こんにちは。FASTCODINGデザイナーの七転び八重子です。
前回「これまでのデザインとマテリアルデザイン」をご紹介しましたが、今回は、実践編です。
マテリアルデザインで最初にするカラーの選び方について解説します。
1 使用するカラーを決める
最初にサイトで使用するカラーを選んでおきましょう。
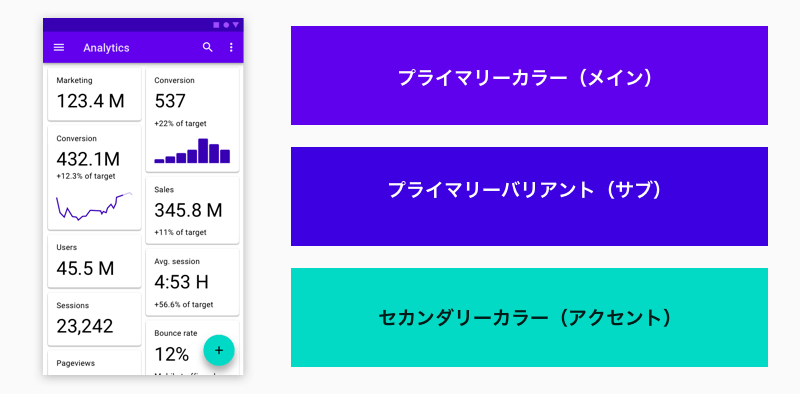
・プライマリーカラー(メイン)
Webサイトで一番使うベースになる色。
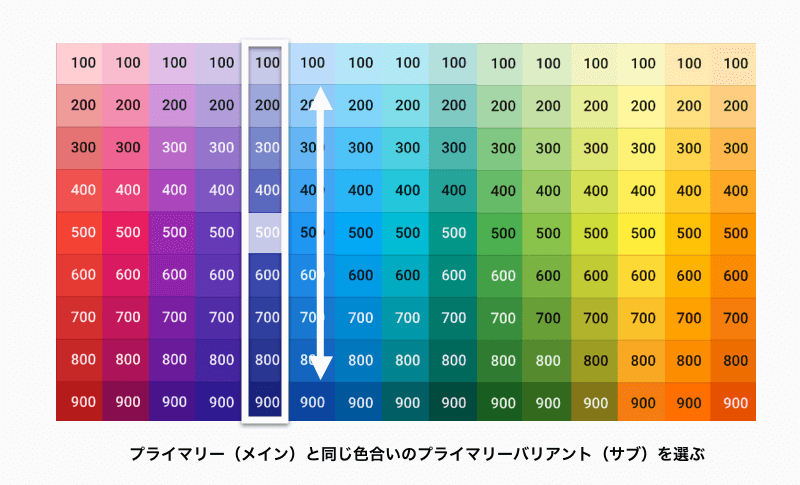
・プライマリーバリアント(サブ)
補助的に使う色です。メインカラーと同じ色合いで薄い色と濃い色を選んでおきましょう。
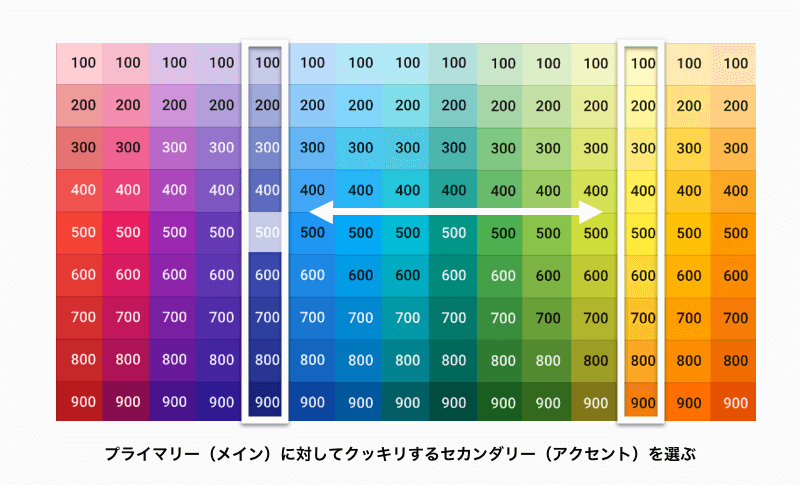
・セカンダリーカラー(アクセント)
目立たせたい時に使うカラーです。重要なボタンなどに使います。多用しないように気をつけましょう。

