
ホームページを、より魅力的に見せたりユーザーの操作性向上のために
欠かせないのがJavascriptを使った動きの実装。
さまざまなJavascriptのライブラリが開発されていますが、
中でも、jQueryは最初の公開から10年以上が経過しているにもかかわらず
まだまだ多くのWEBサイトで採用されています。
今回は、『jQueryことはじめ』と題して
jQueryを触ったことがない方に向けて
プログラムを使うための準備や、簡単な記述方法をご紹介いたします。
目次
1.まずはjQueryを読み込もう
2. jQueryの動作確認
3. ところでどのバージョンにしたらいいの?
まずはjQueryを読み込もう!
jQueryについてあれこれ説明するより、まずは体感してみるのが一番!
ということで、まずはjQueryを動作できるように
jQueryのライブラリをHTMLファイルに読み込んでみましょう。
読み込み方法は大きく分けて2つ。
[1] jQueryのサイトからダウンロードしたライブラリを読み込む
jQueryの公式サイト内のダウンロードページから、
必要なバージョンのjQueryのライブラリをダウンロードして
jQueryを稼働させるHTMLページ内に読み込みます。
[ダウンロードページ] http://jquery.com/download/
※このページからは最新バージョンの3.x系のみダウンロード可能なようです。
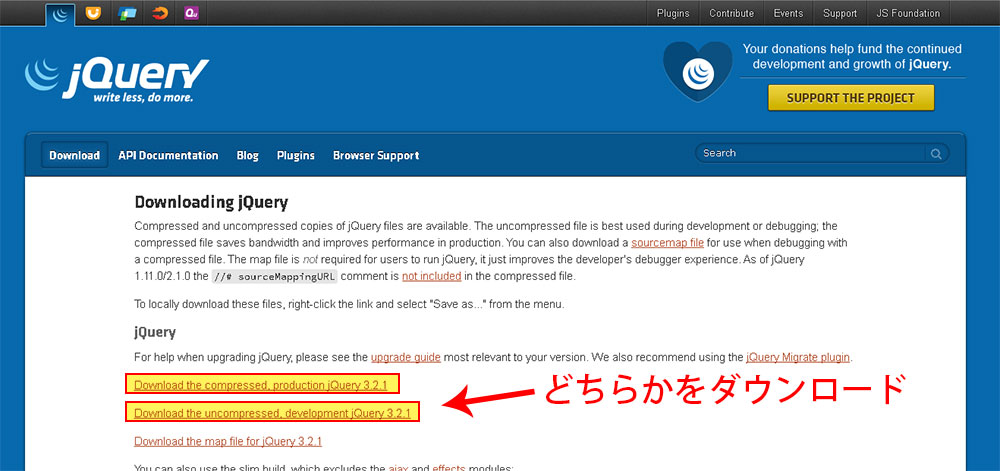
①ダウンロードページを開いて、下記のどちらかのファイルをダウンロード。

