- Webデザイン
レスポンシブ?リキッド?フレキシブル?レイアウトのまとめ

こんにちは。FASTCODING Webデザイナー、七転び八重子です。 Webサイト制作におけるレイアウトの手法、リキッド、フレキシブル、レスポンシブ、グリット、、、、用語がごっちゃになっていませんか? 改めて、その違い […]
- Webデザイン
【2022】 目的別のおすすめWebサイトビルダー5選!

こんにちは。FASTCODING Webデザイナー、なな転び八重子です。 前回、Webサイトビルダーを選ぶ上で押さえておきたいポイントをまとめましたが、今回は目的別のおすすめビルダーをご紹介します。海外のツールについては […]
- React, Vue.js
DIY! Webサイトビルダー選びのポイント

こんにちは。FASTCODING Webデザイナー、なな転び八重子です。 クラウド型のCMSサービスのWebサイトビルダーは、ドラッグ&ドロップで簡単にWebサイトが作れる便利なツールです。海外で有名なWix(ウ […]
- UI/UX
定番だけど、使い方に注意が必要なUIコンポーネントとは?

こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。 定番としてよく使われているUIであったとしても、使い方を間違えるとユーザーにとって使いにくくストレスとなってしまう場合があります。特にスマー […]
- UI/UX
行動喚起を最大化させるには? 緊急性を高めたCTAでコンバージョンをアップさせる方法

こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。 コロナ禍でネットショッピングをする機会が増えた方も多いと思いますが、「今だけ送料無料!」「数量限定!」などと書かれているのを見て、思わず買い […]
- UI/UX
目を引くアイキャッチを作る方法

こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。 webサイトを開いた時、一番に目に入るアイキャッチ。どんなコンテンツなのか、ユーザーに興味を持ってもらいサイトへ誘導することが目的ですが、何 […]
- React, Vue.js
【ページスピード対策】画像処理による改善策

皆さん、こんにちは! ファストコーディングベトナムのフロントエンド開発チームのNathanです。 前回は遅延読み込みを活用したページスピードスコアの向上について記述いたしました。 今回は画像処理によるページスピードスコア […]
- React, Vue.js
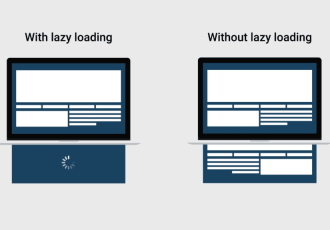
【ページスピード対策】Lazy loading(遅延読み込み)による改善策

皆さん、こんにちは! ファストコーディングベトナムの フロントエンド開発のNathanです。 Webサイトへの訪問者数を増やし、Webサイトのパフォーマンスを向上させるために、遅延読み込みを使用してPSIスコアを向上させ […]
- Webデザイン
新しいUIデザインのトレンド「クレイモーフィズム」

こんにちは。FASTCODINGデザイナーの七転び八重子です。 2022年の新しいUIデザインのトレンドである「クレイモーフィズム」をまとめてみました。 これまでのデザイントレンドはこちらをご覧ください。 「デザイントレ […]