
こんにちは。FASTCODINGです。
Googleマップといえば、目的地までの道のりを調べたり
ストリートビューで回りの様子を見てみたりと、近頃私たちにとってとても身近なサービス。
そんなGoogleマップの中でも、企業サイトやイベントサイトなどのウェブページへのマップ埋め込みに
多く利用されているGoogle MAP APIのサービスが2018年7月16日から大きく変わり、Google Maps Platformに移行します。
期限まで残すところあとわずか。
突然、管理サイトに埋め込んであるGoogleマップが
見えなくなってしまわないよう、きっちり確認しておきましょう。
今回の仕様変更で変わること
Googleマップを埋め込む際、APIキー完全必須に
APIキー必須のアナウンスは、2016年6月には行われていましたが
古いサイトではまだAPIキー無しでも表示が可能でした。
ですが、7/16からは完全必須となるためAPIキー無しで埋め込みを行っている場合は
低解像度のマップが表示されたり、エラーが表示されるようになります。
ひと月あたりの無料利用の基準変更
現行のスタンダードプラン(一定アクセスまでは無料となるプラン)と
プレミアムプラン(従量制プラン)が統合し、すべて従量制のプランになります。
ただし、完全に有料化するのではなく毎月200ドルまでの無料利用分が設定されており
グーグルによるとほとんどのサイトはこの無料分を超えることはないそうです。
また、使用量が予想外に増えないように、
1日あたりの予算の割り当てや上限、利用制限を設定することもできます。
Google Maps Platformの詳しい料金表
お支払い情報の設定も必須に
使用料金が従量制になったことで、お支払い情報の設定も必須となったようです。
が、グーグルのQ&Aを見ると
請求先アカウントを追加しない場合、1 か月の使用量が 200 ドル超えたとき、Maps API が正常に機能しなくなったり、他の API リクエストでエラーが返されたりする可能性があります。
と記載されていることから、請求先アカウントを設定していない場合でも、
ただちにGoogleマップが表示されなくなるということではなさそうです。
有料?無料?移行作業早見表
ここまで読むと、
『移行作業はすべてのマップで必須なの?』
『7/16以降は、WEBサイトにGoogleマップを埋め込むと全部有料になっちゃうの?』
とうんざりしてしまいそうですが、実はそうでもありません。
調べてみると、なかなかややこしい感じになってしまったので
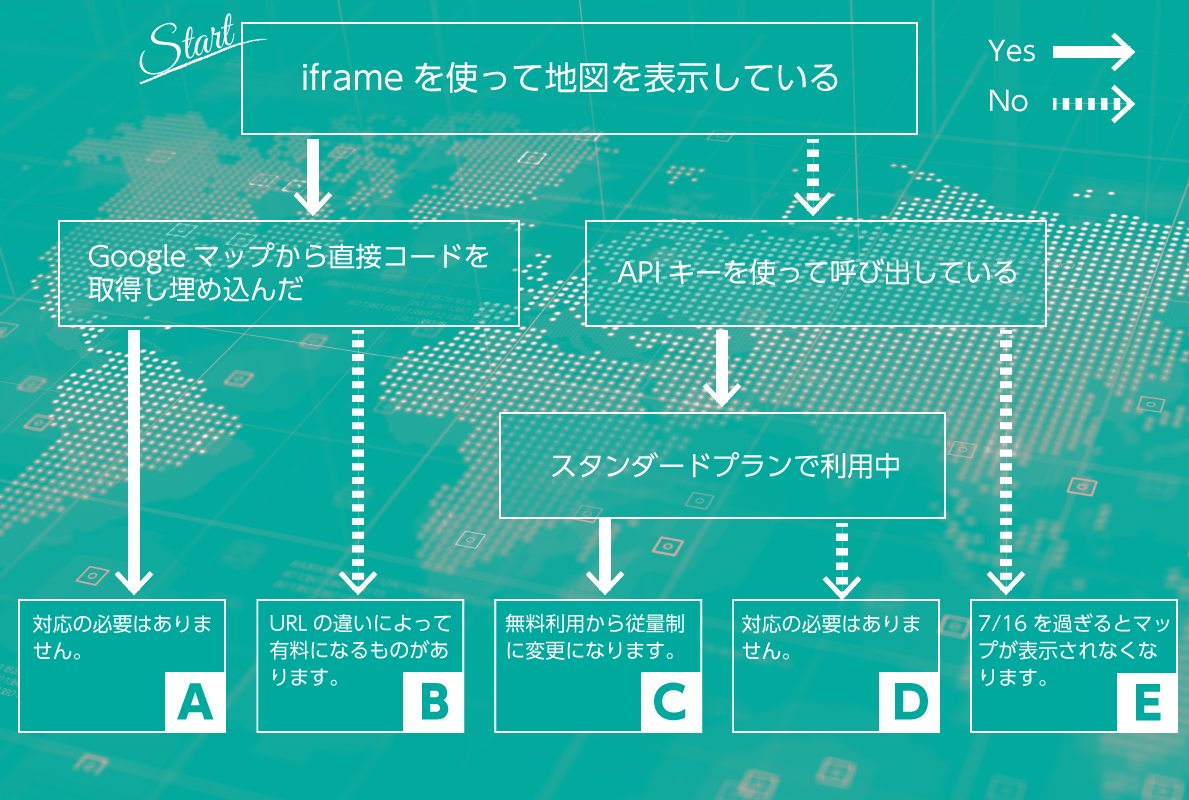
料金と作業の有無がひとめでわかるよう、Yes/Noチャートにしてみました!

