こんにちは。FASTCODINGデザイナーの七転び八重子です。
前回は、Web制作のUIデザインツールとして有名な「Sketch」について、
【1】WEBデザイナーがSketchを使う理由
を紹介しました。今回は、実際にSketchのインストールから基本操作を紹介します。
目次
1 Sketch(スケッチ)注意事項とライセンス料金について
2 Sketchのインストールと起動
3 ワークスペースと操作メニュー
(1)アートボードを配置する
(2)図形ツールと変形
(3)テキストを装飾する
(4)写真を装飾する
(5)ファイルを書き出す(便利な2種類)
4 関連リンク
5 まとめ
Sketch(スケッチ)注意事項とライセンス料金について
・「Sketch」はMac専用 (現在、Windows版はありません。)
・「Sketch」はUIが英語 (英語の苦手な筆者でも、感覚的に操作できるので、特に不自由はありませんでした。)
・ 30日間無料トライアル (まずはお試しができる)
・ ライセンス料金
30日のトライアルが終了すると使用を継続する場合は、1年間99ドルのライセンス料金がかかります。ライセンス購入後、1年間アップデートを受けられますが、1年経つと「It’s almost time to renew your Sketch license」という通知がメールに届きます。つまりライセンスは失効し、引き続きアップデートを受けるには再度59ドル〜99ドル(プランあり)を支払う必要があります。ライセンスを購入しなかった場合は、アップデートを受けられなくなる代わりに直前のバージョンのまま使い続けることができますが、「Sketch Cloud」 も利用できません。
*「Sketch Cloud」とは、クラウド上でデザインを共有しコメントをつけたりファイルをダウンロードできる便利な機能です。
Sketchのインストールと起動
Sketchの公式サイト(※英語)から 「Try for free」 をクリックします。自動的にダウンロードが開始されます。
Sketch – The digital design toolkit

圧縮ファイルがダウンロードされるので、ダブルクリックして解凍します。
「Sketch.app」が展開されるので、アプリケーションフォルダに移動させておきましょう。
これでSketchのインストールは完了です。

Sketchを起動する
「“Sketch.app”はインターネットからダウンロードされたアプリケーションです。開いてもよろしいですか?」というメッセージが表示されるので、「開く」をクリックしてください。

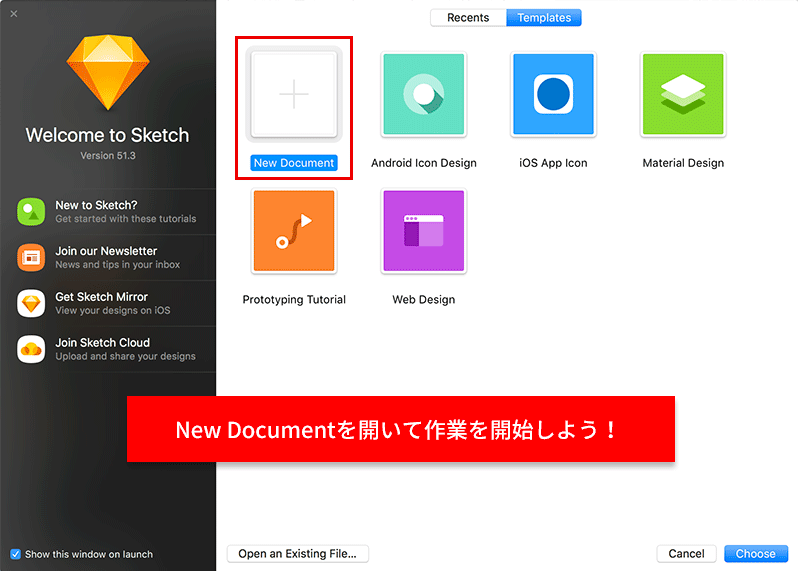
それでは、「New Document」をクリックして基本の操作を試してみましょう。
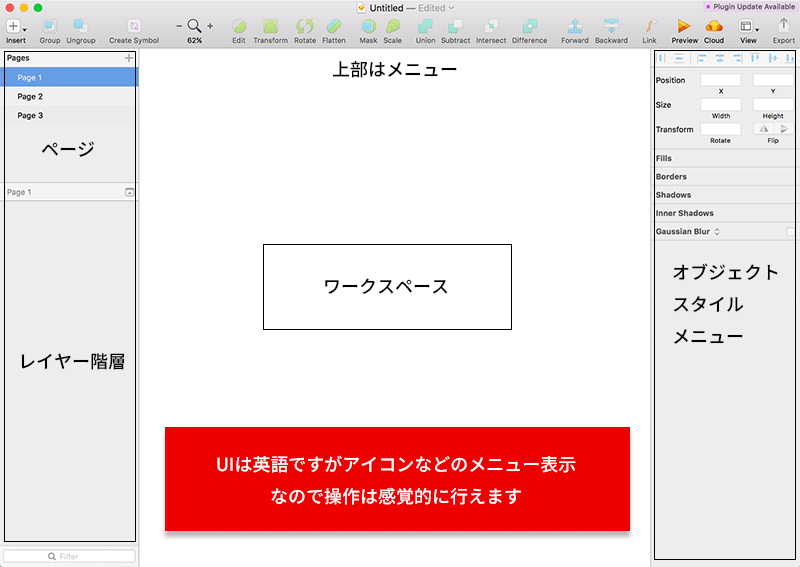
ワークスペースと操作メニュー
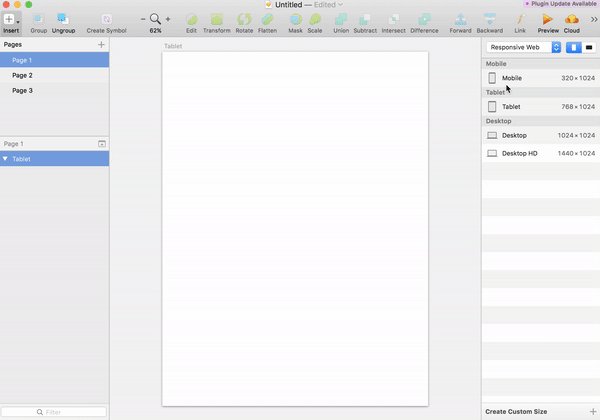
中央の真っ白なキャンバスがワークスペースです。
・ 上部 基本メニュー。アイコン表示なのでパッと見で使用できます。
・ 左サイド ページ・アートボード別に配置したオブジェクトが階層になって表示されます。
・ 右サイド 文字や図形、写真などのスタイルを詳細に設定できます。

