりわからない・・・ そんな新人Webディレクターの為に、私が社内外で […]
- Web業界の動向・情報
Google web fontsの雰囲気別おすすめ30選!Webフォントを導入しよう!

こんにちは、ディレクターのせりなです。 どのパソコン、どのスマートフォンで見ても同じフォント(書体)で表示してくれて 種類も豊富、使い方も簡単といいところばかりのGoogle webフォント。 そのGoogle webフ […]
- Web業界の動向・情報
【簡単】Webフォントの使い方!Google web fontsを使ってみよう

こんにちは、ディレクターのせりなです。 Webフォントって聞いたことありますか? 最近はそれなりに普及してきたんじゃないかなと思うのですが まだまだ知らない人の為に、今日はとっても簡単で便利なWebフォントの 使い方とメ […]
- Web業界の動向・情報
【WordPress初心者】使い方と注意点まとめ!

こんにちは、ディレクターのせりなです。 WordPressサイトを制作会社に依頼して作ってもらったけど 初めて使うし、何に気を付ければいいのかわからない・・・ 変なところ触っちゃって、システムが壊れちゃったらどうしよう・ […]
- Web業界の動向・情報
【レスポンシブ】PCとスマホで違う画像に切り替える方法!CSSだけで簡単画像切り替え!

こんにちは!ディレクターのせりなです。 レスポンシブサイトを制作するうえで、 パソコンにはパソコン用に、スマートフォンにはスマートフォン用に 違うデザインの画像を使いたいことってありますよね? いっぱいCSSを書いたり、 […]
- Web業界の動向・情報
【初心者向け】HTML、CSS、JavaScriptの違いと役割について

こんにちは、ディレクターのせりなです。 これからプログラミングを勉強してみようかな!っていうエンジニア志望の人や 自分はWebサイトを作らないけど、エンジニアが何やってるのか知りたい! っていう営業さんやデザイナーさん向 […]
- Web業界の動向・情報
初めてのSchema.org(スキーマ)

FASTCODINGの波乗りディレクター尾島です。 schema.org(スキーマ)とは? 初めて聞いた、という方もいるのではないかと思います。 schema.org(スキーマ)とは 「検索エンジンに正確な情報を伝え、最 […]