こんにちは。FASTCODINGデザイナーの七転び八重子です。
以前、「Lazy Load」でページの読み込み速度を向上させるという記事をまとめたのですが、その「Lazy Load」を、WordPress がバージョン5.7で標準サポートしました。これまではプラグインで対応していたのでこれは嬉しい追加機能ですね。
(WordPress 5.7は2021年3月9日にリリース。)
目次
Lazy Loadとは?
loading=”lazy”属性は、画像やiframeの遅延読み込みを行うブラウザの標準機能です。HTMLタグに属性を加えるだけでよく、追加のJavaScriptのライブラリを必要としないので「ネイティブLazy-load(レイジーロード)」とも呼ばれます。
通常、Webページを開いた時、そのページにあるすべての画像を読み込むので、画像の容量が大きいとページの表示速度は遅くなります。loading=”lazy”属性を利用すると、ページをスクロールして画像がビューポート(スクリーンに見えている領域)に入った時に読み込むので、ページの表示速度が向上させる事ができます。転送量の節約にもなるので、モバイル環境においては特にメリットが大きいです。
現在は、Chrome、Firefox、Edgeといった主なブラウザがloading=”lazy”属性をサポートしていますが、Safariは正式機能としてはまだ対応しておらず、未サポートのブラウザも存在しています。
過去記事で詳しく説明していますので合わせてどうぞ。
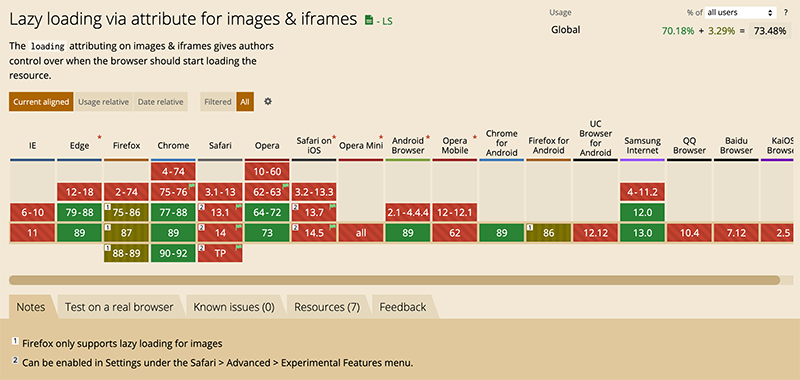
Lazy loading のブラウザサポート状況
2021年4月13日時点での主要ブラウザのネイティブ Lazy loading のサポート状況です。
Can I use – Lazy loading via attribute for images & iframes

iframe 動画の読み込み速度が改善される
WordPress はバージョン5.5で、画像のネイティブ Lazy-loading をサポートしていました。バージョン5.7以降は、画像と同様に、iframe にも loading=”lazy” を WordPress が自動追加してくれます。
iframe は画像と比べて利用頻度が少ないのですが、最近では、YouTube動画(iframe)の埋め込みが増えています。動画を頻繁に埋め込むサイトでは、利用する事で表示速度の改善が期待できます。
Lazy Load 追加の注意事項
loading属性でサポートされている値は次のとおりです。
<img src="smple.png" loading="lazy" alt="推奨" width="500" height="500">
- auto:ブラウザのデフォルトの遅延読み込み動作。これは、属性を含めない場合と同じです。
- lazy:ビューポートから計算された距離に達するまで、リソースのロードを延期します。
- eager:ページのどこにあるかに関係なく、リソースをすぐにロードします。
① width/height 属性必須
WordPress が自動で iframeタグに loading=”lazy” を追加しますが、width属性と height属性が付いている iframeタグが対象になります。
② ビューポート内の画像にはLazy-loadを使用しない
ファーストビュー内の画像や動画には、Lazy-load属性を使用しないようにして下さい。最初から表示すべき画像なのに遅延読み込みが指定されていると、ブラウザが余分な処理をする事になります。
(loading=”eager” を付けてくと遅延読み込みせずに、ページの表示と同時に読み込みが始まります。)
③ 全ブラウザに対応する為にJSのLazy-loadと併用
ネイティブ Lazy-load をサポートしないブラウザは、通常どおりに画像やiframeを読み込みます。そこで、JSを併用しましょう。
lazysizesは人気のあるJavaScriptの遅延読み込みライブラリです。
プラグインを読み込む
<script src="https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.2.2/lazysizes.min.js"></script>
HTMLタグを設定する
遅延読み込みしたい画像に「class=’lazyload’」をつけます。
画像パスを指定する「src」を「data-src」に変更し、「src」にはできるだけ容量の小さい仮画像を入れておきましょう。
<img class="lazyload" src="dummy.png" data-src="img/orange.jpg" src="img/dummy.jpg" alt="みかん">
img(画像)だけでなくiframe(YouTube、Google Map等)にも対応しています。
<iframe class="lazyload" src="dummy.png" data-src="https://www.youtube.com/embed/●●●●" src="img/dummy.jpg">
まとめ
Lazy Load 追加の注意事項を念頭に、Webサイトに取り入れて、表示速度を改善してみましょう!
この他にも、サイトの表示スピードの改善は色々あります。個別でやっていくと、大変な作業になるので、難しいことはFASTCODINGに丸っとお任せ下さい。








