
こんにちは、ディレクターのせりなです。
Webフォントって聞いたことありますか?
最近はそれなりに普及してきたんじゃないかなと思うのですが
まだまだ知らない人の為に、今日はとっても簡単で便利なWebフォントの
使い方とメリット・デメリットをご紹介します。
目次
1. Webフォントとは
2. Webフォントのメリット・デメリット
3. Webフォントの設置方法は2パターン
4. Google web fontsを使ってみよう!
5. 関連サイト
6. さいごに
1. Webフォントとは
みなさんが普段見ているWebページに使われている”文字”
この文字の種類について考えたことはありますか?
実は、使っているパソコンのOSやスマートフォンの端末によって
見えている文字の書体(フォント)って違うんです。

Webサイトを構築するときに特に何も設定していないと、
パソコンはそれぞれ自分が最初から持っているフォントで文字を表示します。
でも、各端末に最初からインストールされているフォントだと
デザイナーさんの思い通りのサイトができないこともあります。
ひと昔前までは、特殊なフォントを使った文字は”画像”にしてしまうのが普通でした。
文字部分を”画像”で表現したときのデメリット
・文章検索ができない = SEOに弱い
・更新するのが面倒
・輪郭がギザギザして見えて美しくない
・マルチデバイス向け(パソコンとかスマホとか)に沢山画像を作らないといけない
そこで登場した新技術が”Webフォント”なのです!
2. Webフォントのメリット・デメリット
Webフォントのメリット
1. SEOに強い(文字検索ができる)
2. 更新・運用のときの文字修正が簡単
3. どの端末で見ても文字の輪郭が綺麗
4. どの端末で見ても同じデザインで表示できる
5. 文字デザインの差別化ができる
6. PC用、スマートフォン用に文字画像を作り分けしなくて良い
最大のメリットは、見出しやタイトルの画像を
各デバイス向けにひとつひとつ作らなくていいことだと思います!
Webフォントのデメリット(主に日本語のフォント)
1. 日本語のWebフォントがは種類が少ない
2. 日本語のWebフォントは文字数が多いので、表示に時間がかかる
3. フォントによっては著作権(ライセンス)の問題で使えない
アルファベットに比べて日本語は、平仮名・カタカナ・漢字と
普段使う文字数が圧倒的に多いので、Webフォント上での制限が大きいのが難点です。
3. Webフォントの設置方法は2パターン
では、早速Webフォントを実装してみましょう。
Webフォントの使い方には大きく2種類あります。
1. 難易度 [ 中 ] ★★★☆☆
好きなフォントファイルをダウンロードして、WebサーバにUP→設定する方法
2. 難易度 [ 低 ] ★☆☆☆☆
HTMLとCSSにちょこっと追記してすぐに使う方法
今回は2番のサクッと簡単な方法をご紹介します!
1番の方法も知りたい方は下記のサイトさんを見て見てください。
4. Google web fontsを使ってみよう!
Goolge社のサービスを使うと、簡単に好きなWebフォントを使うことができます。
Google web fontsがおススメな理由
・コーディング初心者でも簡単にWebフォントを使える!
・無料 & 商用利用可能!!
・800種類以上の豊富なフォントが使える!(2017年4月現在)
それでは、早速Google web fontsの実装方法を見ていきましょう。
[ Google web fonts ] の使い方は簡単3ステップ
(1) 使いたいWebフォントを選ぶ
(2) HTMLで指定のコードを追記する
(3) CSSでfont-familyを設定する
このたった3ステップで下のようにかわいいフォントが使い放題!
[ 適用後 ] Google Web Fonts is applied
(1) 使いたいWebフォントを選ぶ
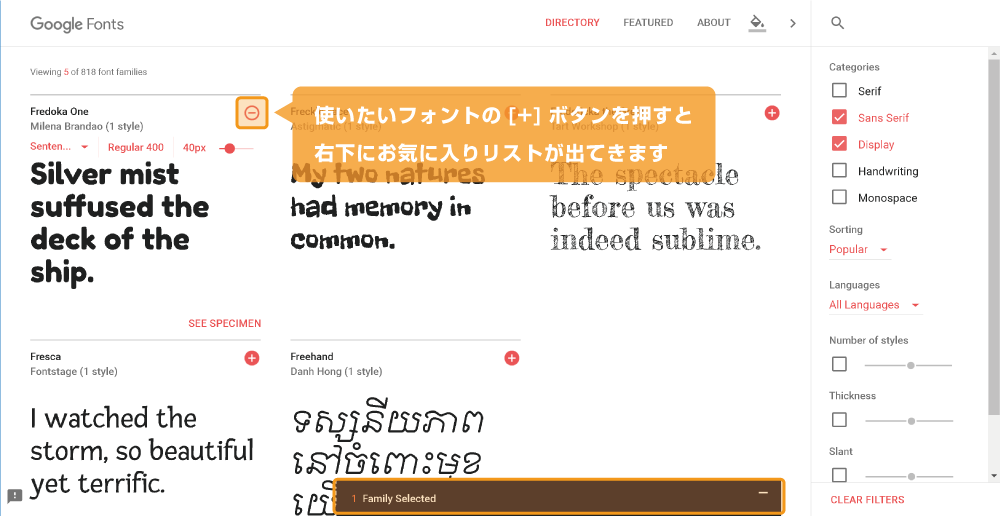
まずは[ Google web fonts ]のサイトから、使いたいフォントを選びます。

