こんにちは。FASTCODINGデザイナーの七転び八重子です。
今回は、イラストレーターで「サクっと」作れてしまう、タイトルデザインをまとめました。
ちょっとしたフォントのあしらいでグッと雰囲気が出るので、ぜひ活用してみてください。
タイトルデザイン一覧
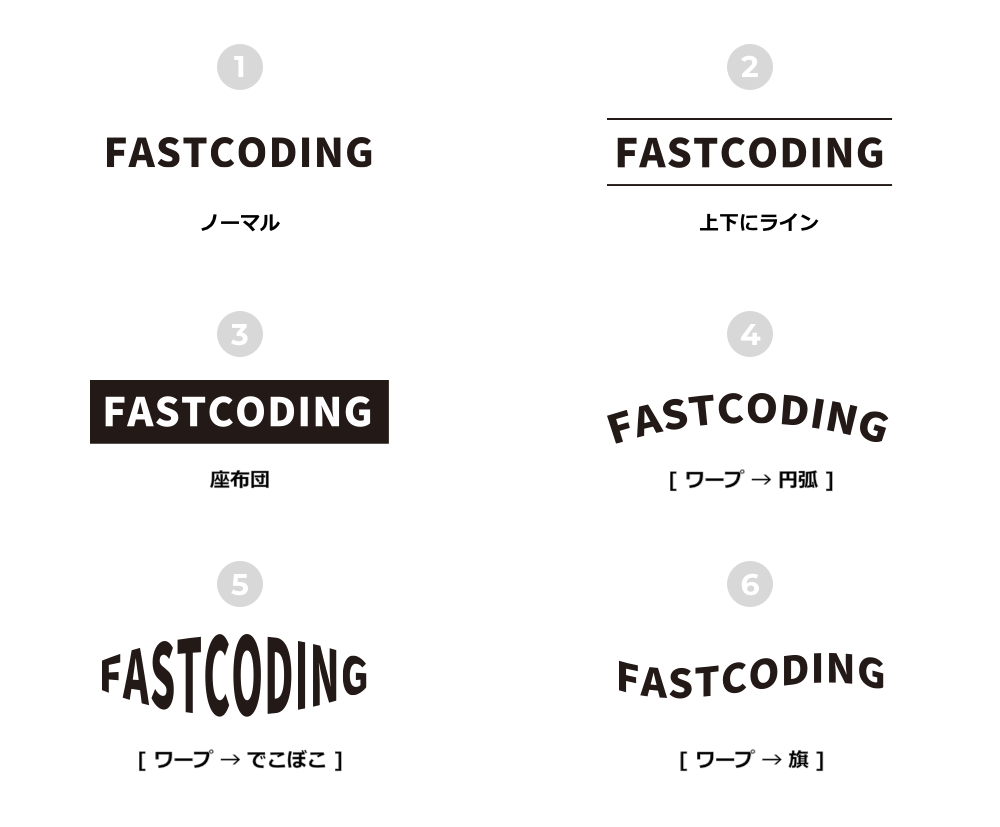
基本 01〜06

どれも簡単なあしらいでーす。
[フィルター]→[ワープ]→いろんな形状が、上記以外にもあるので試してみてください。
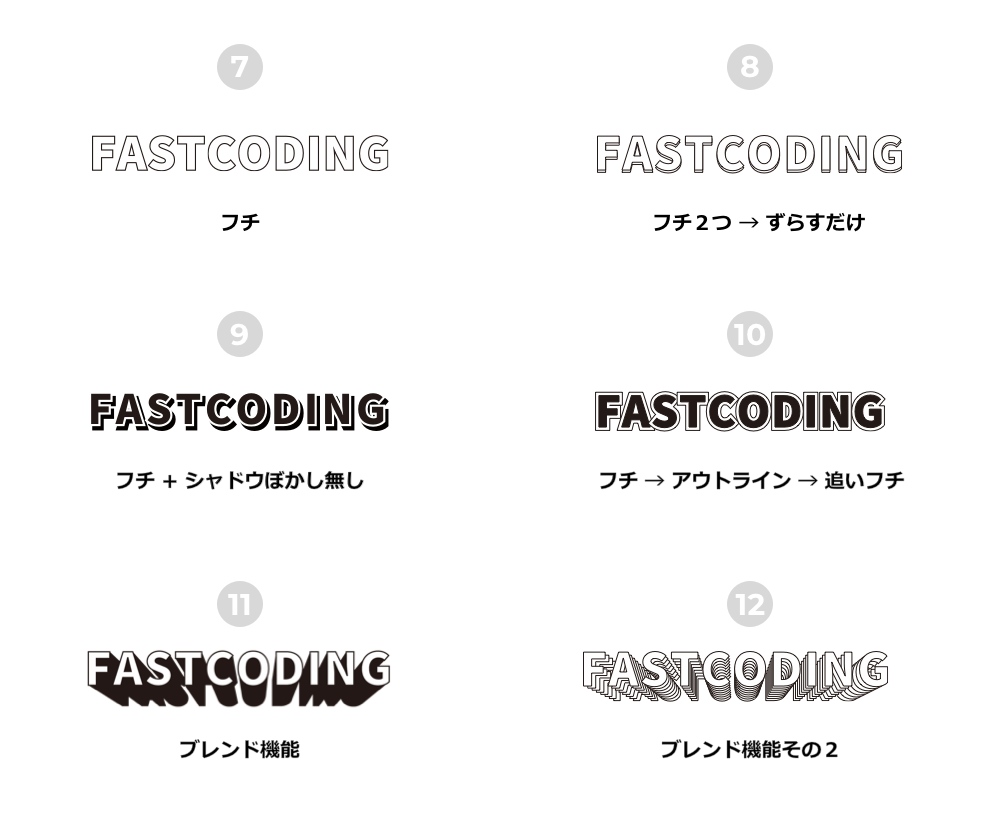
フチ系 07〜12

