
こんにちは、ディレクターのせりなです。
このページにたどり着いたあなたはきっと
クライアントにRetinaディスプレイに対応したWebサイトを作ってって言われたけど
「すみません、”れてぃーな”って何ですか?」
「あー、あの綺麗に見える画面のことね!・・・TVの話?」
「Retina対応って言うけど、何をどうすれば対応できるの?」
って思っているWebデザイナーさんではないでしょうか?
世の中では一般的になりすぎて、今更ひとに聞けないRetinaディスプレイと
そのWebデザインを作るうえで注意すべき点をまとめたのでご覧ください。
目次
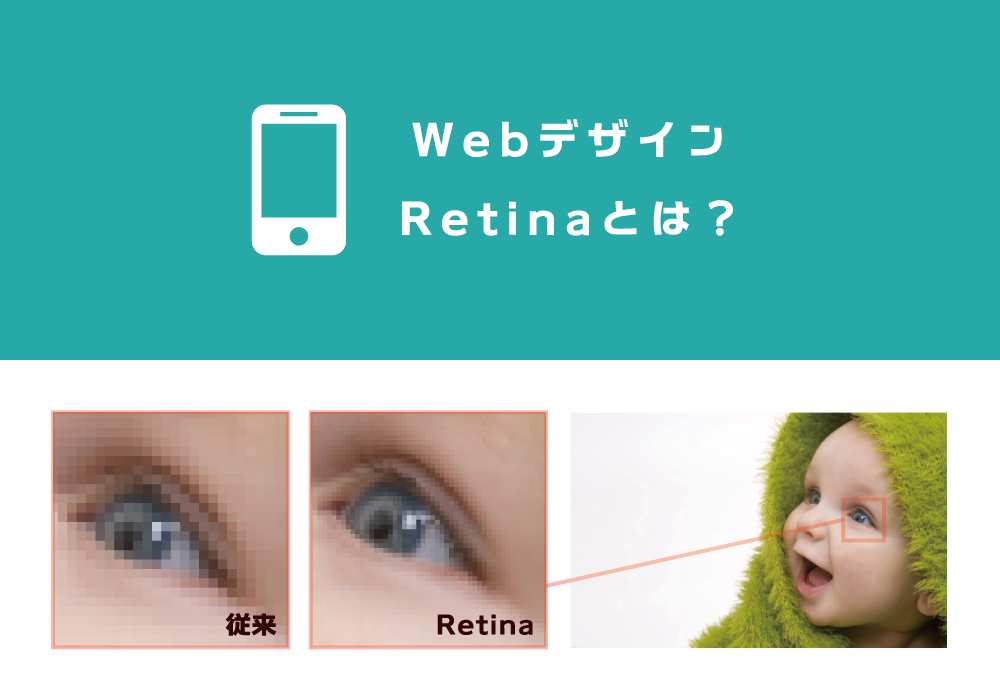
1. Retinaディスプレイとは
2. Retinaディスプレイでデザインするときの設定方法
1. Retinaディスプレイとは
最近よく耳にするRetinaと言う言葉。そもそも何なのこれ?
Retina Display(レティーナ ディスプレイ)
「Retina」とは「網膜」という意味です。
画素が細かく、人間の目で識別できる限界を超えるほど細かいことから
Retinaディスプレイと名づけられました。従来の倍の解像度(高画素密度)のディスプレイのこと。
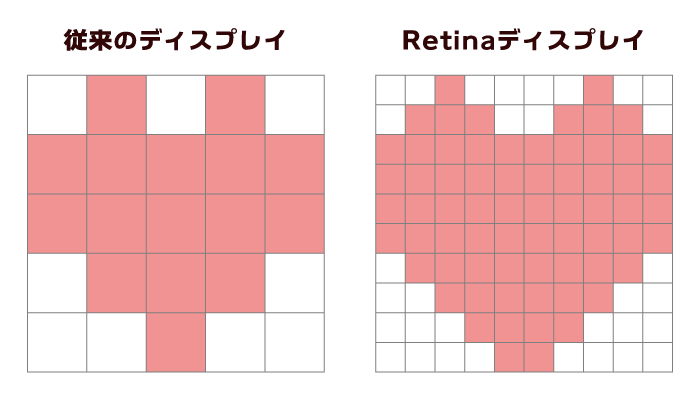
私たちが普段見ているパソコンやスマートフォンのディスプレイは
小さな点(ドット)の集まりでできています。
この点の密度のことを解像度(かいぞうど)と言い、
点の密度が高い(=高解像度)ほど、より鮮明な画像の描写が可能です。
そして、Retinaディスプレイとはこの点の密度が今までの倍以上あります。
簡単に言うと「すごく鮮明で綺麗な画像」が見られる画面のことです。

