こんにちは。FASTCODINGデザイナーの七転び八重子です。
今回は、2022年に流行るデザイントレンド「クレイモーフィズム」ついてまとめる前に、
これまでのデザイントレンドをざっとおさらいしてみます。
デザイントレンドを振り返ろう
ほぼ毎年、新しいデザイントレンドが生まれているわけですが、その背景には、ビッグ・テックが生み出した商品やサービスの流れや、世界的なモバイルの普及のように、人々の生活に大きな影響を与えた社会的な変化などがあります。デザイントレンドは大きな支流があるものの、過去の流行ったものが近年、改めて見直されることもあります。新しいデザインを把握しつつ、デザインがもたらすメリットやデメリットをしっかり把握して、最適なデザインを選択していく必要があります。
2007年〜2012年
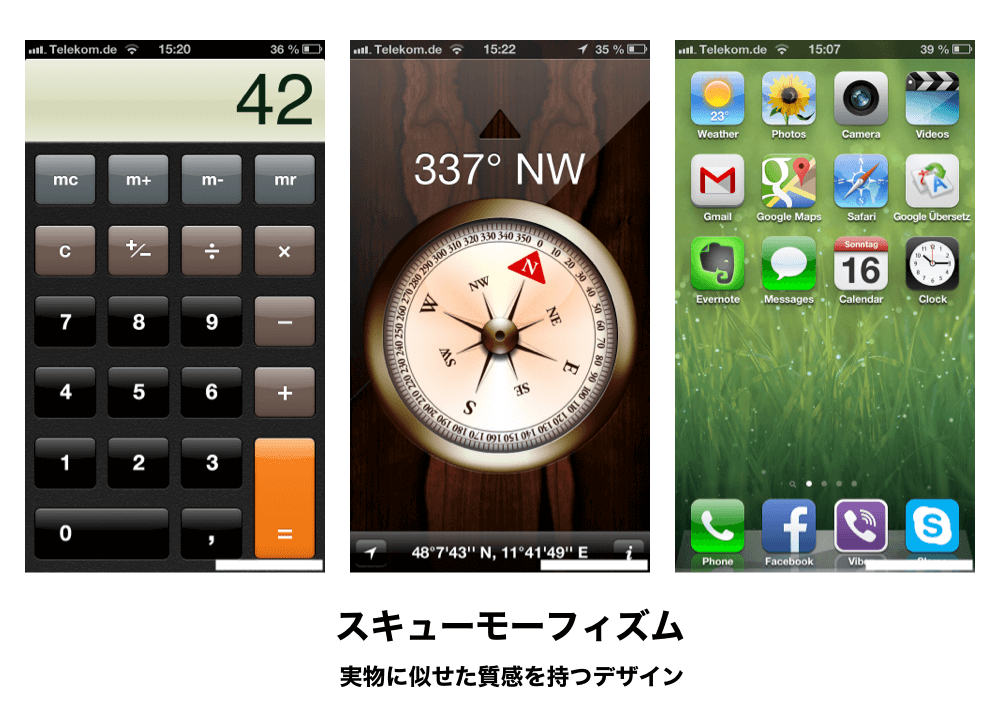
スキューモーフィズム
リッチデザインとも呼ばれ、モバイルが普及し始めた当初に流行りました。
リッチ=立体感のあるデザインと思われがちですが違います。
現物の見た目や動きに似せることで、初めて触る人でも直感的に操作できることを目的にしたデザインです。