[A] iframeを使って地図から直接埋め込み
iframeが
<iframe src="”https://www.google.com/maps/embed?pb={パラメーター}”"></iframe>となっている場合は引き続き無料で利用可能です。
今回、サービス移行をする必要もありません。
[B] APIを利用してiframeで地図を埋め込み
iframeが
<iframe src="//www.google.com/maps/embed/v1/{地図の種類}?key={APIキー}"></iframe>となっている場合、{地図の種類}の部分の違いによって有料になるものがあります。
【無料になる場合】
| 地図の種類 | 説明 |
|---|---|
| place | 指定した箇所にマーカーをつけた地図を表示 |
| view | マーカーや経路のないシンプルな地図。 |
【有料の場合】
| 地図の種類 | 説明 |
|---|---|
| search | 指定した条件の検索結果を表示。 |
| directions | 指定した区間の距離や移動時間を地図に表示 |
| streetview | ストリートビューで表示 |
[C] APIキーを使用していて、現在スタンダードプラン
従量制のプランになるため、基本的に料金が発生します。
(ただし月額200ドルの無料利用分あり)
移行ツールから変更点を確認し、最適化しましょう。
おそらく請求先情報を求められると思いいます。
※移行ツールの提供は終了しています。(2024年7月19日更新)
[D] APIキーを使用していて、現在プレミアムプラン
プレミアムプランの場合は何も変更しなくても大丈夫です。
7/16になれば自動的に新システムへと移行します。
[E] APIキーを使っていない
7/16を過ぎるとAPIキーなしで表示しているGoogleマップが表示されなくなります。
<script src=”http://maps.google.com/maps/api/js”></script>
のようにAPIキーを記載しない形でAPIを読み込んでいる場合は
Google maps platformからAPIキーを取得しましょう
またその際に請求先情報なども必要に応じて設定しましょう。
まとめ
ご自身の運営サイトについて、対応方法がわかりましたでしょうか。
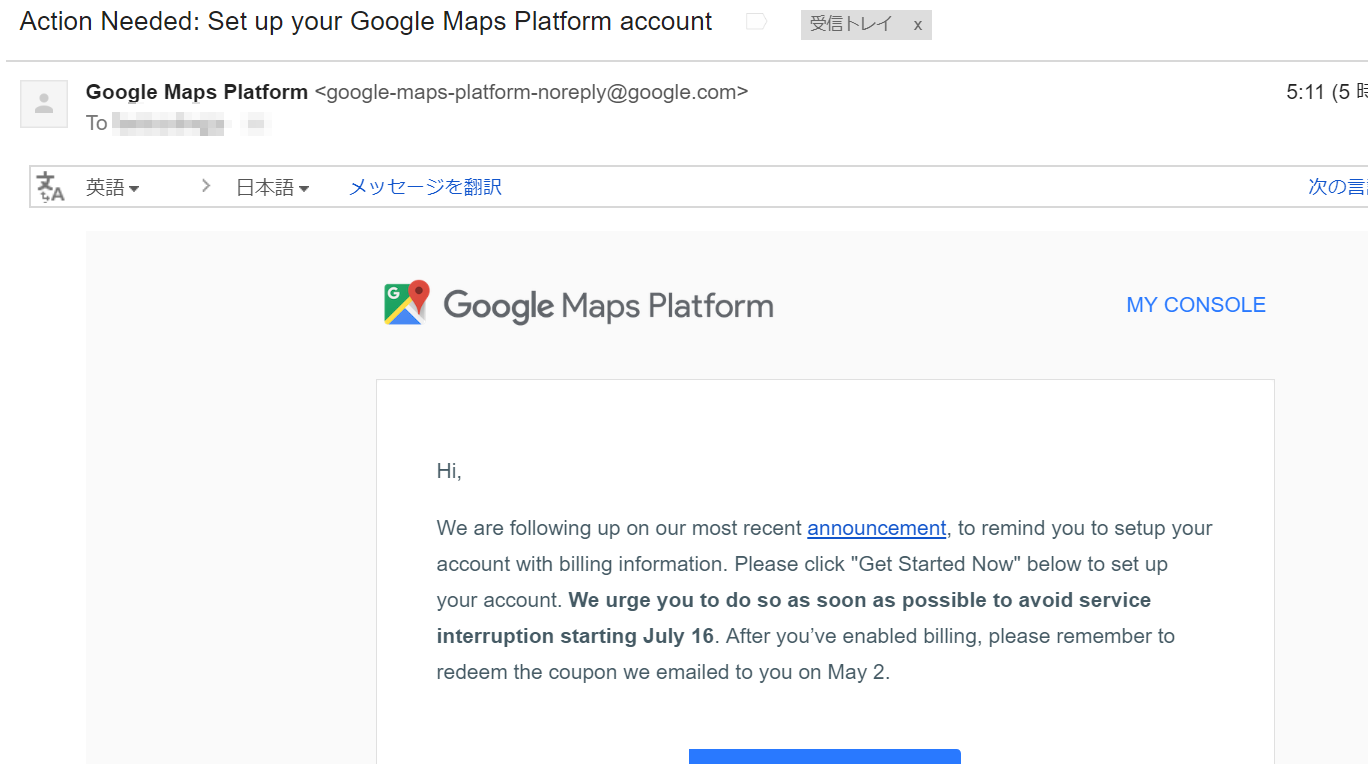
じつは、先日FASTCODINGのメールアドレスに、Googleから
下記のようなアナウンスが届きました。

おそらく、同じようにGoogle Map APIを使用する際に使っている
Googleアカウントには既にメールが届いているはずです。
英語なので読み飛ばしている可能性もありますが、
こちらを受け取っている場合は必ず目を通したほうがいいですよ。
7/16まで残りわずかですが、トラブルにならないよう
事前にしっかり対策していきましょう。