[↑] 表現力でいうとこんな感じです。
2. Retinaディスプレイでデザインするときの設定方法
じゃあ、Retinaディスプレイは何に注意してデザインすればいいの?ってところですよね。
今回はデザインソフトのPhotoshopやIllustratorでの設定方法をご紹介します。
(1) アートボードの[ 横幅 ]を設定する: ※都度計算が必要
(2) [ 解像度 ]を設定する: 72 pixel/inch
(3) [ 単位 ]を設定する: ピクセル
(4) [ カラーモード ]を設定する: RGB
(1) アートボードの[ 横幅 ]を設定する: ※都度計算が必要
まず、現在最新版であるiPhone7を基準に考えていきます。
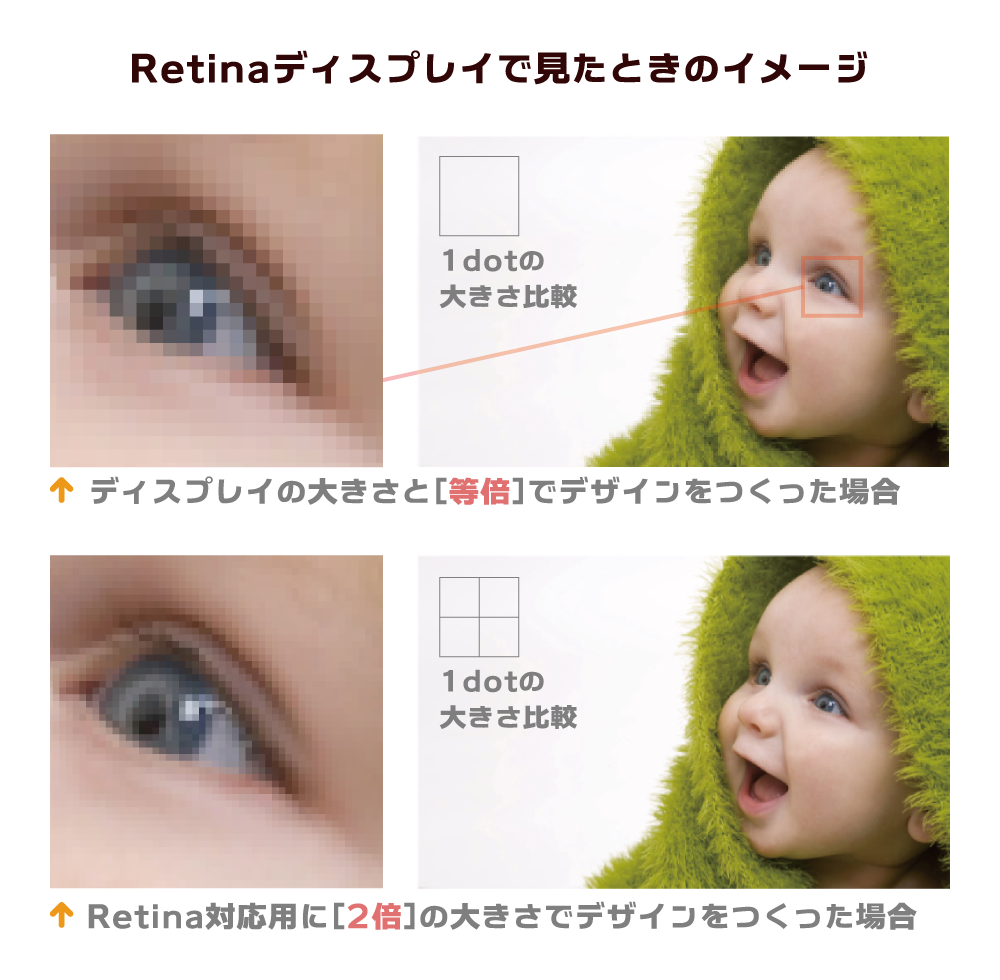
a. 従来のディスプレイの場合
iPhone7の物理的なディスプレイの大きさである
375px(ディスプレイの大きさと等倍)でアートボードを作成すればOKでした。
b. Retina対応ディスプレイの場合
iPhone7の物理的なディスプレイサイズとは別に[ デバイスピクセル比 ]を確認します。
通常のディスプレイの何倍の解像度になっているかというのを調べる必要があります。
デバイスピクセル比はJavaScriptの”window.devicePixelRatio”で取得できるのですが
「端末名 デバイスピクセル比」で検索してみるのが1番早いと思います。

今回はQiitaさんの「iPhone/iPad解像度(画面サイズ)早見表」を参考にさせていただきました。
表でいう「Retina」の項目がデバイスピクセル比です。
Rerinaディスプレイ:デザインの横幅計算式
375px(iPhone7の物理的な横幅) × 2倍(デバイスピクセル比)
= 750px(iPhone7のブラウザで実際に表示される大きさ)
上記の計算式に沿って導き出された大きさでアートボードを作成すると
Retina対応用のデザインが作成できます!iPhone7の場合は横幅750pxですね。

今はデバイスピクセル比が3や4の端末も出てきています。
Retina対応=ディスプレイの2倍でデザインを作ればいい訳ではないので
この計算の仕方をしっかりと覚えておいてください!
(2) [ 解像度 ]を設定する: 72 pixel/inch
4つの設定項目の中で、DTP(印刷物)出身のデザイナーさんが
1番困ると思われるのがこの解像度の設定だと思います。
紙のデザインは主に300 pixel/inch(ppi/ピクセルパーインチ)で解像度を設定していますが、
Webデザインでは基本的に72ppiに設定します。
パソコンモニタが72~96dpiだったので、Webデザインは72ppiが基準になりました。
※解像度だけは、後々数値を変更することができないので注意してください。
(3) [ 単位 ]を設定する: ピクセル
DTP(印刷物)だと「mm」を使うと思いますが、
Webでは「px(ピクセル)」を使用してください。
(4) [ カラーモード ]を設定する: RGB
DTP(印刷物)だと「CMYK」を使うと思いますが、
Webでは「RGB」を使用してください。
Rは赤(Red)、Gは緑(Green)、Bは青(Blue)のことです。
パソコンのモニタはこの光の三原色を1つ1つの点に持っていて
その濃度を調整することで色を表現しています。
さいごに
Web業界はどんどん新しい概念が出てきて情報を追うのが大変ですが
もしわからない場合はプロに任せてしまうのが1番安心です。
FASTCODINGでは、Web業界の最新情報やHTMLコーディングに詳しい
Webディレクターおりますので困ったことがあれば気軽に相談してください。






