
こんにちは、FASTCODINGです。
突然ですが弊社ブログの中で最も人気のある記事をご存知ですか?
答えはこちら↓
Webサイトデザインの横幅サイズ!もう何pxか迷わない! 2017年1月版
人気なのはとても嬉しいことなのですが、WEBを閲覧するデバイスの進化は日進月歩。
去年の常識が今年の常識であるとは限りません!
ということで2018年4月現在、パソコン用のWEBサイトは何pxで作るの?スマートフォン用は何pxがいいの?
最新のウェブデザイン横幅事情を改めてまとめてました。
Webサイトを制作するとき、デザインの横幅に迷ったらご一読くださいませ!
もくじ
1. 2018年版「Webサイトデザインの横幅サイズ」の結論!!
2. まず、モニター解像度のシェアを調べる ~PC編~
3. Web・IT大手企業やイケてる企業のWebサイトを参考にする ~PC編~
4. スマートフォンのWebサイトの横幅は何pxで作ればいいの?
2018年版「Webサイトデザインの横幅サイズ」の結論!!
手っ取り早く結論だけ知りたい方はここだけでOK♪
PCは去年に引き続き[ 1000px前後 ]でOK!
(960px,980px,1000px,1024px,1040pxあたりからお好みで)
スマートフォンは[ 750px ]でWebサイトをつくる
(iPhoneのRetina2における横幅最大機種iPhone8に合わせる)
現段階ではRetina3対応は必須ではない※理由は後述します
つまり、前回と同じ!
何故このサイズの横幅をオススメするのかを知りたい方は続きをどうぞ!
2. まず、モニター解像度のシェアを調べる ~PC編~
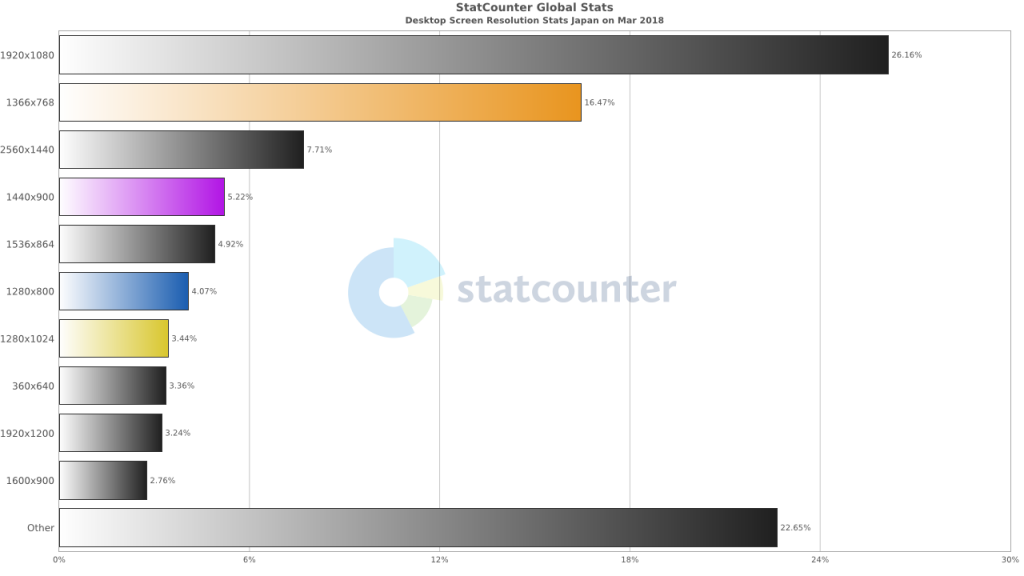
まずは前回と同じく「Stat Counter」でパソコンのモニター解像度のシェア率を調べます。
さて、1年ちょっとで世間のみなさんのパソコン画面サイズに変化はあったのでしょうか。
Stat Counter(スタットカウンター)とは
パソコン・タブレット・携帯などの端末や国、期間別に、世界各国で使用されているモニターの解像度や検索エンジンのシェア率をグラフ化してくれるという、Web上の様々なシェア分析に特化したサービスです。
 [↑] こちらが日本における2018年3月の月間のモニター解像度のシェア率。
[↑] こちらが日本における2018年3月の月間のモニター解像度のシェア率。
2017年版での結果と比べてみるとやや「2560px×1440px」が伸びてきていますが
まだまだ「1920px×1080px」と「1366px×768px」が大多数を占めていますね。