スマートフォンが普及し始めた当初、現実の世界から、デジタルの世界へ移行するにあたり、このスキューモーフィズムは、スマートフォンを使ったことがないユーザーでも操作しやすく多くの人に使ってもらう為にはとても適切なアプローチでした。

2013年〜2014年
フラットデザイン
フラットデザインは、シンプルさ・使いやすさを追求し、余分な要素を削いだデザインです。
立体感をなくし、すべてのオブジェクトが一つの平面上に存在しているようにみえます。
スキューモーでは、現実に存在しているものをデザインしましたが、Webアプリや新しいサービスなど現実に実在していないものを開発する時に問題が生じました。そこで採用されたのが、フラットデザインです。要素が簡素化されたので、モバイルではロード時間が短縮され、高解像度Retinaディスプレイや様々なディスプレイサイズにすぐ対応できるメリットもありました。また、世界的にはユーザビリティ(使い勝手の良さ)に重きを置く流れになり、2013年にAppleがiOS7のアプリデザインにフラットデザインを採用し、それ以降広く普及しました。

2014年〜
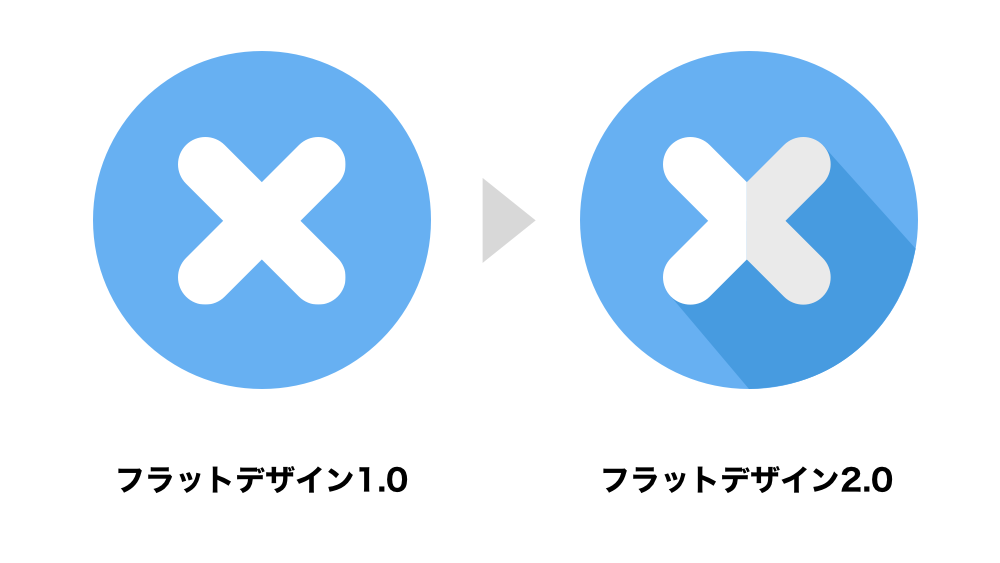
フラットデザイン2.0
フラットデザイン2.0は、従来のフラットデザインの良さを活かしつつ、ボタンなど重要な箇所は、立体感を装飾をするデザインです。
