こんにちは。ベトナムオフィスのThanh(タン)です。
今回はGoogleMapの使い方について、弊社でよく行うパターンをご紹介いたします。
企業様のWEBサイトに、ほぼ必ず存在するのが所在地の地図。
ひと昔前は、いちいち地図画像を作成することもありましたが
最近はGoogleマップを埋め込むのが主流ですよね。
<iframe>を使って埋め込むこともできますが、
カスタマイズした地図を表示したいならGoogleマップAPIの利用をオススメします。
ということで、このチュートリアルでは、Googleマップの作成方法と
Googleマップマーカーのアイコンの変更方法について説明します。
目次
事前準備
ステップ1 - HTMLの記述
ステップ2 - CSSの記述
ステップ3 - Javascriptの記述
Googleマップを表示する基本のコード
Googleマップのマーカーを変更する
Googleマップのナビゲーションコントロールの設定を変更する
Googleマップから緯度経度を取得する方法
まとめ
チュートリアルの前に、まずは完成品を確認するためにデモページをご覧ください。
[事前準備]
まず、API(Application Programming Interface)キーをダウンロードしておきます。
リンク:https://console.developers.google.com(無料)
取得方法については、わかりやすく説明されているサイト様がありましたので
こちらを参考にしてみてくださいね。
Google Maps Platform APIキーの取得・発行について
ステップ1 - HTMLの記述
①Google APIの読み込み
<script src="https://maps.googleapis.com/maps/api/js?key={APIキー}&callback=myMap"></script>上記のsrcにある{APIキー}は、事前準備で取得した自分のAPIキーに置き換えてください。
また、myMapは、地図の詳細を設定するために呼び出すjavascriptの関数名。
こちらについてはステップ3で詳しく説明します。
②地図を埋め込む場所を指定
Googleマップを読み込みたい領域にidを指定することで、好きな場所に地図を配置することができます。今回は、google-mapというidが指定されたdiv内に地図を読み込みたいので、htmlの記述はこのようになります。
<div id="google-map" class="google-map"></div>
ステップ2 - CSSの記述
Googleマップのサイズが固定の場合:
Google マップを固定サイズで表示するには下記のようなCSSを記述します。
.google-map {
width: 500px;
height: 500px;
margin: 0 auto;
}幅と高さを設定していないと、地図がうまく読み込めないので
必ず設定しましょう。
Googleマップのサイズがレスポンシブの場合:
Googleマップはレスポンシブ対応も可能です。
その場合は、widthをパーセンテージで指定しましょう。
.google-map {
width: 100%;
height: 500px;
}ステップ3 - Javascriptの記述
Googleマップを表示する基本のコード
function myMap() {