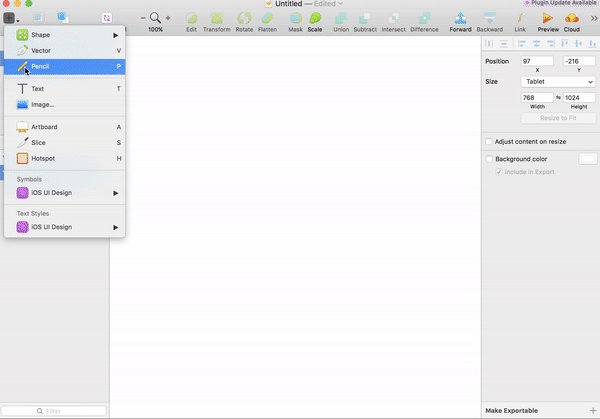
アートボードを配置する
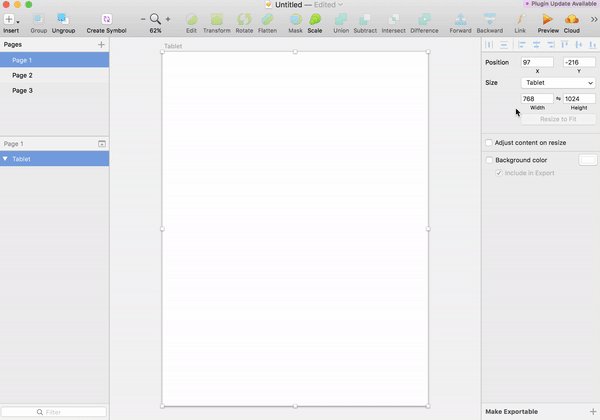
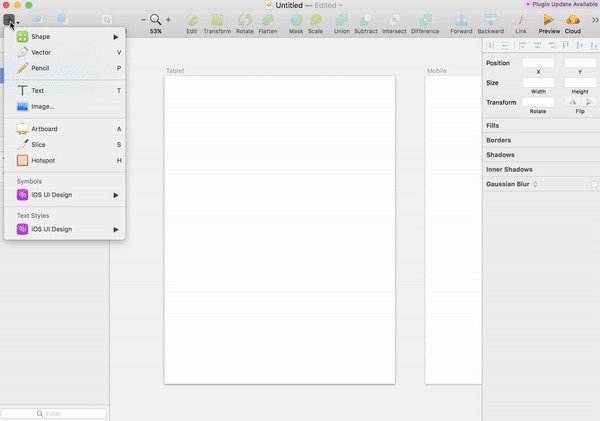
❶ 画面左上「Insert」>「Artboard」を選択します。
❷ ワークスペース上で、マウスで好きなサイズのアードボードを設置します。
または、右のメニューから各種デバイスを選択して配置することができます。