使いたいフォントが見つかったら、右上の[+]ボタンを押してお気に入りリストに追加します。
右側サイドバーから、フィルターを掛けて好みの文字を選ぶこともできます。
Categories(カテゴリ)の説明
・Serif: 明朝体(線の端に飾りがついているフォント)
・Sans Serif: ゴシック体(線の端に飾りがついていないフォント)
・Display: 装飾があるフォント
・Handwriting: 手書きのようなフォント
・Monospace: 等倍フォント(全ての文字幅が一緒)
その他の項目
・Sorting: 並べ替え(流行順、人気順、登録日、名前順)
・Languages: 言語(残念ながら日本語はありませんでした・・・)
・Number of styles: スタイルの数(線の太さ、斜体など)
・Thickness: 文字の線の太さ
・Slant: 斜体の数
・Width: 1文字の幅の太さ
人為的にカテゴリ分けしてくれている[ Font Library ]というサイトもあります。
“cute”、”game”、”funky”など、直観的でわかりやすいタグ付けがされているので使って見てください。
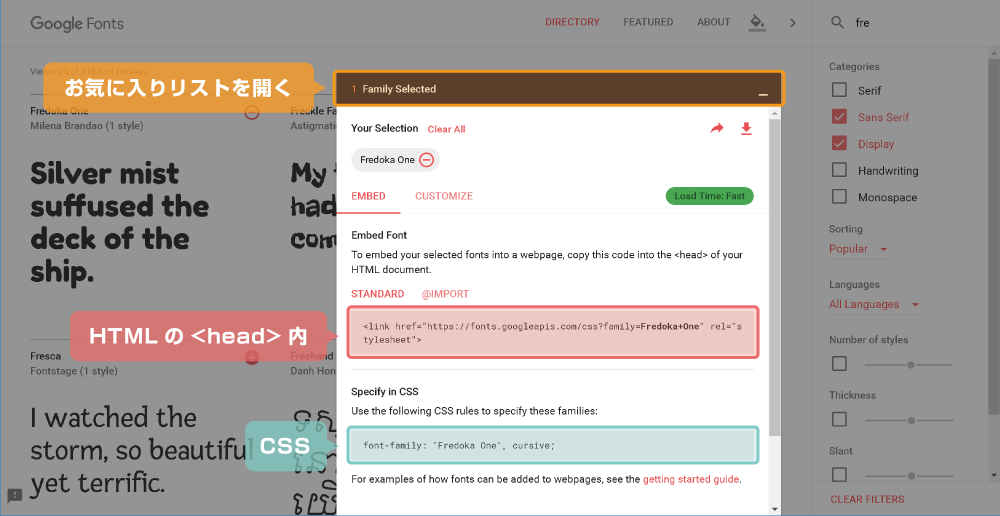
(2) HTMLで指定のコードを追記する
お気に入りリストに出てきたコードをコピーして、まずはHTML側にペーストします。

<head>内にコピペする
<link href="https://fonts.googleapis.com/css?family=Fredoka+One" rel="stylesheet">
<body>内に記述する
<p class="ff_fredoka">Google Web Fonts is applied</p>
class名は自分が使いやすいものに変更してください。
(3) CSSでfont-familyを設定する
次に、お気に入りリストに出てきたCSS側のコードを元に
HTMLで反映させたいところにfont-familyを指定します。
p.ff_fredoka {
font-family: 'Fredoka One', cursive;
}
これで完成です!こんな感じになっていますか?
[ 適用後 ] Google Web Fonts is applied
上手くいかない方は、CSSの書き方が間違っていないか、class名が間違っていないか
ブラウザのキャッシュは残っていないかなど、注意して見てみてくださいね。
5. 関連サイト
6. さいごに
Webフォントは[ Google web fonts ] 以外にも
様々なところで提供していますのでぜひ使ってみてください!
また、HTMLコーディング代行サービスを提供している私たちFASTCODINGは
Webフォントを使用してのコーディングができますので、お気軽にお声かけください。







