-
Webデザイン
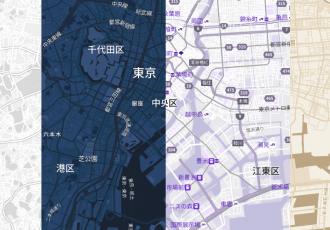
GoogleマップをWebサイトのデザインに合わせてオシャレにする方法

こんにちは。FASTCODINGデザイナーの七転び八重子です。 GoogleマップをWebサイトのデザインに合わせてカスタマイズする方法をまとめました。 サイトのカラーとマップ...
-
Webデザイン
縦に長くなってしまうスマホページの情報設計はどうする? 最適化して見やすいページにする方法

こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。 現在WEBサイトはレスポンシブで制作されることがほとんどですが、その場合スマホサイトが縦に...
-
Webデザイン
【Illustrator実践】マスコット人形の写真をイラストにしてみよう。

こんにちは。FASTCODINGデザイナーの七転び八重子です。 Webデザイナーが、絵を描いたり、ロゴを作成したりする時に使うツールがIllustrator(イラストレーター)です...
-
Webデザイン
Can I Use (ブラウザの対応表)をブログに埋め込む

こんにちは。FASTCODINGデザイナーの七転び八重子です。 今回は、Can I Use (ブラウザの対応表)をブログに埋め込んでみたいと思います。 Web業界では、皆さんが利用されてい...
-
Webデザイン
Googleの新しい検索ランキング指標「Core Web Vitals」とは

こんにちは。FASTCODINGデザイナーの七転び八重子です。 Googleは2020年5月28日、検索ランキングの要因に、Webページの「ユーザーエクスペリエンス」をより重視することを発...
-
Webデザイン
【保存版】CSS Flexbox プロパティまとめ

こんにちは。FASTCODINGデザイナーの七転び八重子です。 前回「Flexbox(フレックスボックス)」を使ったレイアウトの仕方をまとめてみました。今回は、親要素(.flex-cont...
-
Webデザイン
UIデザインツールFigma②実践編

こんにちは。FASTCODINGデザイナーの七転び八重子です。 前回UIデザインツール「Figma(フィグマ)」の入門編で、料金プランからアカウント登録、初期設定までをまとめました。今...
-
Webデザイン
【2020年版】CSS Flexbox 実践!レイアウトを作る

こんにちは。FASTCODINGデザイナーの七転び八重子です。 CSSでレイアウトを組む時、一昔前はfloatなどを使ってレイアウトを組む方法が一般的でしたが、最近では「Flexbox(...
-
Webデザイン
【2020年版】商用OKな海外のオススメ無料写真素材サイト

こんにちは。FASTCODINGデザイナーの七転び八重子です。 Webデザインやモックアップに欠かせない写真素材。どんな写真を使うかでデザインのイメージが大きく変わります...