11と12で利用しているブレンド機能は、本当に便利で使用頻度が高い機能ですが、
文字デザインでも、インパクトのあるタイトルなどによく利用されてますね。
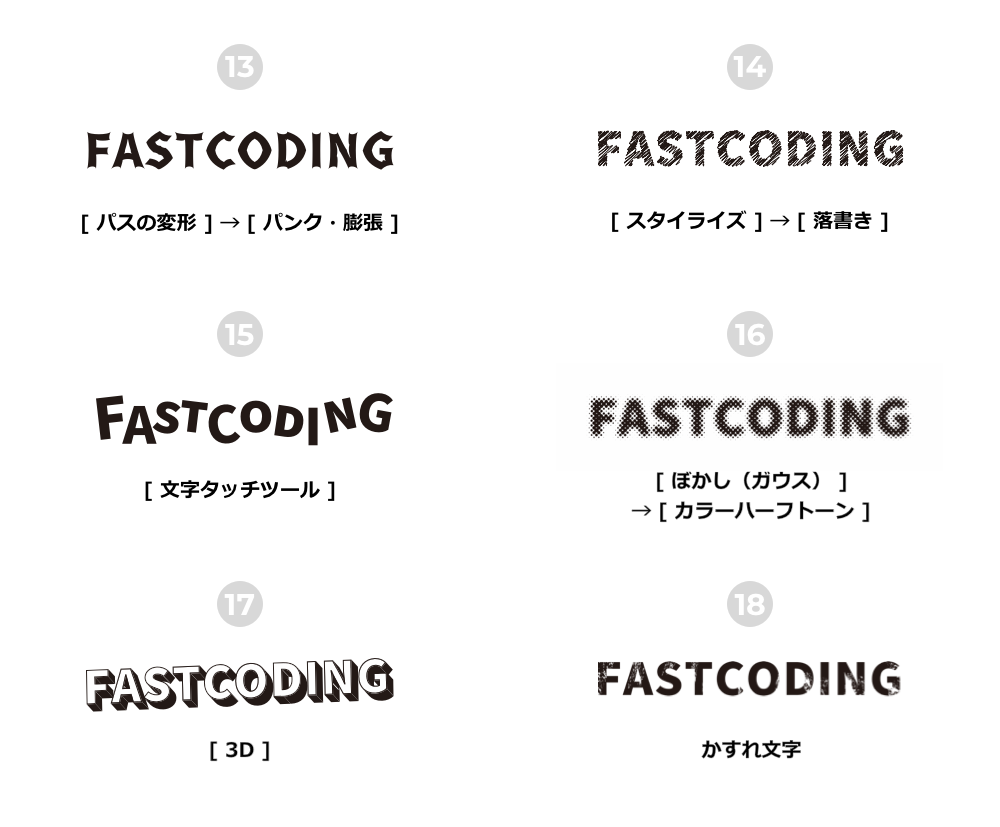
ちょっと凝ってる系 13〜18