フラットデザインは、そのシンプルさから、クリックするボタンなどの領域がわかりずらいなど、ユーザビリティにおいて課題がありました。その課題を解決したのがフラットデザイン2.0ですね。
今では、全体はフラットでシンプルだけど、ボタンだけシャドウで浮いたように見えるデザインが増えました。

2014年〜
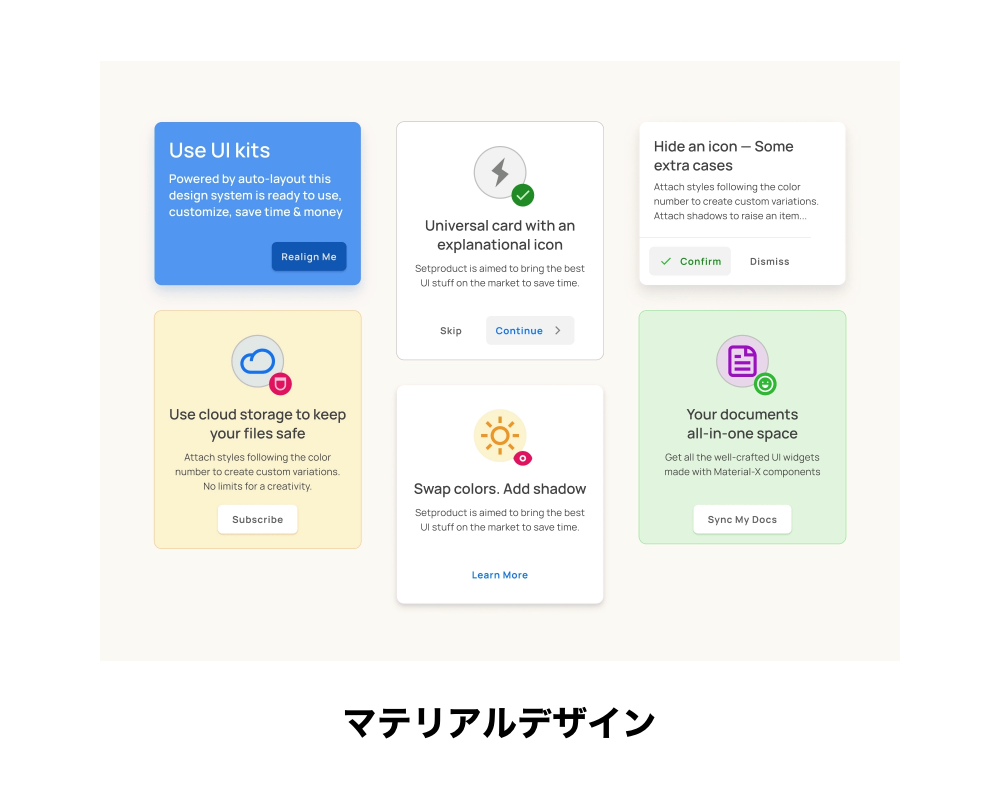
マテリアルデザイン
マテリアルデザインは、Googleが2014年にガイドラインで発表を行ったデザイン指針であり、フラットデザイン2.0と見た目は近いですが、「実際に触れることが出来る現実世界」を根底に、以下のルール(一部抜粋)から成り立ちます。
1)要素を「シート(紙)」・「紙媒体」として捉える
2)縦と横と奥行が存在する
3)操作に応じたモーション(動き)

さらに詳しくは、こちらの記事でご紹介しています。
【1】これまでのデザインとマテリアルデザイン
【2】マテリアルデザイン実践 ①カラーの選び方
【3】マテリアルデザイン実践 ②ボタンのルールと作り方
2020年〜
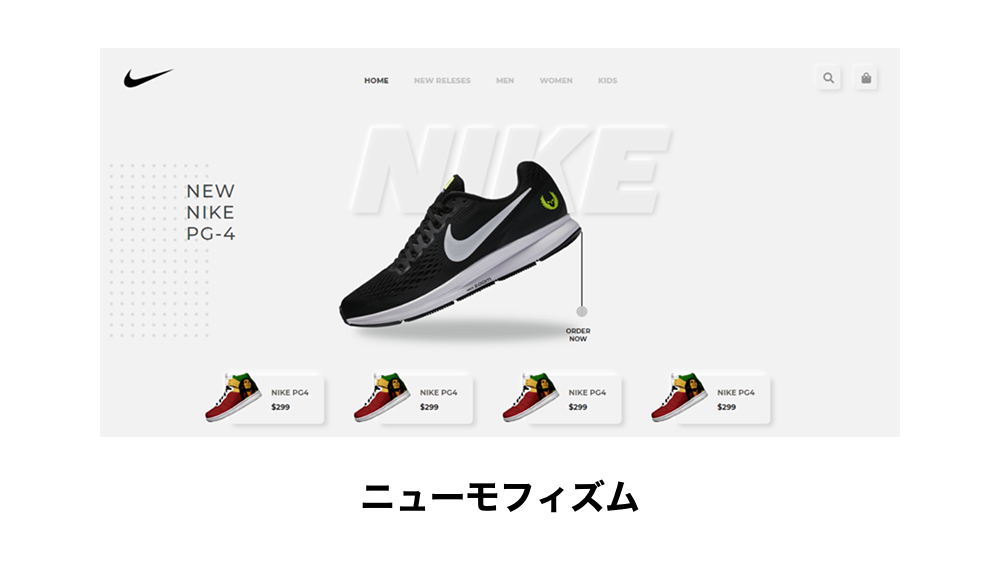
