※2019年6月25日追記
Google PageSpeed Insightsの問題点をレポートする、無料診断サービスを始めました
高得点が取れていないサイトをお持ちの方、是非お問い合わせください!
PageSpeed Insights対策 無料診断はこちらをクリック

こんにちは、ディレクターのせりなです。
Googleが検索順位を決めるアルゴリズムの1つとして、ページの表示速度があります。
米Googleは2010年にページの表示速度も検索順位に影響することを発表し、2012年には日本でも検索順位を判断する要因の1つになっていることが明らかになっています。
ページの表示速度は日本でもランキング要因になっていた Google社員に尋ねた11個の質問 2012
Webページの表示速度が遅いと悪いことだらけ
果たしてページの表示速度の改善は、SEO対策のためだけなのでしょうか?
答えは否、私はページの表示速度は[ ユーザビリティの向上 ]のためにあると思っています。
”Amazonの調査では、ページの表示速度が0.1秒遅くなると、売り上げが1%低下することが明らかになった。
Googleからは、ページの反応が0.5秒遅くなるとアクセス数が20%低下すると発表されている。
さらに米Aberdeen Groupの2008年の調査では、スピードが1秒遅くなるとページビューが11%、コンバージョンが7%、顧客満足度が16%低下することが報告されている。”
引用:Webサイトのレスポンス速度から見るインターネットユーザーの閲覧行動と企業の課題
ページの表示速度が遅くてイライラしてしまうサイト、ありますよね?
私も気長なほうではないので、読み込みが遅いページはすぐに閉じてしまいます。(=離脱率が高くなる)

表示速度が遅いWebページのデメリット
・アクセス数(トラフィック)が下がる
・検索順位が下がる
・CS(顧客満足度)が下がる
・CV(コンバージョン/問い合わせや会員登録などの行動)が下がる
・売上が下がる
自分のWebサイトの表示スピードを知る方法
表示速度を計測してくれるサービスはいくつかありますが、Googleが無料で提供してくれている『 Google PageSpeed Insights 』が1番有名です。
使い方は、ページの表示速度を計測したいWebサイトのURLを入力して、[ 分析 ]ボタンを押すだけ。
PCとスマートフォン両方のスピードを100点満点で測定してくれます。
そこそこ評価で70点、高評価がほしいなら85点以上目指しましょう。
※ちなみに、WordPressサイトの場合は必須プラグインの影響で、Googleアナリティクス、Googleアドセンスに登録していると読み込みファイルが多くなる影響で表示速度が遅くなるため、100点満点になることはありません。Googleのサービスを利用しているのに皮肉なものです。
他にもあるあるページ速度の計測サービス
・GTmetrix : GoogleとYahooの速度計測を元に評価してくれます。使い方はこちら
・Pingdom : 各ファイルの表示速度も計測してくれます。
表示速度がわかったら次は改善方法ですね!
Webサイトの表示速度を早くするための3つの方法
ここからは難易度順に5段階で改善方法をご紹介していきます。
時間がない人、初心者だけど表示速度を高速化したい人は★が低めのものから挑戦してみてください。
低 ★☆☆☆☆ ~ ★★★★★ 高
1. 画像を最適化する
2. CSS・JavaScriptを最適化する
3. ブラウザのキャッシュを活用する
※作業を開始する前に、Webサイトのバックアップをしっかりととっておいてくださいね。
1. 画像を最適化する
★★☆☆☆ (1) 画像の使用枚数を減らす
・文字は画像でなくデバイステキスト(OS標準フォント)にする
・Webフォントやアイコンフォントを活用する
★★☆☆☆ (2) デバイスによって適切なサイズ(大きさ)の画像を使用する
・実際の表示サイズより大きな画像を使用しない
・PC用とスマートフォン用で使う画像を分ける(適切なサイズを使用する)
★☆☆☆☆ (3) 画像を圧縮して軽量化(サイズダウン)する
画像圧縮のオンラインサービス
・Tiny PNG(タイニーピング) : 20枚まで同時に軽量化できるお利口パンダさん
・JPEG mini (ジェイペグ ミニ) : ファイル容量を8割ほどDOWNできます
画像圧縮・軽量化サイト3選!見た目そのままでファイルサイズ大幅ダウン!
