- その他
【Illustrator-Hack_1】イラストレーターでぷっくりした3Dイラストを作ろう

こんにちは。FASTCODINGデザイナーの七転び八重子です。 イラストレータで簡単に、ぷっくりした3Dイラストを作ってみましょう。 ニューモフィズムなWebサイトにもピッタリなので、デザインの幅が広がります! &nbs […]
- その他
【セキュリティ対策】コンピューターウイルスの種類と対策

こんにちは。FASTCODINGデザイナーの七転び八重子です。 コンピューターウイルスについて、ざっくり知っている方はお多いと思いますが、まさか自分がウイルスに感染するとは思ってないかもしれません。ウイルスは日々進化して […]
- その他
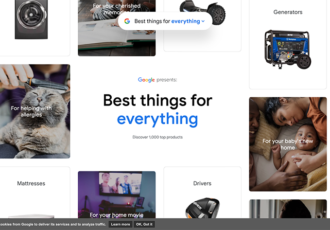
「Google Best Things」世界で人気のある商品をゲットしよう!

こんにちは。FASTCODINGデザイナーの七転び八重子です。 今年の3月、Googleが公開したサイト 「Google Best Things」 さまざまなジャンルの人気商品を集めたこのサイトを今回はご紹介します。 […]
- その他
【Illustrator実践】マスコット人形の写真をイラストにしてみよう。

こんにちは。FASTCODINGデザイナーの七転び八重子です。 Webデザイナーが、絵を描いたり、ロゴを作成したりする時に使うツールがIllustrator(イラストレーター)です。イラストレーターは、ベクタ形式です。文 […]
- その他
【保存版】CSS Flexbox プロパティまとめ

こんにちは。FASTCODINGデザイナーの七転び八重子です。 前回「Flexbox(フレックスボックス)」を使ったレイアウトの仕方をまとめてみました。今回は、親要素(.flex-container)と子要素(.flex […]
- その他
UIデザインツールFigma②実践編

こんにちは。FASTCODINGデザイナーの七転び八重子です。 前回UIデザインツール「Figma(フィグマ)」の入門編で、料金プランからアカウント登録、初期設定までをまとめました。今回は、実践編です。基本的な操作方法を […]
- その他
【2020年版】CSS Flexbox 実践!レイアウトを作る

こんにちは。FASTCODINGデザイナーの七転び八重子です。 CSSでレイアウトを組む時、一昔前はfloatなどを使ってレイアウトを組む方法が一般的でしたが、最近では「Flexbox(フレックスボックス)」を使ってレイ […]
- その他
【2020年版】商用OKな海外のオススメ無料写真素材サイト

こんにちは。FASTCODINGデザイナーの七転び八重子です。 Webデザインやモックアップに欠かせない写真素材。どんな写真を使うかでデザインのイメージが大きく変わりますが、今回は色々な写真素材サイトの中から、私が実際に […]
- その他
UIデザインツールFigma ①入門編

こんにちは。FASTCODINGデザイナーの七転び八重子です。 普段デザインでは、Sketchを主に利用している私ですが、同じくUIデザインツール「Figma(フォグマ)」を実はまだ触った事がありません。そこで、更なるス […]