どちらにしても大多数のみなさんはワイド型のディスプレイを使用しているんですねー。
そういえば最近真四角のディスプレイ見かけないかも。
3. Web・IT大手企業やイケてる企業のWebサイトを参考にする ~PC編~
前回掲載した、2017年現在の個人イケてるサイトの横幅調査が
1年経って変化があったのかどうか再調査して一覧を作ってみました。
「Web・IT大手企業やイケてる企業」だけを厳選したWebサイトの横幅一覧
—————————— ① 固定幅 ——————————
900px : 人間
940px : NTT docomo / キノトロープ
950px : Yahoo! JAPAN / SoftBank
960px : ネットイヤーグループ / beBit
980px : 電通 / au 富士通
992px : サイバーエージェント
1260px : LIG
———————— ② リキッドレイアウト ————————
980px : Apple
1176px : チームラボ
画面幅いっぱい : 博報堂 / IMJ
結果、リキッドレイアウトのサイトでは横幅を目いっぱい使用するサイズが増えてきましたが、固定幅レイアウトの場合は、前回の結果とほぼ同様になりました。
Webサイト横幅比較のまとめ
この結果から、自分が作りたいWebサイトが「①固定幅」である場合は
前回の調査記事同様
ブラウザでWEBサイトを見ながら、横のスペースでほかの作業することを考慮して、
引き続き1000px前後のデザインをオススメします。
②のリキッドレイアウトの場合は、1000px以上で問題ありません!
4. スマートフォンのWebサイトの横幅は何pxで作ればいいの?
続いてスマートフォンのデザインをするときの横幅についてみてみましょう。
スマートフォンについてはiPhoneの現時点での最大横幅かつ、
最高画質の3倍Retinaである、iPhone8Plusを基準に考えてみようと思います。

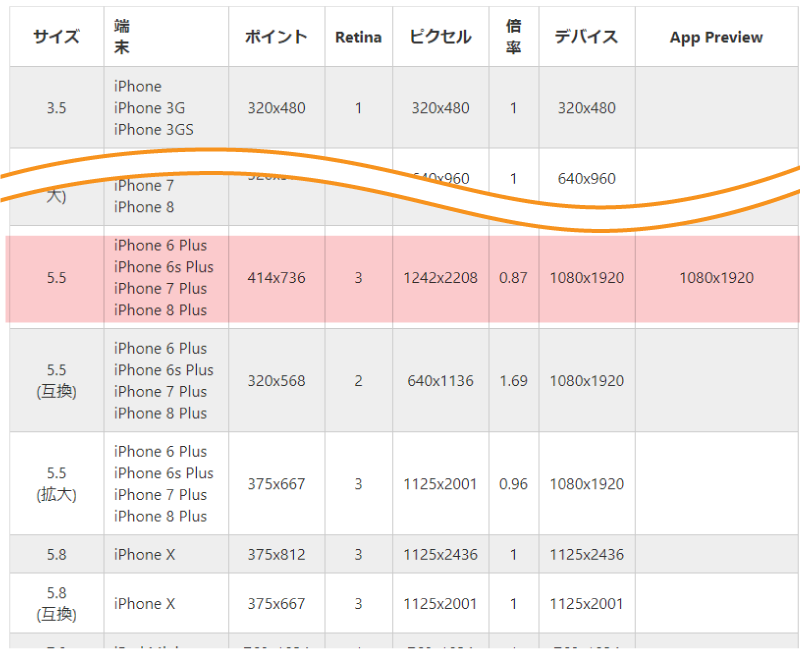
Qiitaさんの「iPhone/iPad解像度(画面サイズ)早見表」(1年前の情報からアップデートされてる!素敵!!)を参考にiPhoneX8Plus見てみるとディスプレイの大きさは「414×736」ですね。
そして前回と同じく注意しないといけないのが「Retina対応」!
れてぃーなって何?
簡単に言うと、より鮮明できめ細かく表示できるディスプレイのことです。
こちらの記事により詳しい説明を載せていますので是非ご覧ください!