画像圧縮サービスの使い方やメリット・デメリットはこちらで確認してみてください。
2. CSS・JavaScriptを最適化する
★★★☆☆ (1) CSS・JavaScriptファイルを圧縮(ミニファイ化)する
ミニファイ(minify)とは
簡単に言うとコードの圧縮化のことです。縮小化・軽量化とも言われます。
具体的には余分なスペース・改行・インデントなどの不要な部分を取り除き、軽いファイルに変換します。可読性が悪いため編集することを目的とせず、ライブラリとして使用するために圧縮されることが多いです。
CSS・JavaScriptのミニファイ化
・Online JavaScript/CSS Compressor : 有名なツールです。
・CSS Minify : ボタン1つで簡単に圧縮できます!使い方はこちら
・Grunt(グラント) : ばりばりのエンジニアさんは、Gruntを導入して自動コンパイル(変換)!
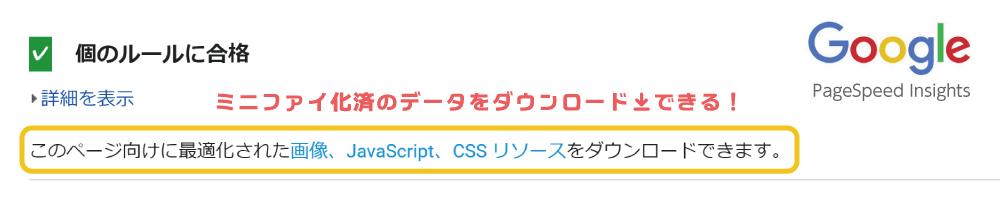
[ Google PageSpeed Insights ]でページの表示速度を計測すると、親切にGoogleがミニファイ化されたファイルを生成してくれます。
こちらをダウンロードしてWebサイトに反映させてもOKですし、自分でミニファイ化したファイルを作成してもOKです。
※ミニファイ化したファイルはWebサイトに読み込む用、元々のオリジナルファイルは今後の編集用として別々に残しておきましょう。(ミニファイ化したものをstyle.min.css、オリジナルをstyle.cssなど)
★★★★★ (2) 余計なCSS・JavaScriptファイルの読み込みを減らす
・その機能が本当に必要なページでのみ、必要なファイルを読み込む
(レスポンシブ化による分岐や、機能ごとの分岐など様々)
3. ブラウザのキャッシュを活用する
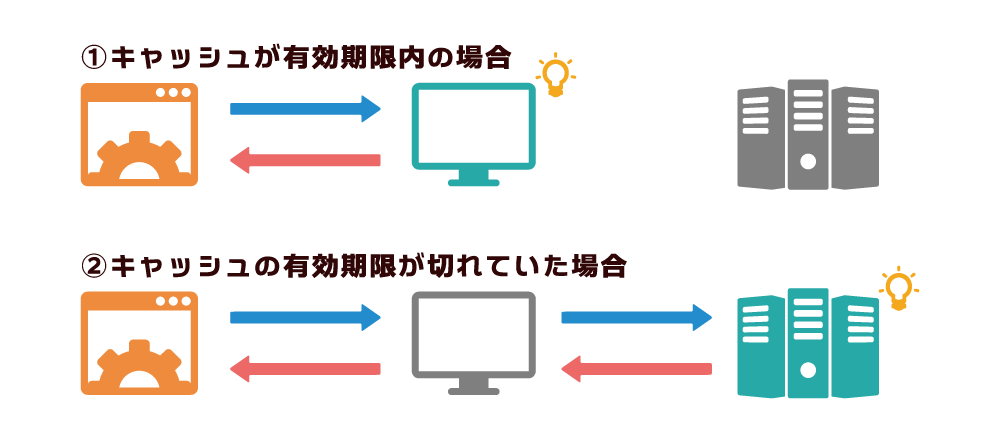
ブラウザキャッシュとは
Webブラウザが表示したWebサイトのデータを一時的にパソコンに保存しておく機能です。
次に同じWebサイトを表示したときに、サーバーにアクセスして情報を取得してくる手間を省き、パソコンに保存されたデータを表示するため、初回よりも速くページを表示することができます。

ブラウザのキャッシュを活用することで、Webサイトの表示を高速化しましょう。ここでいう「活用する」というのは、Webサイトごとにキャッシュの保存期間を指定しておくことです。
★★★☆☆ (1) ブラウザキャッシュに有効期限を設定する
サーバ上にある「.htaccess」ファイルに下記の記述を追加します。
書いてある内容は、画像やJavaScriptファイルの情報を〇週間、パソコン上に保存しておきます。という設定です。
# ブラウザキャッシュに有効期限を設定 <IfModule mod_headers.c> <IfModule mod_expires.c> ExpiresActive On ExpiresByType text/css "access plus 2 weeks" ExpiresByType text/js "access plus 1 month" ExpiresByType text/javascript "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType image/gif "access plus 1 weeks" ExpiresByType image/png "access plus 1 weeks" ExpiresByType image/jpg "access plus 