注意:プライマリーカラーが、赤っぽい場合は、エラーカラーと被らないように気をつけましょう。(エラーカラー:#B00020)
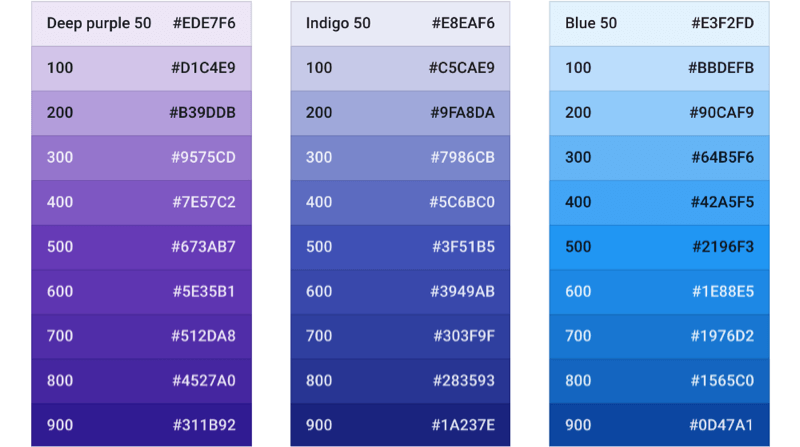
2 便利なカラーパレットで色を決める
公式ページ(Tools for picking colors)にカラーパレットが用意されています。

カラーの選び方
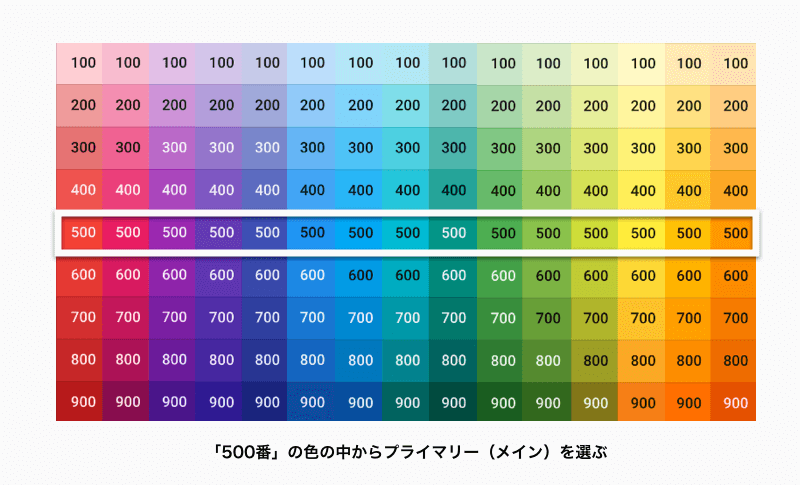
プライマリーカラー(メイン)
「500番」の色を使うことが推奨されています。この500という数字は「色の明るさ」を表すものです。100だと明るい色、900だと暗い色となります。

プライマリーバリアント(サブ)
メインの補助的なカラーです。メインカラーと同じ色合いで薄いカラーと濃いカラーを選んでおきます。

セカンダリーカラー
アクセントなので目立たせたいカラーを選びましょう。プライマリーカラーとは異なるカラー相性の良さそうなカラーを選びます。500番前後の鮮明なカラーがおすすめです。