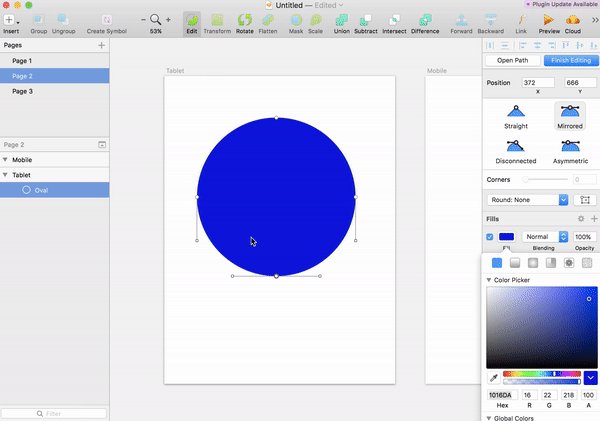
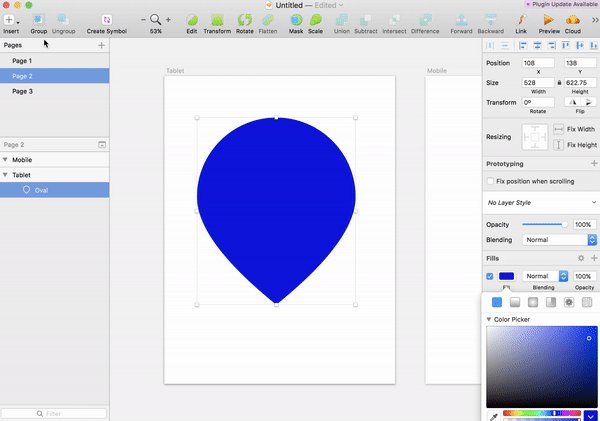
図形ツールと変形
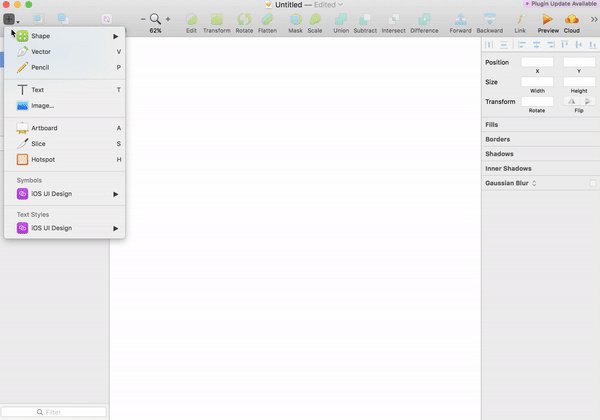
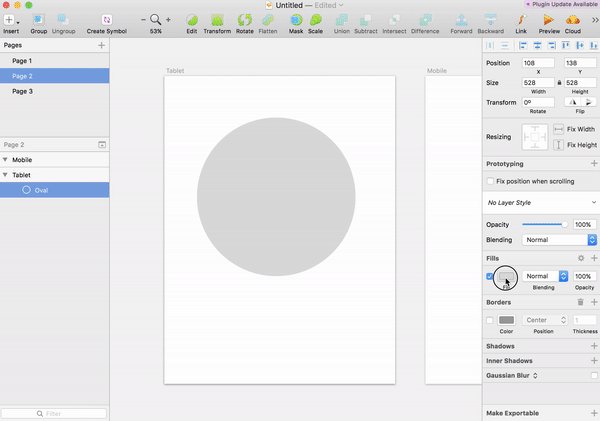
❶ 「Insert」>「Shape」→様々な形の図形があるので、選択してアートボードに描きます。
❷ 右のスタイルの詳細設定で「Fills(塗りつぶし)」「border(線)」「opacity(不透明度)」
などを設定できます。
* 塗りつぶしには、グラデーションやパターン(写真)などを選ぶこともできます。
❹ 画面上部にある、ベクターツールの「Edit」で、アンカーポイントを追加したり変形できます。

