こんにちは。FASTCODINGデザイナーの七転び八重子です。
Webサイトで利用する画像といっても、GIF、JPEG、PNG、SVG、TIFF、BMPなど様々な画像形式があります。最近では、次世代画像フォーマット「WebP」などが新しく登場していますね。
今回は、それぞれの画像の特徴と目的に応じた使い方をまとめました。Webサイトで利用する場合の使い分けもまとめているので参考にしてみてください。
画像形式と特徴一覧
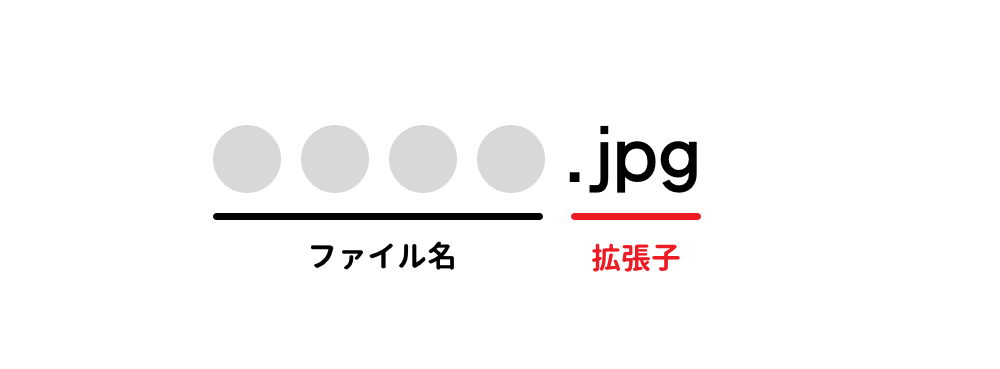
画像形式と拡張子
パソコンで画像データを扱う際、ファイル名の後ろに「.jpg」などの記号がついていると思いますが、こちらが拡張子です。そのファイルがどの画像形式なのか、拡張子を見ると分かります。

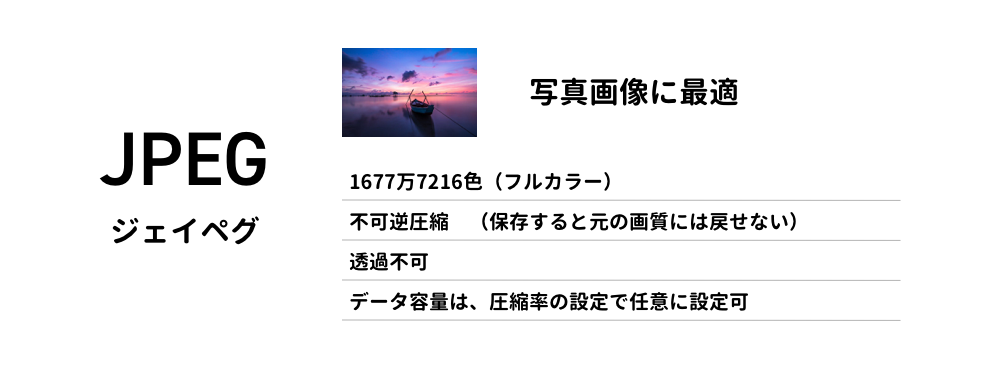
JPEG (ジェイペグ)
写真に最適な画像形式です。ファイルの拡張子は「.jpg」になります。
JPEGは、フルカラーの1,677万色を表現することができ、風景写真や繊細なグラデーションがある画像に適しています。「不可逆圧縮(一度圧縮すると元のサイズには戻せない形式)」という、簡単に言うと、写真加工などで画質を下げて保存してしまうと、元の画質には戻せなくなる特徴があり、画像加工の前に必ず元データをとっておく必要があります。

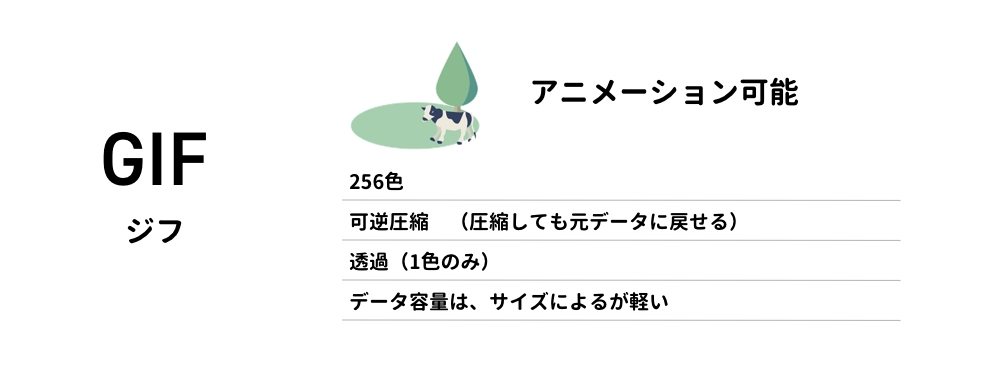
GIF (ジフ)
主に簡易的なアニメーションや画像の連続表示に最適な画像形式です。ファイルの拡張子は「.gif」になります。
GIFの特徴は、データ容量が非常に小さく、256色までしか表現できないので、複雑な色の表現には適していませんが、1つのGIFファイルに複数の画像データを挿入し簡易的なアニメーション動画を作ることができます。