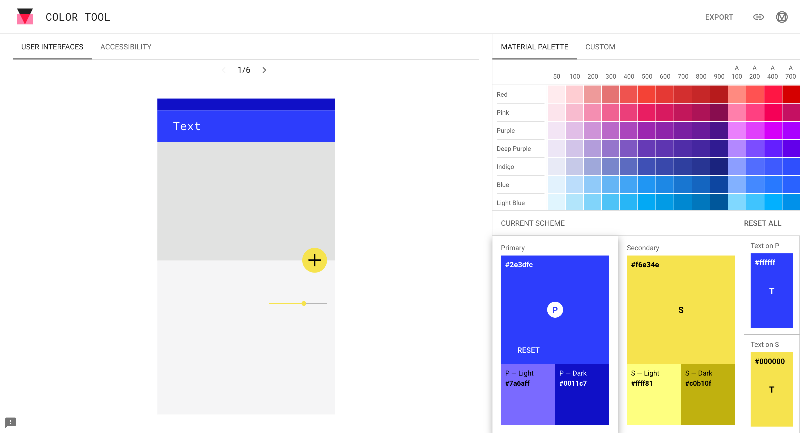
3 マテリアルパレットジェネレーターで配色を確認してみる
こちらも公式ページ(COLOR TOOL)にあります。選んだカラーでサンプル画面が見れるのでとても便利です。

無彩色とエラーで使うカラー
プライマリー、セカンダリーカラー以外に、「白」「黒」「グレイ」が使用できます。エラーカラーも注意して見ましょう。ここで、プライマリーカラーが赤っぽいなど、エラーと近しいカラーの場合は調整が必要です。

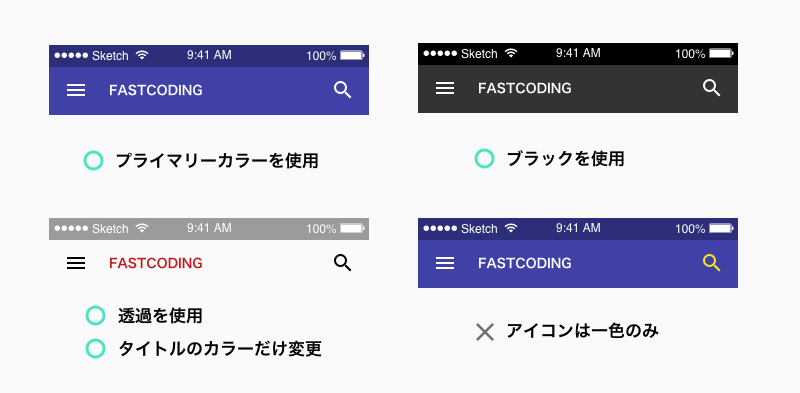
5 アプリバーの配色とアイコン
アプリバーはヘッダー部分を差します。多くのサイトでは、プライマリーカラーにしていますが、黒や透明でも問題ありません。アイコンは全て同じカラーを使用してください。

4 背景に乗せる文字のカラー
薄いカラーには「黒文字」、濃いカラーには「白文字」と大体の感覚で決めていると思いますが、カラーパレットでしっかり確認しましょう。カラーによって何番まで白文字または黒文字が利用できるか分かります。
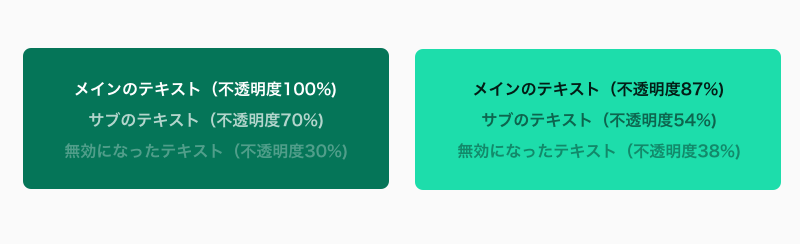
テキストの重要度により不透明度を変える
薄い背景に黒文字を乗せる場合は、背景色に馴染みやすいように真っ黒ではなく少し薄めの黒(不透明度87%)にすることが推奨されています。ちょっと覚えにくい%ですね。。

まとめ
今回の実践編で、カラーについて解説しましたが、個人的な意見を足すと、カラーパレットのカラーだけでは限界がありますし、コーポレートカラーやテーマに合わせて好きなカラーを利用しても良いと思います。