2021年、最新のWebデザインの横幅サイズはこちらの記事をご覧下さい。
どうも、FASTCODINGディレクターのせりなです。
Webサイトを制作するとき、デザインの横幅を何pxにすればいいかなーって思ったことありませんか?
パソコンは何pxで作るの?スマートフォンは何pxがいいの?
って聞かれることが多いので、デザインの横幅でもう迷わないための考え方をまとめてみました。
基本的な考え方さえ抑えておけば、これから先いろいろな情報が出てきてもばっちりです!
もくじ
1. 「Webサイトデザインの横幅サイズ」の結論!!
2. まず、モニター解像度のシェアを調べる ~PC編~
3. Web・IT大手企業やイケてる企業のWebサイトを参考にする ~PC編~
4. スマートフォンのWebサイトの横幅は何pxで作ればいいの?
5. 参考サイト
1. 「Webサイトデザインの横幅サイズ」の結論!!
長くなるので結論から先に書いておきます!
PCは[ 1000px前後 ]でWebサイトをつくる
(960px,980px,1000px,1024px,1040pxあたりからお好みで)
スマートフォンは[ 750px ]でWebサイトをつくる
(iPhone最新機種 2017年1月現在ではiPhone7に合わせる)
時代が変わっても自分で考えられるようになりたい方はこのまま読み進めてください。
2. まず、モニター解像度のシェアを調べる ~PC編~

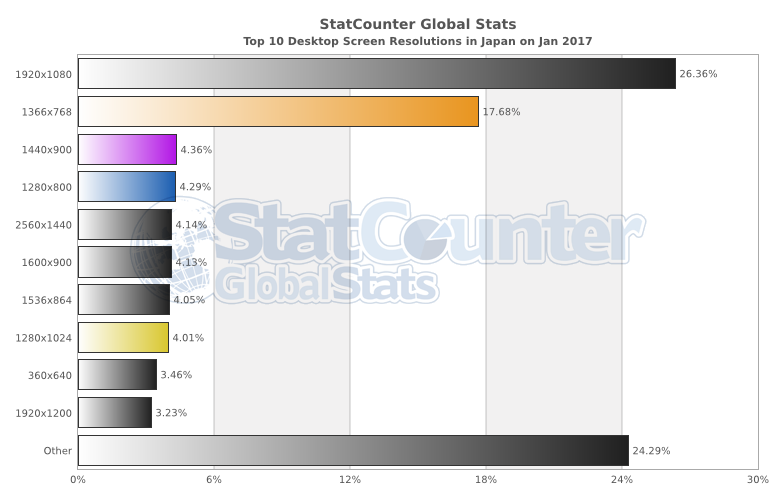
まずは「Stat Counter」でパソコンのモニター解像度の現在のシェア率を調べます。
簡単に言うと、世間のみなさんがどんな大きさのパソコン画面でWebサイトを見ているのかな~という市場調査です。
Stat Counter(スタットカウンター)とは
パソコン・タブレット・携帯などの端末や国、期間別に、世界各国で使用されているモニターの解像度や検索エンジンのシェア率をグラフ化してくれるという、Web上の様々なシェア分析に特化したサービスです。

[↑] こちらが2017年1月の月間のモニター解像度のシェア率です。
2017年1月で日本に絞って見てみると「1920px×1080px」と「1366px×768px」がダントツでシェアが多いですが、あとはまちまちですね。
シェア率はわかった!で、モニターの解像度だけを参考にすればいいの?
・・・と思いきや答えは[ NO ]です。
モニター解像度のシェア率を見ると「1920px×1080px」が一番多いですが、でも横幅2,000pxくらいでWebサイトをつくる人はいませんよね。

[↑] もしシェア率に合わせて横幅1920pxでWebサイトを作ってしまったらこんな感じになってしまいます・・・
それでは、実際にWebサイトを見るときのことを考えてみましょう。
1000px前後でWebサイトを作る理由を考える
例えば、自分が「1920px×1080px」のモニターを使用していることを考えてみてください。
あなたは画面いっぱいにWebブラウザを広げてサイトを見ますか?
多分、大体の人はWebブラウザサイズを適当な大きさに縮めて、空いたスペースに他のウィンドウを並べて作業していると思います。
きっとこんな感じ。