比較的簡単ですが、少し凝っているように見える加工です。
かすれ文字は、操作が多少複雑なので、以下にまとめておきます。
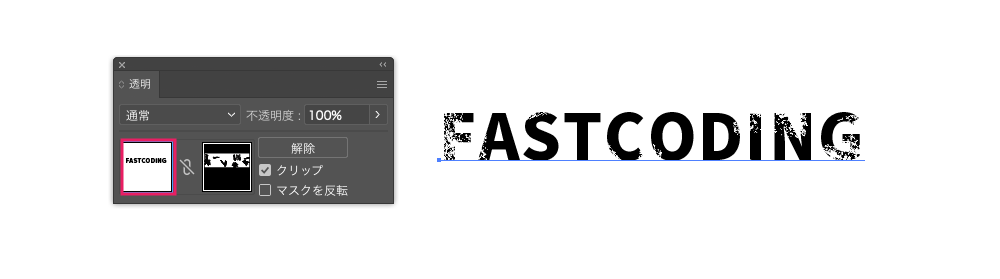
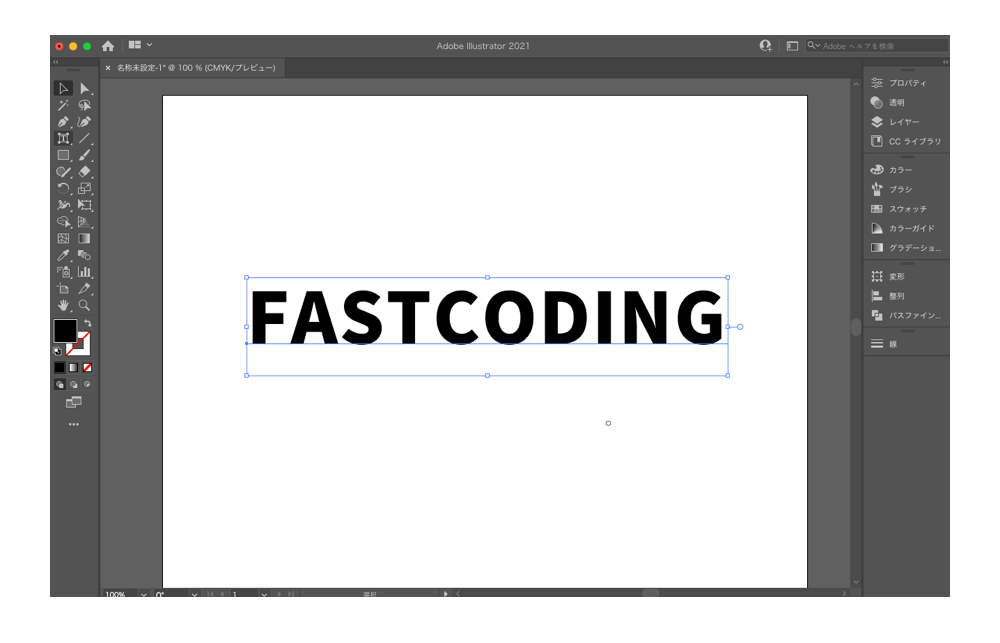
18 かすれ文字の加工
文字はアウトラインを取らなくても大丈夫です。

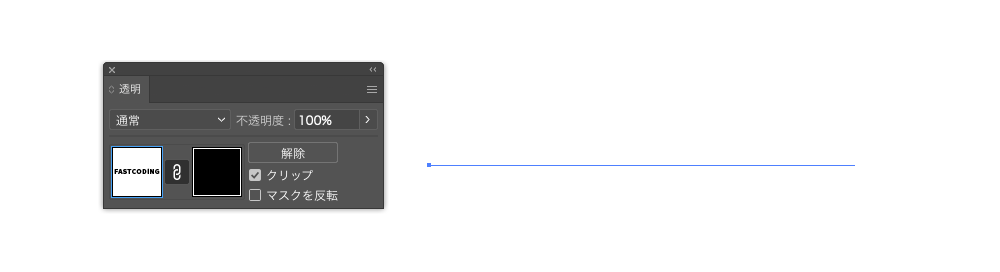
[透明]ウインドウで[マスク]を追加します。一時的に、テキストが見えなくなります。
※透明ウインドウが見当たらない場合は、上部メニューのウインドウから追加してください。

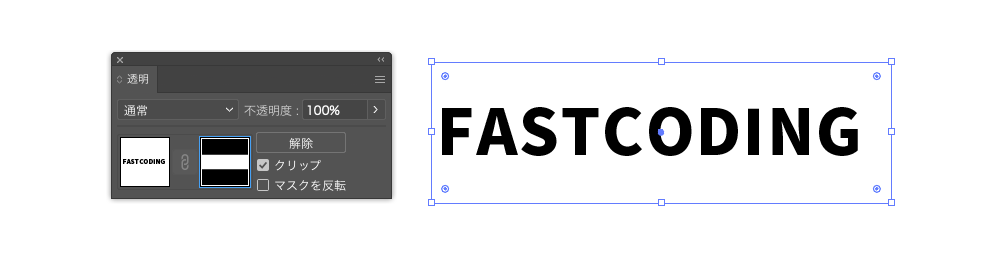
マスクを選択して、白のオブジェクトを追加します。
追加したところのフォントが見えるようになります。オブジェクトが黒い場合は、白にしてください。

マスクを選択した状態で、ブラシツールを選択して、[アート_木炭・鉛筆]を選択し、フォントにかすれを作ってきます。
※線の色は黒にしてください。

左側を選択して、完成です。