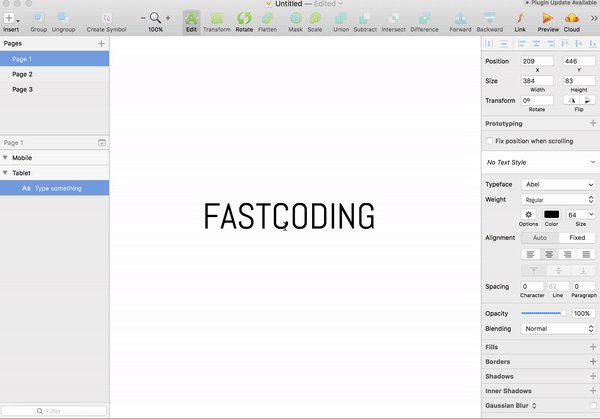
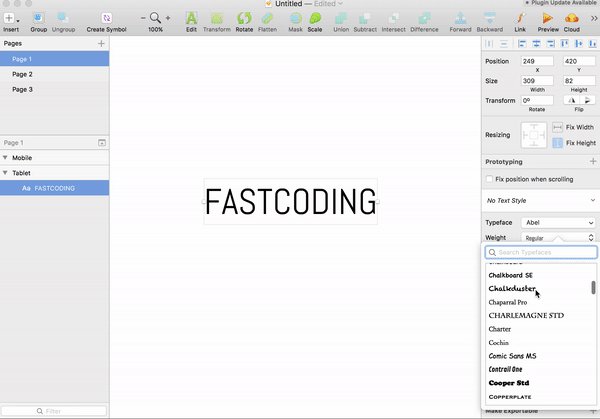
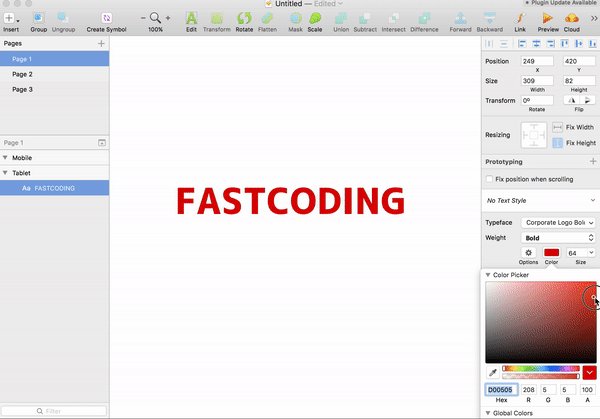
テキストを装飾する
❶ 「Insert」>「Text」を選択します。アートボード上でテキストを入力します。
❷ 右のスタイル詳細設定で「Typeface(フォント)」「Shadows(シャドウ)」などを設定できます。