ブラウザサイズが大きくなったからと言って、Webサイトを画面いっぱいに広げて見るかというと、そういう訳ではないのです。
なので、
どんなモニターでも問題なく見られるサイズが「1000px前後」なのです。

[↑] 1000px前後でWebサイトを作成した場合、どのモニターで見ても見やすいサイズ感になる。
もっとも良く使われるディスプレイ解像度が1024×768から1366×768にアップ〔日本では1366×768〕
2012年の記事なので5年前になりますが、それまでの主流なモニターサイズは「1024px×768px」でした。
日本は少数派に優しい国なのでまだまだこの層を切り捨てません。
「1000px前後」だけど実際細かくいうと何pxがいいの?
PCは[ 1000px前後 ]でWebサイトをつくる
(960px,980px,1000px,1024px,1040pxあたりからお好みで)
と冒頭のところで書きましたが、実際何pxでWebサイトを作ればいいのか細かい数字の部分、気になりますよね
簡単に言うと「好みです」としか言いようがないのですが、ここは他のみんながどうしているのかを参考にしてみましょう。
3. Web・IT大手企業やイケてる企業のWebサイトを参考にする ~PC編~

今回は「Webサイトの横幅まとめ(2015年07月)」のページを参考にさせていただきました。
700px代から1600pxまで実に幅広いですね。
でも、よくよく見てみると[ 950px~1000px ]あたりに集中しているようです。
Webサイトのつくりは大きく2種類に分かれる
「Web・IT大手企業やイケてる企業」だけを厳選したWebサイトの横幅一覧
—————————— ① 固定幅 ——————————
900px : 人間
940px : NTT docomo / キノトロープ
950px : Yahoo! JAPAN
960px : 東芝 / ネットイヤーグループ / beBit
980px : サイバーエージェント / 電通 / au 富士通
990px : SoftBank
1000px : DeNA
1240px : LIG
———————— ② リキッドレイアウト ————————
980px : Apple
1000px : IMJ
1200px : チームラボ
1300px : 博報堂
「Webサイトの横幅まとめ」を真似て、個人的に「Web・IT大手企業やイケてる企業」だけを厳選して一覧を作ってみました。
そうするとだいたいのWebサイトは、大きく2種類に分かれることがわかりました。
①900px~1000pxの「固定幅」デザイン
②1000px以上の「リキッドレイアウト・可変レイアウト」デザイン
リキッド・レイアウト(Liquid Layout)とは
まず、リキッドとは状態変化のなかの「固体」「気体」に対し、「液体」の状態を指します。
Webサイトにおけるリキッド・レイアウトとは、ユーザーのWebブラウザサイズによって、横幅が100%もしくは可変的にグリッドなどが調整されてコンテンツが表示されます。
ちなみに、PC・タブレット・スマートフォンのどのデバイスで見ても崩れることなく表示されるデザインを「フルサイズ・リキッドデザイン」と呼んだりします。
Apple、IMJ、チームラボ、博報堂さんのWebサイトがフルサイズ・リキッドデザインになっていますね。
2015年のWEBサイトはフルサイズリキッドデザインで行こう。
Webサイト横幅比較のまとめ
この結果からわかることは、自分が作りたいWebサイトは「①固定幅」なのか「②リキッドレイアウト・可変レイアウト」なのかで横幅の選択肢がぐっと狭まるということです。
①の固定幅でWebサイトをつくるなら1000px前後(960px,980px,1000px,1024px,1040pxあたり)
②のリキッドレイアウトにするなら1000px以上でも構わない
1000px以下でリキッドデザインでももちろん構いませんが、1000px以上で固定幅だと、小さいモニターを使っているユーザーさんにとってちょっと使いづらいサイトになってしまいますね。
4. スマートフォンのWebサイトの横幅は何pxで作ればいいの?

