- フロントエンド
【YouTube,mp4】 Webサイトに動画を上手に利用しているサイト

こんにちは。FASTCODINGデザイナーの七転び八重子です。 Webサイトに、動画を掲載しているサイトがとても増えましたね。 場面が次々と切り替わり、ユーザーの注意をひき、短い時間で多くの情報を伝えることができます。 […]
- フロントエンド
【2023年12月】推奨Webサイト横幅サイズとファーストビュー結果

こんにちは。FASTCODINGデザイナーの七転び八重子です。 半年ごとの恒例テーマ、2023年も残り1ヶ月となってきたので、早速「Webサイトのベストな横幅サイズ(コンテンツ幅)」をチェックしていきます。 参考サイト […]
- フロントエンド
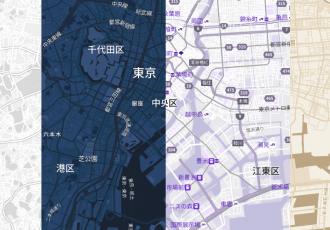
GoogleマップをWebサイトのデザインに合わせてオシャレにする方法

こんにちは。FASTCODINGデザイナーの七転び八重子です。 GoogleマップをWebサイトのデザインに合わせてカスタマイズする方法をまとめました。 サイトのカラーとマップのカラーを合わせることで、サイトの統一感が増 […]
- フロントエンド
【2023年5月】Webサイト横幅サイズとファーストビューとフォントサイズ

こんにちは。FASTCODINGデザイナーの七転び八重子です。 半年ごとの恒例テーマ「Webサイトのベストな横幅サイズ(コンテンツ幅)」 とかいいながら、一年ぶりの更新になってしまいました。。 今回は、フォントサイズも合 […]
- フロントエンド
レスポンシブデザインとリキッドデザインの違いを明確にしよう!

こんにちは。FASTCODING Webデザイナー、七転び八重子です。 レスポンシブレイアウトとリキッドレイアウト、どちらもデバイス事にサイトを最適化する手法なのですが、改めてその違いを明確に理解しましょう。 以前の記事 […]
- フロントエンド
DIY! Webサイトビルダー選びのポイント

こんにちは。FASTCODING Webデザイナー、なな転び八重子です。 クラウド型のCMSサービスのWebサイトビルダーは、ドラッグ&ドロップで簡単にWebサイトが作れる便利なツールです。海外で有名なWix(ウ […]
- フロントエンド
【ページスピード対策】画像処理による改善策

皆さん、こんにちは! ファストコーディングベトナムのフロントエンド開発チームのNathanです。 前回は遅延読み込みを活用したページスピードスコアの向上について記述いたしました。 今回は画像処理によるページスピードスコア […]
- フロントエンド
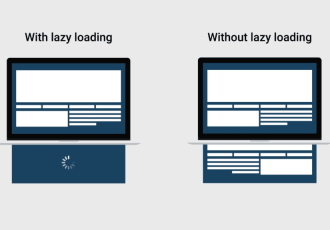
【ページスピード対策】Lazy loading(遅延読み込み)による改善策

皆さん、こんにちは! ファストコーディングベトナムの フロントエンド開発のNathanです。 Webサイトへの訪問者数を増やし、Webサイトのパフォーマンスを向上させるために、遅延読み込みを使用してPSIスコアを向上させ […]
- フロントエンド
【gfyCat】10分の1以上圧縮!GifアニメをWebM形式に変換してWebサイトに貼り付ける!

※こちらのサービスは、現在は提供を終了しているようですのでご注意ください。(2024年7月19日更新) こんにちは。FASTCODINGデザイナーの七転び八重子です。 今更ながらですが、ブログやWebサイトnに動画やgi […]