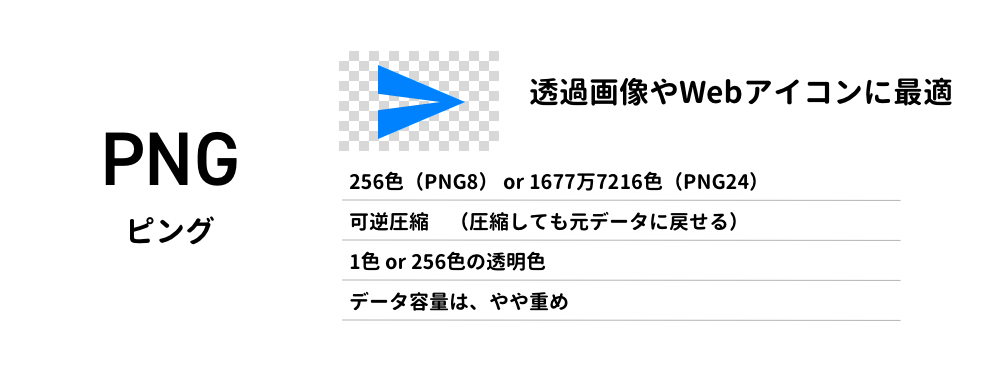
PNG (ピング)
PNGは、GIFの代わりに開発された経緯があり、Webサイトのロゴやアイコンなどでよく利用されています。ファイルの拡張子は「.png」になります。
JPEG同様1677万色を表現でき、可逆圧縮(圧縮しても元のサイズに戻せる形式)のため、保存を繰り返しても画質が劣化しません。RGB(PCの画面表示で使用される色の設定)のみ対応しており、CMY(印刷物に使用される色の設定)には対応していません。印刷物の利用には不向きです。

SVG (エスブイジー)
SVG(Scalable Vector Graphics)その名(Vector)の通り、ベクタ形式のデータです。ファイルの拡張子は「.svg」になります。
JPEGやPNGはラスタ形式の画像ファイルで、点(pixel)で画像を表現している為、拡大すると、荒い画像になりますが、SVGはベクター形式なので、拡大縮小でデータが劣化することがありません。

ベクタ形式とは?
画像や文字など情報を数値化して記録しており、ブラウザがその場で描画してくれます。解像度を気にすることも、拡大縮小でデータが劣化することもありません。
例) <circle cx=“50” cy=“50” r=“150”/>
X=50 Y=50 を中心に半径50の円を描きなさいという意味になります。
TIFF (ティフ)
印刷向きの画像形式で、画像データに、タグと呼ばれる詳細な画像情報が含まれており、再現性に優れ高解像度な画像です。ファイルの拡張子は「.tif」になります。
ファイルサイズが大きく、Webでは扱えない形式です。JPEGと同じく、「不可逆圧縮(一度圧縮すると元のサイズには戻せない形式)」ですが、非圧縮で保存ができ、また、圧縮方法を選択できる特性を持ちあわせています。

BMP (ビットマップ)
Windows OSのパソコンの標準的に使用されており、高画質で無圧縮為、画像が劣化することはありませんが、ファイルの容量は大きくなります。拡張子は「.bmp」になります。
現在では、画像が劣化せずに圧縮出来る拡張子があるため、保存形式としてあえてBMP形式を採用する意味はなくなっています。
WebP(ウェッピー)
Googleが開発した画像形式で、JPEGやPNGよりも2〜3割程度データサイズが軽くなるようです。拡張子は「.webp」になります。
非可逆圧縮でありながら透過も可能な所が特徴的です。
Core Web Vitals を測定する、PageSpeed Insights(ページスピードインサイト)でも、WebPが推奨されていますが、現時点で表示出来るOSやブラウザが限定されており、表示できないブラウザに対してはJEPGやPNGでの代替画像の準備が必要になります。

Webサイトで利用する場合
Webサイトで利用する場合は、写真とアイコンなどで扱う画像形式を変えます。近年は、SVGのブラウザ対応が追いついてきたので、多くのWebサイトでの利用されています。
レスポンシブサイトでは、ロゴやアイコンのサイズが拡大縮小しても、綺麗に表示することができます。
・ロゴ、アイコンの場合 PNG or SVG
・写真で透過させたい場合 png
・色数の少ないイラスト PNG or SVG
・簡易アニメーション GIF
Webサイトで画像を扱う場合は、ファイルサイズに注意しましょう。
撮影したオリジナルの画像をそのままアップすると、容量が大きく読み込みに時間がかかるので、ページスピードが遅くなってしまいます。必ず、適正なサイズにしてから利用してください。
画質を綺麗に保ったまま、サイズダウンできる便利サイト
こちらのサイト、画像をアップロードするだけです。お手軽でかなり便利なサイトです。私もよく利用しています。ブログなどで利用する写真などや、メールに添付する場合に重宝します。

まとめ
Webサイトでは、適切な画像を選び、ファイルサイズをなるべく軽くできるようにしましょう!画像を軽くすると、読み込みスピードの負担が軽減され、UXが向上します。
ファーストコーディングでは、完全成果報酬でGoogle PageSpeed Insightsで高スコアを獲得できるように、Webサイトを高速化するサービスを提供しています。