スマートフォンのWebデザインの横幅、何pxで作っていますか?
横幅320px?640px?なんて話をよく聞きますが、今現在でいうとどちらもNGです。
考え方のポイントは「iPhoneの最新機種に合わせる」です。

Qiitaさんの「iPhone/iPad解像度(画面サイズ)早見表」を参考にさせていただきました。
2017年1月現在、Apple社製スマートフォンの最新機種はiPhone7です。
ディスプレイの大きさは「375px×667px」ですね。じゃあ375pxの横幅でWebサイトを作ればいいのかな?
・・・と思ったそこのあなた!ちょっと待った!!
横幅375pxでWebサイトを作成してはいけません!!!
注意すべきは「Retina対応」です。
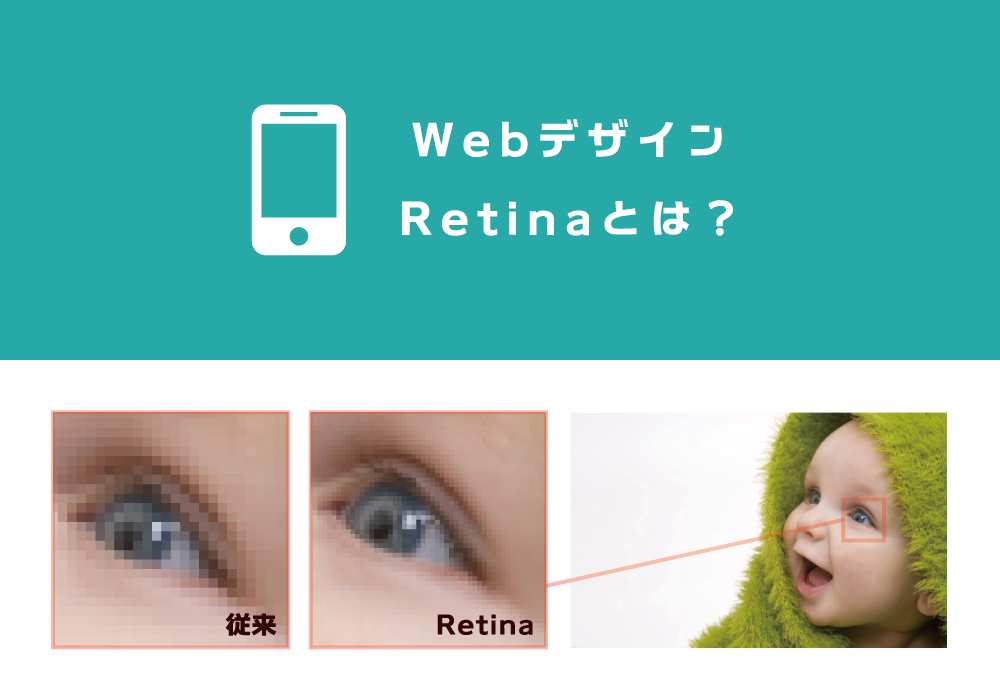
Retinaディスプレイとは
Retina Display(レティーナ ディスプレイ)
「Retina」とは英語で「網膜」のこと。人間の目で識別できる限界を超えるほど細かい画素であることからRetinaディスプレイと名づけられました。従来の倍の解像度(高画素密度)のディスプレイのこと。
簡単に言うと「画像の輪郭をより鮮明に描写することができるようになった」ということです。ディスプレイのレベルアップですね。