var myCenter = new google.maps.LatLng(34.645684, 135.514441);
var mapCanvas = document.getElementById('google-map');
var mapOptions = {
center: myCenter,
zoom: 16
};
var map = new google.maps.Map(mapCanvas, mapOptions);
var marker = new google.maps.Marker({
position: myCenter
});
marker.setMap(map);
}
var myCenter = new google.maps.LatLng(34.645684, 135.514441);
google.maps.LatLng(緯度,経度)で、表示したい場所の座標をセットします。
座標の確認方法はGoogleマップから緯度経度を取得する方法で確認してください。
var mapCanvas = document.getElementById('google-map');
ステップ1 - HTMLの記述で作成したGoogleマップの設置場所を指定します。
var mapOptions = {
center: myCenter,
//マップ座標をセット
zoom: 16
//マップのズームレベルを指定
};
Googleマップの初期設定を指定しています。
Optionで設定できる項目はたくさんありますが、今回はGoogleマップの座標セットと
ズームレベルの指定を行いました。
そのほかのオプションは以下に一覧があるので参考にしてくださいませ。
var map = new google.maps.Map(mapCanvas, mapOptions);
インスタンスを作成します。
ここでようやくGoogleマップがWEBページ内に表示されるようになります。
引数は、google.maps.Map(div要素, マップオプション:任意)
var marker = new google.maps.Marker({
position: myCenter
});
marker.setMap(map);
マーカー(ピン状の画像)を、地図の指定した場所にセットします。
今回はmyCenterを設定したので、地図の中心として指定した座標と同じ場所にマーカーが表示されます。
Googleマップのマーカーを変更する
基本のコード表記では、Googleマップのピンアイコンが表示されますが、
代わりに自分で用意した画像をを利用することもできます。
【変更前コード】
var marker = new google.maps.Marker({
position: myCenter
});
【変更後コード】
var marker = new google.maps.Marker({
position: myCenter,
icon: 'img/icon_map.png' // アイコンのパス
});
マーカーのアイコンプロパティにイメージのパスを設定します。
※アイコンのサイズは自動的に変更されます。
Googleマップのナビゲーションコントロールの設定を変更する
ナビゲーションコントロールとは、下の画像にある赤く囲った部分にある