ニューモーフィズム
ニューモーフィズムは、オブジェクトの影に明暗2色のドロップシャドウを使い、浮き上がったり、くぼんでいるように見せるのが特徴のデザインで、美しく洗練された印象のデザインに仕上げることができます。
ニューモーフィズムはこちらの記事をご覧ください
【2020年】新しいデザインのトレンド「ニューモーフィズム」に注目

2022年〜
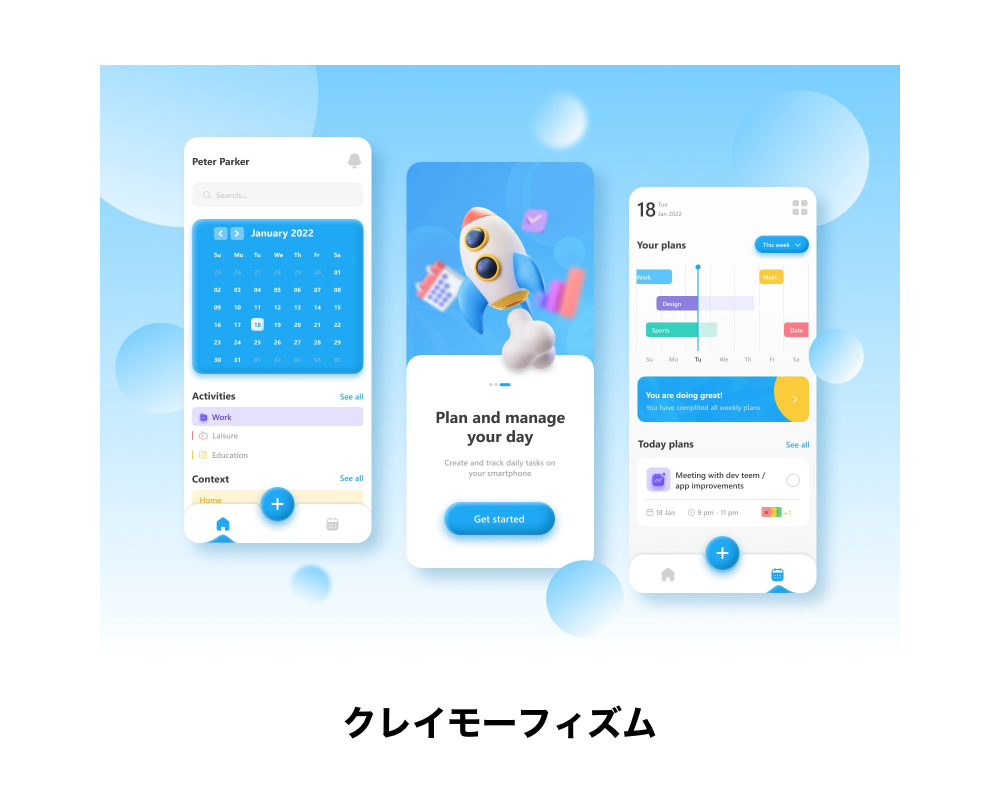
クレイモーフィズム
クレイモーフィズムは、クレイ(粘土)のようなマットな質感に、膨らんだ丸みのある3D要素を特徴としたデザインです。
ニューモフィズムは、背景に繋がって凹凸のあるデザインでしたが、クレイモーフィズムは、背景の上にプカプカ浮かんでいるように見えるデザインです。

まとめ
次回、2022年のデザイントレンド「クレイモーフィズム」について、詳しく解説したいと思います。
こうして、トレンドを追ってみると、全体の流れの軸はユーザービリティにあります。ユーザーにとって、快適な操作や閲覧ができ、よりサービスを訴求できるようなデザインが求められるわけですが、トレンドも考慮しつつ、サービスやターゲットによって最適なデザインを選ぶことが大事かなと思います。