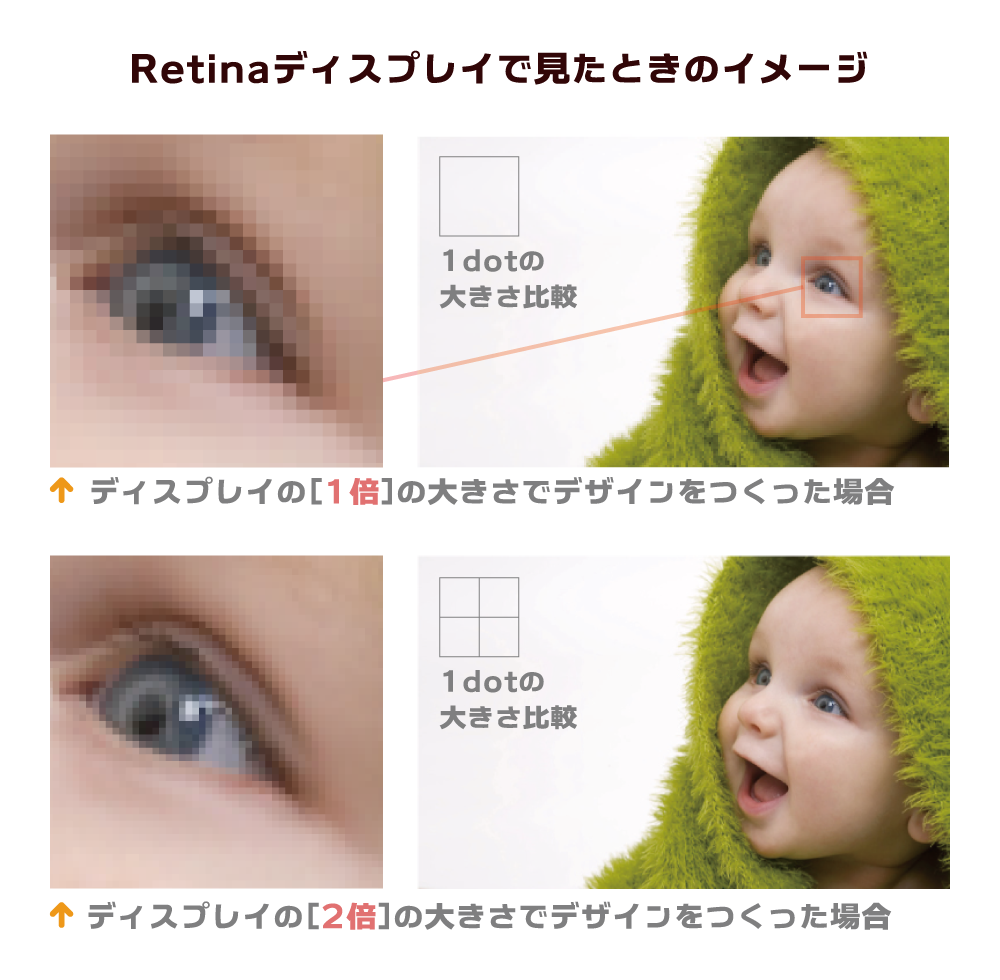
Retinaディスプレイで見た場合、
ディスプレイの[ 1倍・等倍 ]の大きさでWebサイトをつくると上の写真のように荒くなります。
ディスプレイの[ 2倍 ]の大きさでWebサイトをつくると、下の写真のようにより鮮明に見えます。
「えーと、画像は全部2倍で作ればOKなんだよね?」を卒業しよう
iPhone7のWebサイトの横幅は750pxでつくろう!
Retinaディスプレイ対応されているiPhone7は、ディスプレイの大きさの2倍である[ 横幅750px ]でWebサイトを作成します。
375px(iPhone7のディスプレイの横幅の大きさ・インチ数) × 2倍(Retinaディスプレイ対応比/デバイスピクセル比)
= 750px(iPhone7でブラウザに表示される大きさ)
今後新しい機種が発売されても、この考え方がわかっていればもう、迷うことはありませんね!
5. 参考サイト
今回ご紹介したWebサイト以外にも、Webデザインを考えるうえでとっても参考になるページを見つけたので、お時間があれば見てみてください。
デザインは8の倍数でできている
論理的にWebデザインを考えるお時間です。Webデザインはアートではありません。ロジックです。
Webサイトの空白やコンテンツサイズを全て8の倍数で設計したら美しいのではないかということについて検証しているページで、とても参考になりました。ルールの統一化をして設計していくのは大切な思考です。
960グリッドシステム
Webサイトは960pxを基準にすると制作しやすいとの考えから、IllustratorやPhotoshop、HTMLファイルなどの各種テンプレートを配布しています。
「Big ol’ DOWNLOAD button」から各種テンプレートをダウンロードできます。
・パソコンの主流モニターは少なくとも1024px×768pxなので、960pxを表示するには十分である。
・960という数字は割り切りやすいので柔軟な対応に向いており、グリッドレイアウトに適している。
・・・という考え方を元に960px神様説を導き出したそうです!
いかがでしたか?
長くなりましたが、少しでもこのむずむずした悩みが解決された人が増えると嬉しいです。