こんにちは。FASTCODINGデザイナーの七転び八重子です。
page speed insights(ページスピードインサイト)でページ速度の判定をすると、対策の1つに「次世代フォーマットでの画像の配信」という項目があります。
今回は、次世代フォーマットでの画像「WebP」の特徴や作成方法についてまとめてみたいと思います。
JPAGやGIFなど様々な画像形式をまとめているので合わせてご覧ください。
WebP(ウェッピー)とは?
Webp(ウェッピー)とはGoogleが開発した高圧縮率の次世代の静止画フォーマットで、拡張子は「.WebP」です。ページスピードの測定ツールのpage speed insights(ページスピードインサイト)で、「次世代フォーマットでの画像の配信」という項目の中で「Webp」の使用が推奨されています。Googleは、同等の画質のGoogleは、PNGと比較してサイズが26% 、 JPEG画像では25~34%小さくなると発表しています。
参照:https://developers.google.com/speed/webp

他の画像形式とWebPの比較
| 画像形式 | 圧縮形式 | 画像の透過 | アニメーション対応 | 色数 |
|---|---|---|---|---|
| WebP | 非可逆圧縮 | ○ | ○ | フルカラー |
| JPEG | 非可逆圧縮 | × | × | フルカラー |
| GIF | 可逆圧縮 | × | ○ | 256色 |
| PNG | 可逆圧縮 | ○ | × | フルカラー |
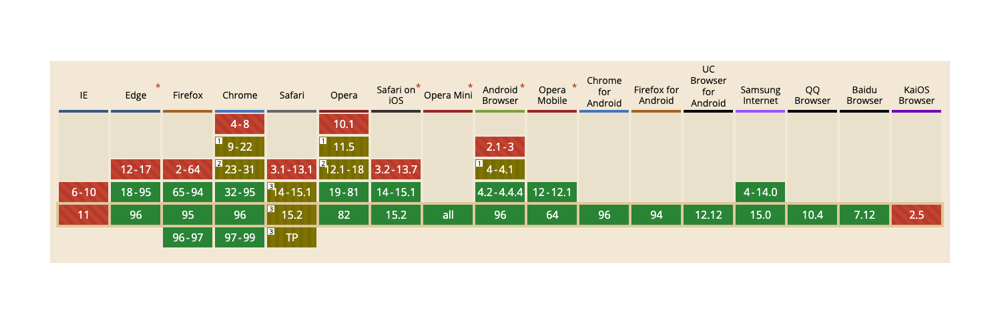
WebP対応ブラウザ
https://caniuse.com/webp
WebPは全てのブラウザに対応しているわけではありません。対応していないブラウザには従来のJPEG、PNGなどの画像形式を使用する必要があります。
| ブラウザ | IE | Edge | Firefox | Chrome | Safari |
|---|---|---|---|---|---|
| 対応状況 | × | ○ | ○ | ○ | × |

WebP画像の作成方法
Webデザインで利用する主要アプリケーション、Sketch,Photoshop,AdobeXD,ではWebPの書き出しに現在対応していません。(2021年12月現在)
使用する場合は、変換ソフトを利用します。
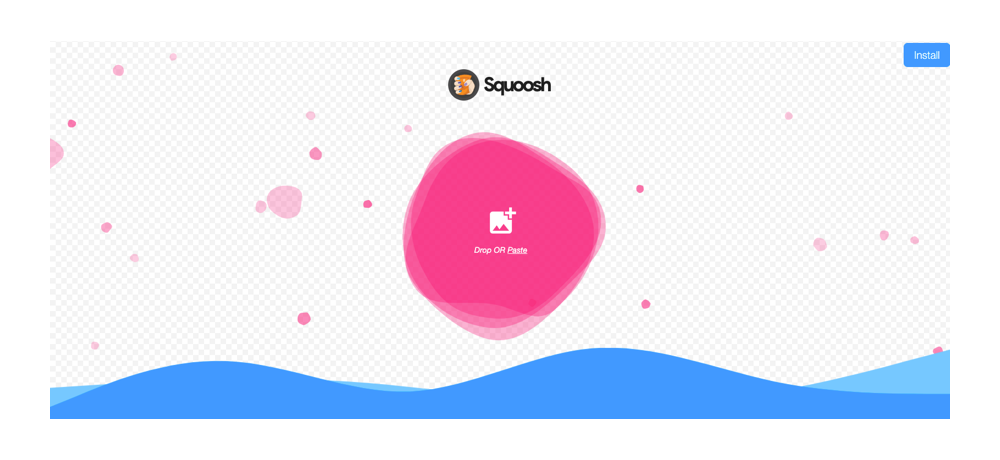
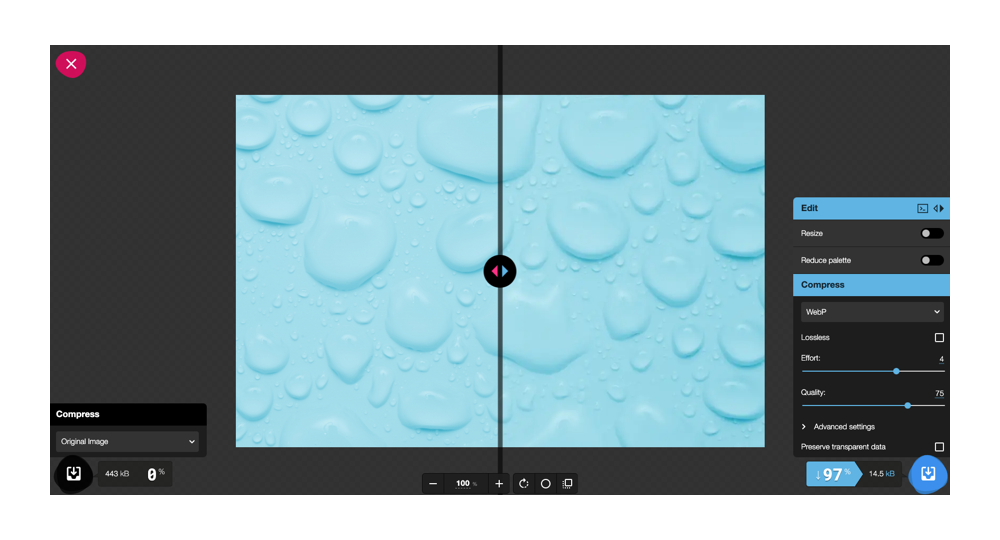
Squoosh Google開発のオンラインコンバーターです。
https://squoosh.app/

「Drop OR Paste」に変換したい画像をドラッグ&ドロップします。
https://squoosh.app/

「Drop OR Paste」に変換したい画像をドラッグ&ドロップします。

左側の画像が元画像、右側の画像が変換後の画像です。画面を見ながら調整できるので、便利ですね。WebP以外の画像形式への書き出しも可能です。
まとめ
今後、WebPは普及していくと思いますが、今は対応ブラウザや変換ソフトが必要な事から、利用には検討が必要です。画像を軽くすることで、ページスピードの改善に繋がります。
ファーストコーディングでは、完全成果報酬でGoogle PageSpeed Insightsで高スコアを獲得できるように、Webサイトを高速化するサービスを提供しています。