1 weeks" ExpiresByType image/jpeg "access plus 1 weeks" ExpiresByType image/svg+xml "access plus 1 weeks" ExpiresByType application/pdf "access plus 1 weeks" ExpiresByType application/javascript "access plus 1 month" ExpiresByType application/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType application/x-font-ttf "access plus 1 weeks" ExpiresByType application/x-font-woff "access plus 1 weeks" ExpiresByType application/x-font-opentype "access plus 1 weeks" ExpiresByType application/vnd.ms-fontobject "access plus 1 weeks" </IfModule> </IfModule>
キャッシュの有効期限を1週間以上にすれば、Google先生からのご指摘はなくなります。
記述を追加するだけなので一見簡単そうに見えますが、Web系の知識がない方にとってはひと仕事ですね。「.htaccess」ってなに?という方はこちらのサイトさんを見てみてください。
.htaccessとは?.htaccessで、できる事と設定手順についてまとめてみた
以上、お疲れ様でした!!!
ここまできたらもう一度『 Google PageSpeed Insights 』でページの表示速度を確認してみてください。
すぐにはGoogleさんの評価が反映されないので、最後の更新から3日後くらいに調べてみるのがいいと思います。
これだけでかなり改善されているはずです。
今回は初心者さん向けにページの表示スピードの改善方法について書きましたが、上級者向けの改善方法やWordPressのプラグインを使用した方法もあるので、興味のある方は調べてみてください。
また、FASTCODINGではGoogle PageSpeed Insightsに沿った方法で、Webサイトの表示速度を高速化するための知見もありますので、気になるかたはお気軽にご相談ください。
参考サイト&情報
「コンテンツのレンダリングをブロックしているJavaScript/CSSを排除する」の対策をしました
JavaScriptの読み込みを最適化してページの表示速度を高速化する6つの方法
ブログをダイエット!簡単15分でWordPressを高速化する為の5つの「減らす」設定
Googleが提示しているWebサイトの表示速度のルールには、下記の15個の項目があります。
①速度に関するルール
・リンク先ページでリダイレクトを使用しない
・圧縮を有効にする
・サーバーの応答時間を改善する
・ブラウザのキャッシュを活用する
・リソースを圧縮する
・画像を最適化する
・CSS の配信を最適化する
・見える範囲のコンテンツを優先する
・レンダリングを妨げる JavaScript を削除する
・非同期スクリプトを使用する
②操作性に関するルール
・プラグインを使用しない
・ビューポートを設定する
・コンテンツのサイズをビューポートに合わせる
・タップターゲットのサイズを適切に調整する
・読みやすいフォントサイズを使用する
詳しく知りたい方はこちらのキーワードを元に検索などしてみてください。
それではまた次回~!