こんにちは。FASTCODINGデザイナーの七転び八重子です。
今回は、CSSで実装可能な、背景を斜めに区切ったレイアウトにする方法をご紹介します。
ちょっとした工夫ですが、結構オシャレになっちゃいます。
斜めデザインを利用したサイト
背景カラーだけでなく、写真を斜めにしてもオシャレ。単調なサイトに躍動感、スピード感が出ますね。

①clip-pathを利用した方法
4つの頂点の位置をX軸、Y軸の値で指定する方法です。
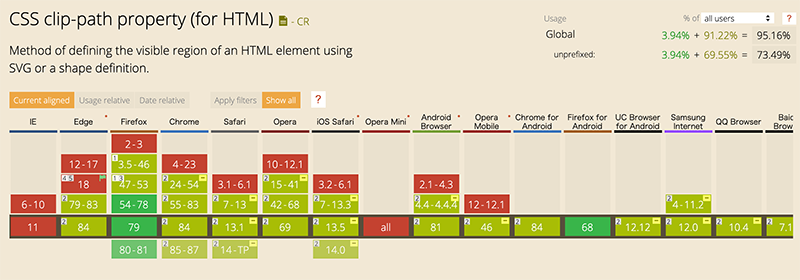
ブラウザの対応状況は、以下の通り。IEは相変わらずです。。。

では、実践へ
.Block {
-webkit-clip-path: polygon(0 0, 100% 25%, 100% 100%, 0 100%);
clip-path: polygon(0 0, 100% 25%, 100% 100%, 0 100%);
}
②borderを利用した方法
セクション間に、borderで三角形を作り、擬似要素(before,after)で配置する方法です。
全てのブラウザで対応しています。では、実践へ。
.Block1::before{
content:"";
position: absolute;
bottom: 0;
left: 0;
width: 0;
height: 0;
border-style: solid;
/*ここで三角形のサイズを決める。必ず幅100vwにして、ブラウザサイズいっぱいにしてください。*/
border-width: 40px 0 0 100vw ;
/*transparentで余分な線を消す*/
border-color: transparent transparent transparent #191970;
}
③transform:skew を利用した方法
セクション間に、transform: skew を使って平行四辺形を作り、擬似要素(before,after)で配置する方法です。
全てのブラウザで対応しています。では、実践へ。
.Block2 {
position: relative;
z-index: 0;
}
.Block2::after{
content: '';
position: absolute;
left:0;
top: 0;
/*四角形を傾けます*/
transform: skewY(2deg);
transform-origin: top right;
z-index: -1;
width:100%;
height:100%;
background:#191970;
}
便利なサイト
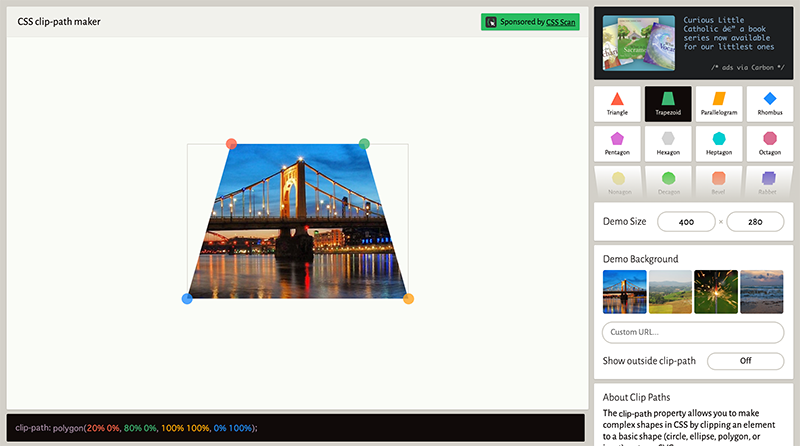
Clippy — CSS clip-path maker
その名の通り、図形の座標が簡単にわかる便利なサイトです。
Clippy (https://bennettfeely.com/clippy/)

まとめ
「①clip-pathを利用した方法」が一番、簡単で使いやすいかなと思いますが、IEが対応ブラウザの場合は、Cross-browser clip-path polyfillなどを使って対応する必要があります。