Retina対応のWebデザインをするときの注意点
去年の同じ記事を書いたころの最新機種iPhone6では解像度が2倍だったのでディスプレイサイズ×2でOKでしたが、iPhone6Plus以降のRetina解像度はなんと3倍!
ということは、
414px(iPhone8Plusのディスプレイの横幅の大きさ・インチ数) × 3倍(Retinaディスプレイ対応比/デバイスピクセル比)
= 1242px(iPhone8Plusでブラウザに表示される大きさ)
なんと!PCサイトのサイズよりも大きい!!
今後はこの横幅サイズでスマホWEBサイトをデザインすればいいのね!
その判断、ちょっと待った

気をつけよう!デバイスピクセル比3倍対応の落とし穴
じつはこの記事、当初は前述のスマホ横幅サイズ=1242pxで公開しようと思っていたのですが
FASTCODING社内コーディングチームから待ったがかかりました。
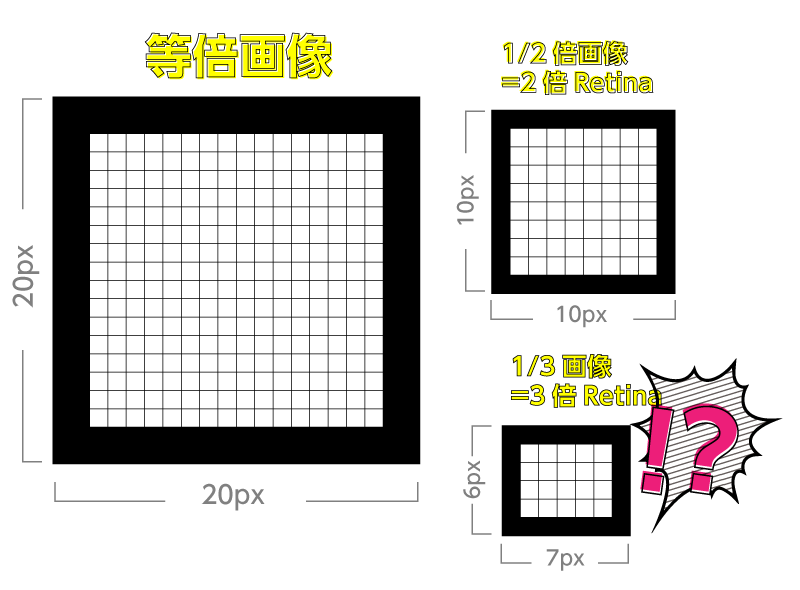
まずは、この例を御覧ください↓

3倍Retina用に切り出した画像が、3で割り切れないサイズだった場合、
3倍Retina対応機種で閲覧すると、割り切れない数値が丸められ、
画像がうっすらぼやけたりレイアウト崩れを起こす可能性があります。
20px×20pxの例では、
20÷3=6.666….となるため、縦幅が6pxで横幅が7pxと
正方形ではなくなってしまっていますね。
もちろんデザイン段階でしっかり考慮したり、画像切り出し時に各倍率ごとの画像を作成して
srcsetを活用したコーディングをしたり等、回避することは可能です。
ただこれらは必須のものではなく、「表現したいデザインに合わせて考える」という範囲の対応で問題ないんじゃないかと思います。
対応することによるコーディングやデザイン段階での負担との天秤だと思います。
結論。スマホサイトの横幅は750pxで問題なし!
そんなわけで、FASTCODING的結論。
375px(iPhone7のディスプレイの横幅の大きさ・インチ数) × 2倍(Retinaディスプレイ対応比/デバイスピクセル比)
= 750px(iPhone7でブラウザに表示される大きさ)
スマホサイトの横幅は750pxでもOK!
つまり、去年と同じ。
今の所、750pxでのデザインがベターですが、
今後スマホディスプレイのサイズ拡張(・・・は片手で持ちにくくなるから可能性少ないかな?)
や画質向上があるたびに都度見直しが必要ですね。
今回はRetina 3倍の罠にまんまとはめられるところでしたが、
いかがでしたでしょうか。
今回の結果が少しでもお役に立てばうれしいです。