え?『どちらか』ってどっち??
・・・そうなりますよね。
- ●Download the compressed, production jQuery 3.2.1
- jQueryライブラリを圧縮(ファイルサイズを小さく)したもの。
ファイルが軽いので読み込みも軽い♪
ファイル名にはjquery-x.x.x.min.jsとminがついています。 - ●Download the uncompressed, development jQuery 3.2.1
- compressedと違って圧縮されていないのでソースコードが読みやすい。
jQueryライブラリを改造したい場合なんかに。・・・普通はあまり改造しないですけど。
ファイル名はjquery-x.x.x.js
そんなわけで
正直、どちらのライブラリでも動きますが、特別な事情がない限り
圧縮されているjquery-x.x.x.min.jsのほうをダウンロードしましょう。
②ダウンロードしたライブラリを、制作している作業環境内のディレクトリに格納する。
③保存したライブラリをHTMLファイルから読み込む。
読み込む際のコードはこんな感じです。
<script type="text/javascript" src="保存場所/jquery-x.x.x.min.js"></script>
この方法だと、jQueryのライブラリは必ず自身が管理するサーバ上にあるので
読み込めなくなるなどのトラブルを回避することができます。
[2] CDNを利用して外部サイトのjQueryを読み込む
CDNって何?
CDNはContent Delivery Network(コンテンツ配信ネットワーク)の略。インターネット上にキャッシュサーバーを分散配置し、エンドユーザーに最も近い経路にあるキャッシュサーバーから画像や動画などのWebコンテンツを、オリジナルのWebサーバーに代わって配信する仕組みを意味する。
[参考] https://www.otsuka-shokai.co.jp/words/cdn-service.html
いろいろ難しいことを書きましたが、ざっくり言うとCDNのjQueryを利用すると、
ウェブサイトを高速表示することが期待できますよー、ということです。
ただし、メリットばかりではなく、CDNが何らかのトラブルで利用できなくなる可能性や、インターネットにつながっていない環境ではjQueryを動作させることができないというデメリットもあるので覚えておきましょう。
今回は、Googleが提供しているCDNを使って読み込みを行ってみます。
①Google CDNを開く
[Google CDN] https://developers.google.com/speed/libraries/#jquery
Google CDNのサイトを開くと下記のように表示されます。

②利用したいjQUeryのバージョンにあったコードをコピーしてHTMLに貼り付け
あれ?コード3種類あるけど??
そうなんです。jQueryは大きく分けて3系統存在しています。
違いについては、後述するので、今回はひとまずv3.X系統の最新版を利用してみましょう。
jQueryのサイトからライブラリをダウンロードする場合と同じように
稼働させるHTMLページ内にGoogle CDNに記載されていた下記のコードをコピペします。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
jQueryの動作確認
さて、jQueryを読み込めたかどうかを確認しましょう。
まずは何も考えずにHTMLファイルに下記のように記述しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>jQuery動作チェック</title>
</head>
<body>
<h1>jQueryライブラリーの読み込みテスト</h1>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!-- jQueryライブラリの読み込み-->
<script>
// 自作のコードはライブラリ読み込みの後に。
alert($("h1").text());
</script>
</body>
</html>
ブラウザで確認したときに下図のように表示されましたか?

きちんと動作できていれば、H1タグ内に記述したテキストが
アラートとして表示されるようになっています。
この時のポイントは2つ。
①javascriptの記述はbodyタグ終了直前に。
HTMLファイルは記述されたコードを上から順に読み込んでいきます。
そのため、jQueryで操作したいタグ(今回の場合はh1タグ)より前に
jQueryを読み込むと正常に動作することができません。
②jQueryを利用したスクリプトはライブラリより後ろに記述
ライブラリを読み込む前にjQueryを利用したスクリプトを記述しても、
上手く動作することができませんので要注意です。
ところでどのバージョンにしたらいいの?
まずはjQueryを読み込もう!
の項目で、jQueryには大きく分けて3系統あると説明しましたが、
実際、どのバージョンを使ったいいのでしょう?
jQueryには、大きく分けてVer1.X系とVer2.X系そしてVer3.X系の3系統存在します。
それぞれの違いは以下の通り
- ●Ver1.X系
- Internet Explorer 6-8, Opera 12.1x or Safari 5.1といった古いブラウザにも対応
- ●Ver2.X系
- サポートしているブラウザは、Ver1.X系よりも少なく、Internet Explorer 9以降、Chrome, Edge, Firefox, Safariの最新版とその一つ前、Operaの最新版。IEの古いバージョンを切り捨てることで、軽量化されています。
- ●Ver3.X系
- サポートしているブラウザは2.Xと同様ですが、Ver2.X系で非推奨となっていたAPIが廃止になったり、今のブラウザ環境に合わせて設計の変更があります。
古いサイトで使用していたコードを使いまわそうとしている場合やプラグインを利用する場合は、
jQueryのバージョンが違うと動かなくなる場合もあるので、使用するバージョンには注意しましょう。
ちなみに、jQueryの古いバージョンをダウンロードして使いたい場合は
こちらのページから利用できますよ。
というわけで、本日はココまで。