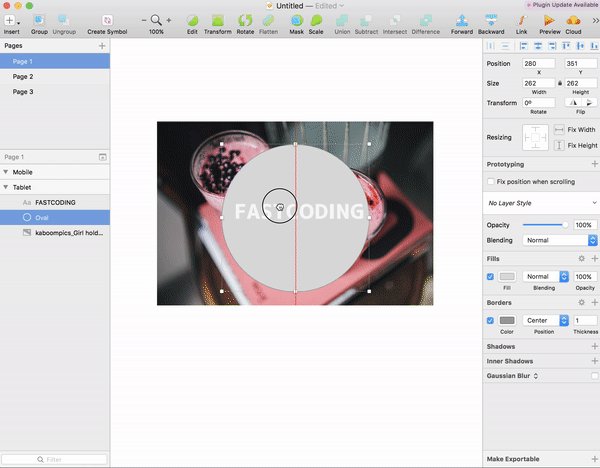
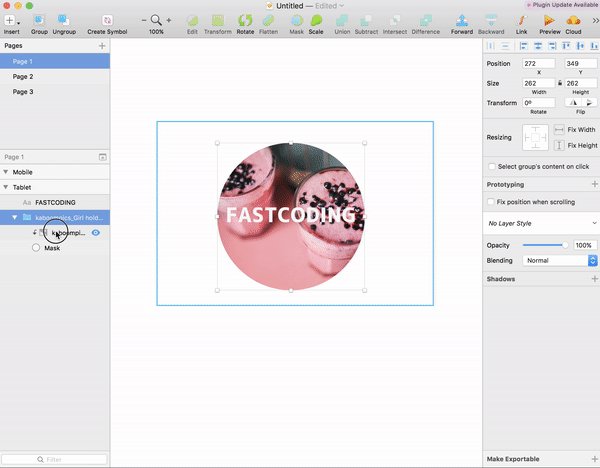
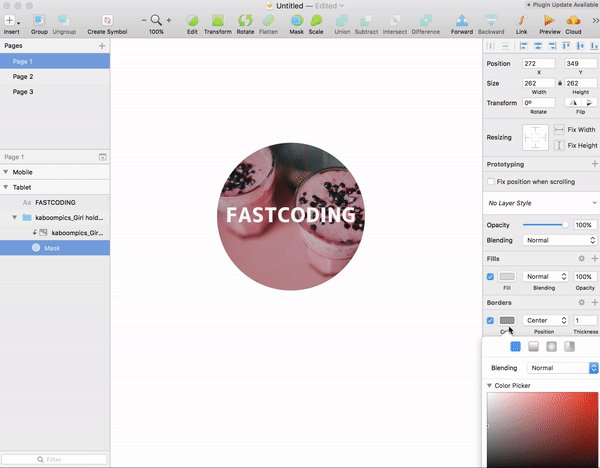
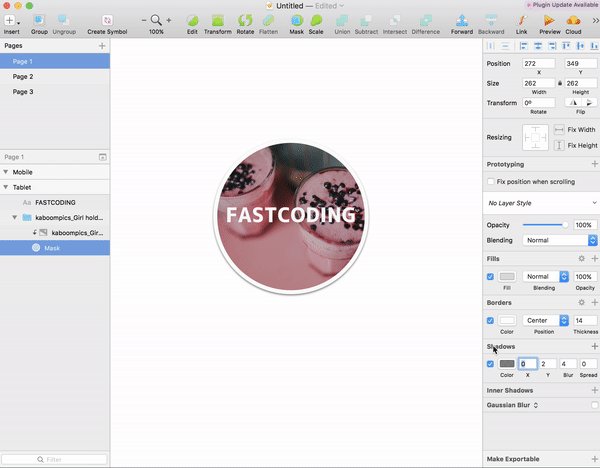
写真を装飾する
❶ 「Insert」>「image」を選択し、任意の写真を配置します。
❷ 右のスタイル詳細設定で、スタイルを設定します。
写真の上に「Fills(塗りつぶし)で黒」でさらに「opacity(不透明度)」を調整すると
下記のようなデザインをすることもできます。

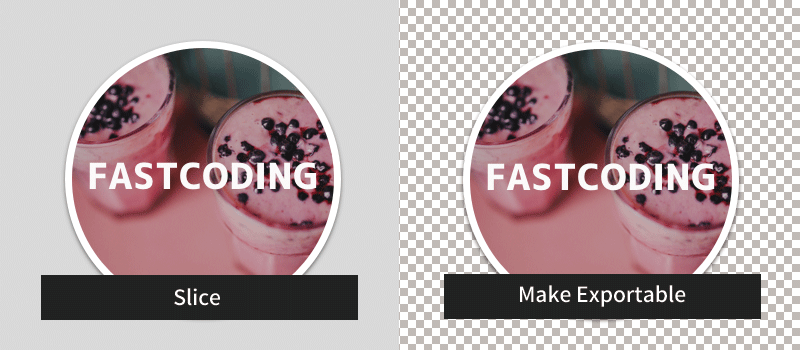
ファイルを書き出す(便利な2種類)
作ったデザインファイルを、パーツ事に切り出してみましょう。
スライスツールを使う場合
通常のスライスで、重なる背景も含めてスライスされます。アートボードに設定しているカラーについては、書き出しに含めるか含めないか選べます。
❶ 「Insert」>「Slice」を選択し、任意のパーツをスライスします。
❷ 切り出すサイズは複数設定でき、サイズ違いを一気に書き出すことができます。
「Make Exportable」を使って透過PNGで書き出す
「Make Exportable」で書き出すときにPNGを選択すると背景や重なるオブジェクトを気にせず透過で書き出すことができます。
❶ オブジェクトを選択して、メニューバーの「Layer」>「Make Exportable」から行うか、
画面右下の「Make Exportableの+」をクリックして行います。
❷ 通常のスライスと同様、切り出すサイズは複数設定でき、
サイズ違いを一気に書き出すことができます。

関連リンク
まとめ
今回は、「Sketch」のインストールから基本の操作をご紹介しました。
FASTCODINGでも、Sketchでのデザイン入稿が増えています。
Photoshop、Illustrator、Sketchまで、様々なデザインツールに対応しています。
お困りの場合はFASTCODINGまでご相談ください。