こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。
現在WEBサイトはレスポンシブで制作されることがほとんどですが、その場合スマホサイトが縦に長くなりすぎてしまうという問題があります。
スマホはPCに比べて表示領域が狭いため、ある程度長くなってしまうのは仕方ないのですが、長くなり過ぎるとデメリットもあるので、制作の際は注意しましょう。
縦に長いことで起こる問題
下部のコンテンツが見られにくい
情報量が多くページが縦に長いと、単純にスクロールする手間が発生します。長すぎるページはスクロールが面倒になり途中で離脱してしまったり、途中のコンテンツから別ページに遷移する場合も多く、下部のコンテンツが見られにくいという傾向があります。
表示に時間がかかる
ボリュームのあるページは重くなり、表示に時間がかります。また、スマホはPCなどと違って移動中などで閲覧される事が多く、電波状況に左右されやすくなります。その為、続きが表示されないといった状況になれば、離脱率も上がってしまいます。
情報を見失いやすい
スマホページは縦方向にスクロールして閲覧しなければならない為、「タイトルと本文」の様なコンテンツのまとまりがPCと比べて見えづらくなります。スマホではコンテンツの量が増える程、今どのコンテンツにいるのか分かり難くなってしまいます。
具体的な方法 – 1<全て表示させない>
では、スマホページの長さを抑える具体的な方法についてご説明します。
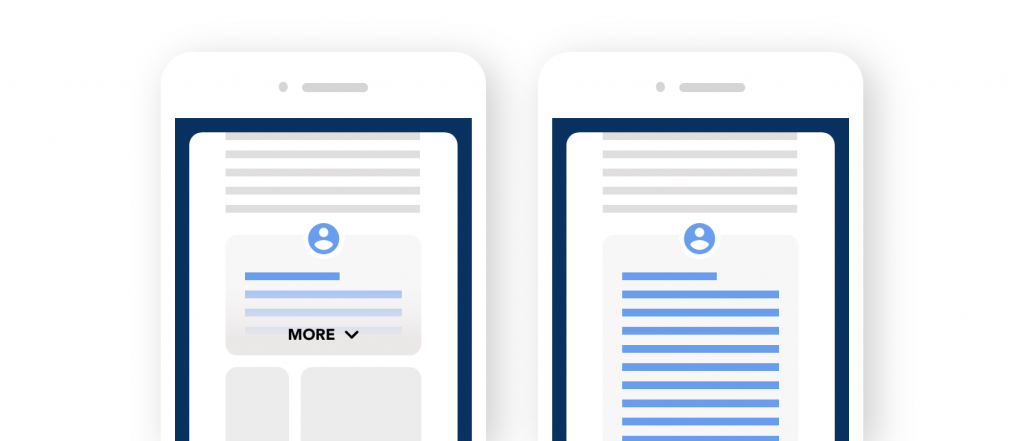
長い文章を折り畳む
ボリュームのあるテキストは全て表示させず、アコーディオンにして折り畳みます。
見出し以降を折り込む事で、見たい情報だけピンポイントにアクセス出来ます。
メニューの場合は開かなくても見出しを見ればある程度中身を想定出来ますが、見出しだけではわからない場合は、透過のグラデーションを入れる・「続きを見る」などの文言を入れて、続きの内容が分かる様にしてあげる事も大切です。

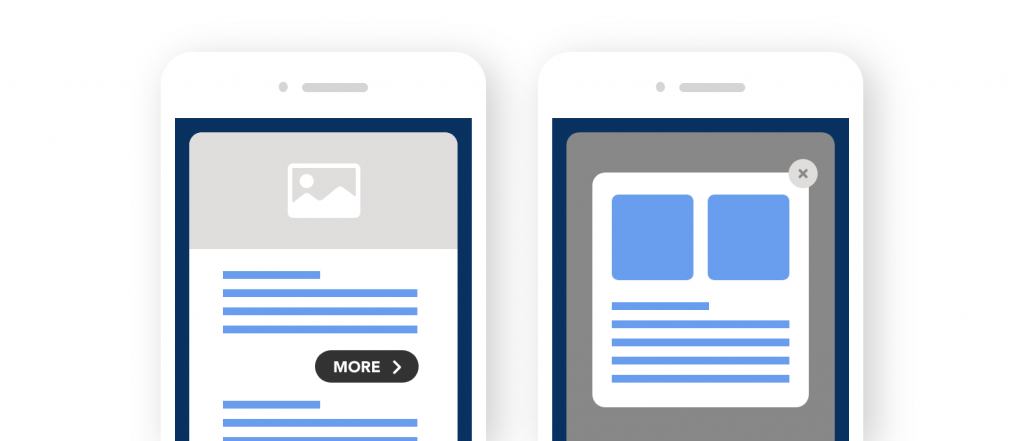
モーダル表示にする
アコーディオンと同じくペースを短縮させる方法として、モーダルで表示させる方法もあります。
他画面に遷移させるほどの情報量では無いが、地味にスペースを取ってしまうような場合に適しています。

スマホでは非表示にする
スペースを取る画像などは、スマホでは表示させないのも一つの手です。
ただし、デザインに違和感が出てしまったり、意味が伝わりにくくなる場合もある為、情報の優先順位はしっかり定義しましょう。

具体的な方法 – 2 <UIを見直す>
タブ切り替えで表示する
類似コンテンツやカテゴリー分けされた情報はそのまま縦に表示にするのではなく、タブ切り替えにして表示する事で縦スペースを短縮できます。

横スクロールにする
同類のサムネイルやカセットが並ぶ場合は、横スクロールで表示します。ただ、デザイン処理によっては横スクロールに気づかない場合があります。
矢印や続きを見るなどの文言を入れたり、サムネイルをはみ出させるなどして、右にまだ続きの情報があるという事が分かる様にしましょう。

まとめ
いかがでしたでしょうか?
スマホサイトの長さを抑える方法についていくつかご紹介しましたが、状況によってこの通りとは限りません。いずれにしてもユーザーにとって必要な情報か精査した上で、適したUIを選択する事が大切です。
Web制作でお悩みの方はファストコーディングにお任せください!
ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。
お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。