- ディレクション
デザインがしっくりこない原因は何…? 美しいデザインの法則

こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。 デザインが完成したものの、何となくしっくりこない…何が原因か分からない…などのお悩みはありませんか? デザインは、各要素を組み合わせたバラン […]
- ディレクション
ミニマルデザインの落とし穴!気をつけたいポイント

こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。 前回の記事でミニマルデザインについて説明しましたが、今回はミニマルデザインを採用する際、気をつけた方が良いポイントをまとめてみました。 ミニ […]
- ディレクション
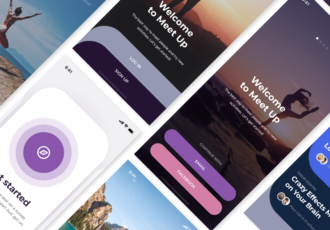
ミニマルデザインとは? デザインスタイルの変遷とスタイルの特徴を解説!

こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。 フラットデザインやマテリアルデザインなど、webサイトのビジュアル表現には様々なスタイルがあります。現在はミニマルなデザインが主流となってい […]
- ディレクション
CVに繋げるUI/UXデザインのポイント(3)

こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。 今回もCVに繋げるUI/UXデザインのポイントをご紹介します。CVを妨げる要因は色々ありますが、ユーザーにとって初めて訪れたサイトやサービス […]
- ディレクション
CVに繋げるUI/UXデザインのポイント(2)

こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。 前の記事で、CVに繋げるデザインを作るためには、ユーザーの見えない心理を掴み、情報設計することが大切であると説明しましたが、今回はそれををい […]
- ディレクション
CVに繋げるUI/UXデザインのポイント(1)

こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。 サービスを運営する上では、ユーザーが定着してくれない・CVに至る前にサイトから離脱してしまう…などの問題は良く起こります。これは、サービス提 […]
- ディレクション
UIデザインをする上で重要な「インタラクションコスト」とは?

こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。 今回は、優れたUIデザインをする上で必要となる「認知負荷」について説明したいと思います。これは「インタラクションコスト」と呼ばれ、ユーザービ […]
- ディレクション
UIデザインをする上でのルール・概念

こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。 世の中にはたくさんのWEBサービスがありますが、みなさんは何が決め手でそのサービスを使ってるでしょうか?サービス内容が良い、見やすい・使いや […]
- ディレクション
UXをデザインする方法

こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。 WEBサイトやサービスを作る上でUXデザインは重要と聞きますが、実際どの様に体験(UX)をデザインするのか分からないという方も多いのではない […]