ズームやフルスクリーン表示をするための機能のこと。

基本のコードにあるmapOptionsのオブジェクトプロパティに追記することで
コントロールの制御をすることができます。
使用可能なオプション
| Option | Description |
|---|---|
| zoomControl | ズームコントロールを有効/無効にします。デフォルトでは、このコントロールは右下に表示されます。 値:true/false |
| mapTypeControl | 地図/航空写真といった地図の種類を変更できるマップタイプコントローラの表示を有効/無効にします。デフォルトでは、このコントロールは左上に表示されます。 値:true/false |
| streetViewControl | ストリートビューを表示するためのペグマン人形の表示・非表示をコントロールします。デフォルトでは、このコントロールは右下に表示されます。 値:true/false |
| rotateControl | 航空写真の場合、地図を45°ずつ回転させるためのコントロールボタンの表示・非表示を行います。対応していない地域では表示されません。 値:true/false |
| scaleControl | Googleマップ内にスケールバー(メモリの表示)の表示・非表示を行います。デフォルトでは、表示されません。 表示すると、地図の右下に表示されます。 値:true/false |
| fullscreenControl | フルスクリーンを有効/無効にします。デフォルトでは、このコントロールは携帯デバイスのみで表示されます。有効にすると、地図の右上に表示されます。 値:true/false |
Googleマップから緯度経度を取得する方法
Googleマップから緯度と経度座標を取得する方法は、下記の手順を参考にしてください。
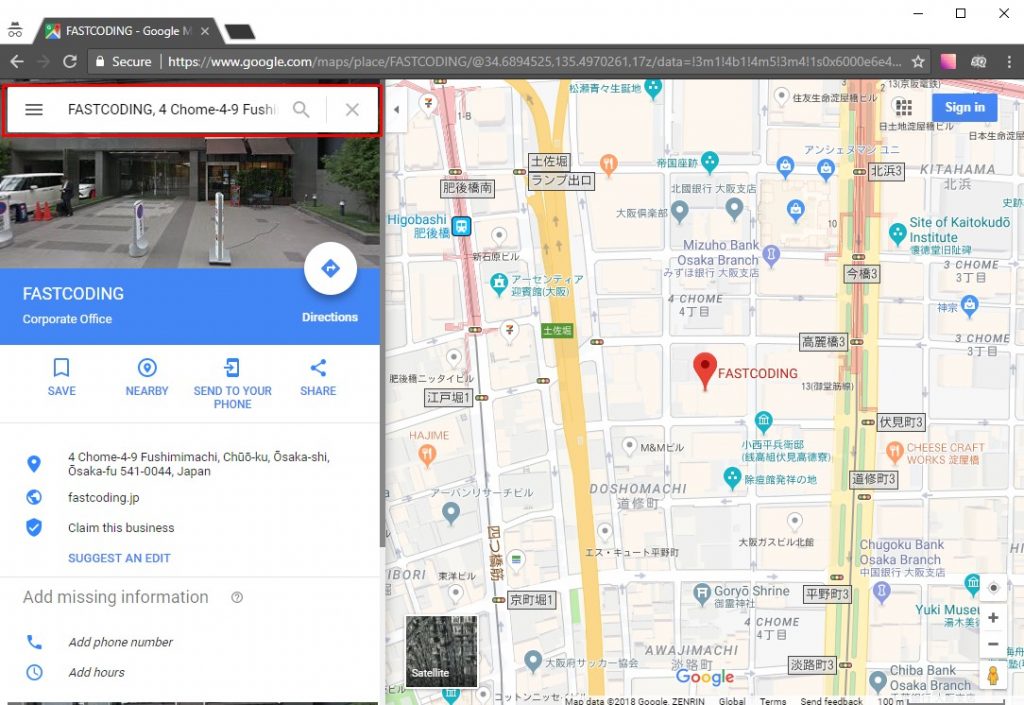
1.緯度・経度を調べたい場所を検索
Googleマップを開いて ( https://www.google.com/maps/ ) 見つけたい住所や場所を検索します。

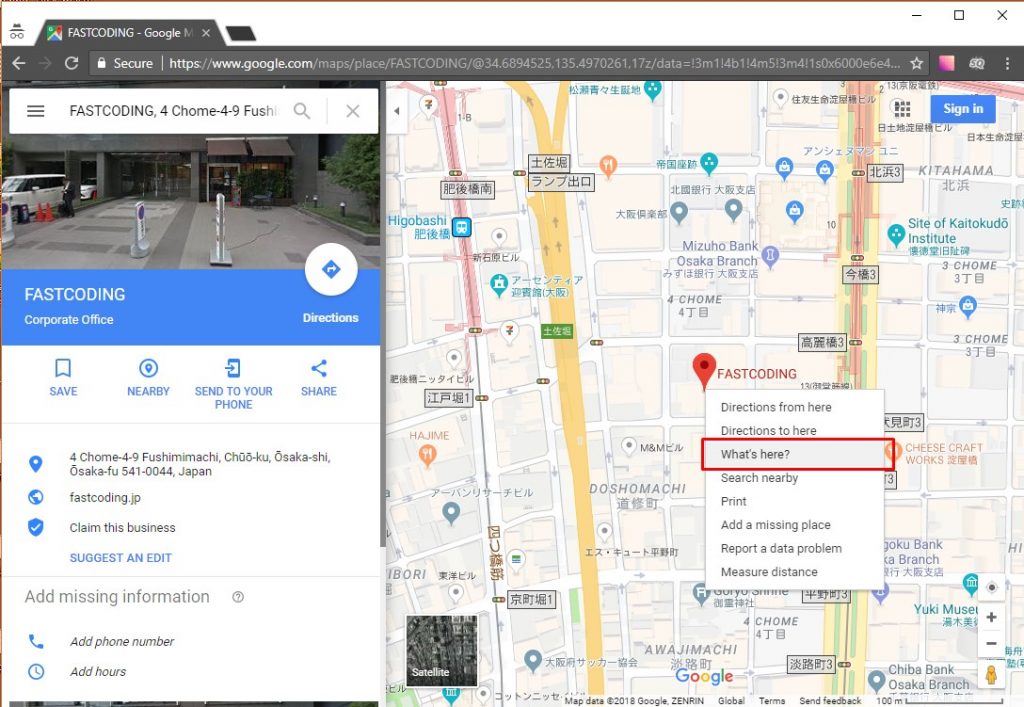
2.ピンを右クリックし、『この場所について』をクリック
サンプル画像は英語版のため”What’s here?”と表示されていますが、
以下の画像にある赤く囲った場所に『この場所について』とあるのでこちらをクリックしてください。
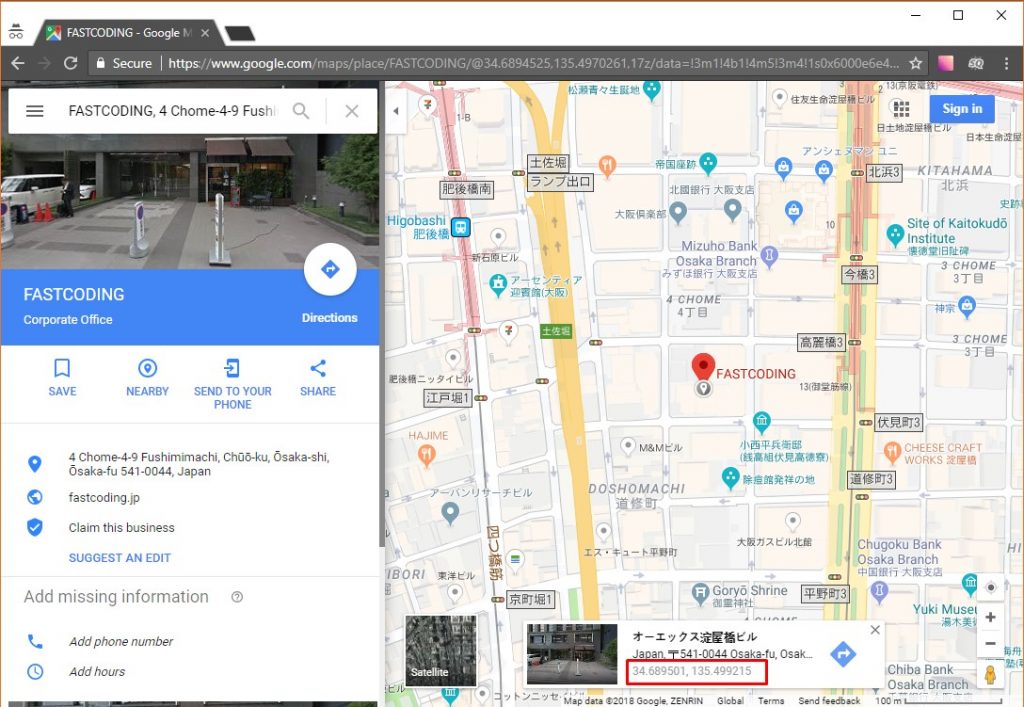
3.緯度・経度を確認する
座標は、画面の下部にある長方形のボックスに表示されます。

myMap()機能を閉じる前に次の行を追加します。
– id=”google-map”のdivに(myCenter)の地図を作成します。
var map = new google.maps.Map(mapCanvas, mapOptions);
まとめ
いかがでしたでしょうか。
このブログの通りに記述すると、ひとまず基本的なマップの表示はできるようになるかと思います。
また、オプションを駆使すると、より埋め込みたいサイトに合ったマップにすることができるので
是非いろいろ試してみてくださいね。
今回のチュートリアルのコードはCodepenからも見ることができるのでこちらもご確認くださいませ。