- Web業界の動向・情報
【2021年版】WordPressを高速化するプラグイン3選

こんにちは。FASTCODINGデザイナーの七転び八重子です。 今回は、WordPressの様々なプラグインの中から、特にページ速度を向上させるプラグイン3つに絞ってご紹介します。 目次 サイト表示速度の重要性 Goog […]
- Web業界の動向・情報
【Core Web Vitals 5 】コアウェブバイタルの具体的な対策まとめ

こんにちは。FASTCODINGデザイナーの七転び八重子です。 SEO対策の1つ、「コアウェブバイタル(Core Web Vitals)」を5回に分けてまとめています。 第1回目は、「コアウェブバイタルとは?詳しく解説」 […]
- Web業界の動向・情報
【Core Web Vitals 4 】Google PageSpeed Insights (ページスピードインサイト)の使い方

こんにちは。FASTCODINGデザイナーの七転び八重子です。 SEO対策の1つ、「コアウェブバイタル(Core Web Vitals)」を5回に分けてまとめています。 第1回目は、「コアウェブバイタルとは?詳しく解説」 […]
- Web業界の動向・情報
【Core Web Vitals 3 】Google Search Console (グーグルサーチコンソール)の使い方

こんにちは。FASTCODINGデザイナーの七転び八重子です。 SEO対策の1つ、「コアウェブバイタル(Core Web Vitals)」を5回に分けてまとめています。 第1回目は、「コアウェブバイタルとは?詳しく解説」 […]
- Web業界の動向・情報
【Core Web Vitals 2 】Google Search Console (グーグルサーチコンソール)の基本と登録方法

こんにちは。FASTCODINGデザイナーの七転び八重子です。 SEO対策の1つ、「コアウェブバイタル(Core Web Vitals)」を5回に分けてまとめています。 第1回目は、「コアウェブバイタルとは?詳しく解説」 […]
- Web業界の動向・情報
【Core Web Vitals 1 】コアウェブバイタルとは?詳しく解説

こんにちは。FASTCODINGデザイナーの七転び八重子です。 SEO対策の1つ、「コアウェブバイタル(Core Web Vitals)」を5回に分けてまとめます。 第1回目は、「コアウェブバイタルとは?詳しく解説」 第 […]
- Web業界の動向・情報
【2021年下半期】Webデザイナー必読!横幅サイズとファーストビューサイズ

こんにちは。FASTCODINGデザイナーの七転び八重子です。 みなさん、Webデザイン時のワイドサイズやファーストビューサイズを何ピクセルに設定してますか? 私は半年ごとに支流のサイズを確認しているので、2021下半期 […]
- Web業界の動向・情報
【セキュリティ対策】コンピューターウイルスの種類と対策

こんにちは。FASTCODINGデザイナーの七転び八重子です。 コンピューターウイルスについて、ざっくり知っている方はお多いと思いますが、まさか自分がウイルスに感染するとは思ってないかもしれません。ウイルスは日々進化して […]
- Web業界の動向・情報
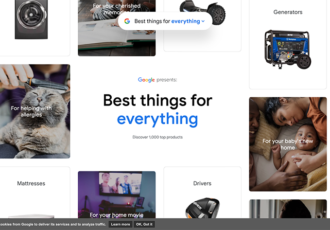
「Google Best Things」世界で人気のある商品をゲットしよう!

こんにちは。FASTCODINGデザイナーの七転び八重子です。 今年の3月、Googleが公開したサイト 「Google Best Things」 さまざまなジャンルの人気商品を集めたこのサイトを今回はご紹介します。 […]